ウェブ上の多くのコンテンツには画像が含まれています。しかし、スピードや検索順位向上のために画像を最適化するWebサイトオーナーは多くありません。
WordPressには、altテキストと画像タイトルを追加するオプションが用意されていますが、初心者はその違いや使い方を理解していないことが多いようです。
この記事では、WordPressの画像のaltテキストと画像タイトルの違いを共有し、画像のSEOを改善できるようにします。
ウェブ上の多くのコンテンツには画像が含まれています。しかし、スピードや検索順位向上のために画像を最適化するWebサイトオーナーは多くありません。
WordPressには、altテキストと画像タイトルを追加するオプションが用意されていますが、初心者はその違いや使い方を理解していないことが多いようです。
この記事では、WordPressの画像のaltテキストと画像タイトルの違いを共有し、画像のSEOを改善できるようにします。
Altテキストとは、alternate text(代替テキスト)の略です。HTMLの画像タグに追加される属性です。これによって、画像を見ることができない訪問者や検索エンジンのボットが、画像が何であるかを理解することができます。
また、ページ上の画像が見つからない場合や、何らかの理由で表示できない場合にも、Altテキストが表示されます。

Altテキストは、画像のタイトルとは異なります。タイトルは、画像にマウスカーソルを合わせたときに、小さなポップアップボックスに表示されるテキストです。

Altタグや画像タイトルは、視力の弱い方やスクリーンリーダー端末をお持ちの方のために、ウェブサイトのアクセシビリティを向上させるためにも使用されます。
スクリーンリーダーは、記事のテキストを読み、画像になると、altテキストを読みます。ユーザーの設定によっては、タイトルテキストも読み取ることがあります。
アクセシビリティと検索エンジン最適化(SEO)の両方の観点から、altテキストはタイトルテキストよりも重要です。このため、すべての画像にaltテキストを含めることを強くお勧めします。
プロからのアドバイス:我々は、あなたのSEOランキングを向上させるために適切な画像サイトマップと他のSEO機能を追加するには、WordPressのためのAll in One SEOプラグインを使用することをお勧めします。
WordPressでは、画像に簡単にaltテキストを追加することができます。新しい投稿やページを作成するか、既存のものを編集して、画像ブロックを追加するだけです。
ブロックの追加方法がわからない場合や、ブロックエディタの使い方を知りたい場合は、WordPressブロックエディタの使い方に関するチュートリアルをご覧ください。
まず、画像をアップロードするか、画像ブロックにドラッグ&ドロップします。その後、ページの右側にaltテキストを設定することができます。

また、メディア > ライブラリ で画像をクリックすると、その画像にaltテキストを追加して編集することができます。
ただし、この方法では、すでに投稿やページに挿入されている画像のaltテキストは変更されません。ただし、ここでaltテキストを追加した後に画像を投稿やページに追加すると、altテキストが一緒に追加されます。

まだクラッシックWordPressエディタを使用している場合、画像を追加するときに画像のaltテキストを追加することができます。
まず、投稿欄の上にある「メディアを追加」をクリックします。

パソコンから画像をアップロードするか、「メディアライブラリ」タブをクリックして、すでにアップロード済みの画像を表示します。
次に、必要な画像をクリックして選択し、画像の「添付ファイルの詳細」に必要なaltテキストを入力します。

画像に追加できるtitle属性は2種類あります。
WordPressのデフォルトのtitle属性は、画像のHTMLコードには追加されません。これは、WordPressがメディアファイルを識別するために内部的に使用するものです。
画像にタイトルを追加したい場合は、メディアライブラリを使用して行う必要があります。現在、ビジュアルエディタで画像を編集する際に、画像にタイトルを追加することはできません。
タイトルは、画像のSEO対策やスクリーンリーダーを使用するユーザーのために必要なものではありません。しかし、ユーザーが画像の上にマウスを置いたときに情報を提供できるため、場合によっては便利なことがあります。
経験豊富なユーザーを含め、WordPressのユーザーが時折混乱することのひとつに、WordPressでは画像にタイトルを付けることができるということがあります。これは、画像のタイトル属性とは全く別のものです。
例えば、メディアライブラリで画像を編集すると、「タイトル」フィールドが表示されます。

ここの「タイトル」は、WordPressが画像を識別するために使用します。画面下部の「添付ページを見る」リンクをクリックすると、そのページのタイトルとして使用されていることがわかります。

これは場合によっては役に立つかもしれませんが、画像のtitle属性とは別物です。では、どうやってそれを作るのでしょうか?
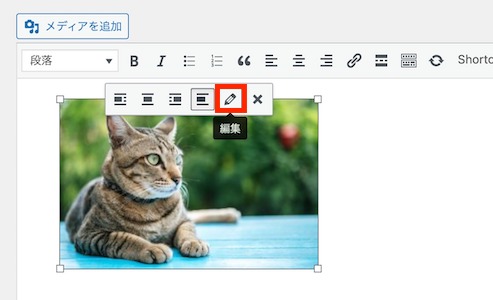
旧来のクラシックエディターでは、画像をクリックしてから鉛筆のアイコンをクリックすると、title属性を追加できます。

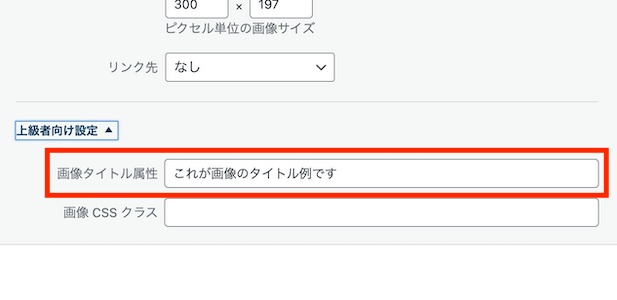
すると、「画像の詳細」画面が表示されます。画像のタイトル属性を設定するには、一番下の「詳細オプション」の隣にある小さな下向き矢印をクリックします。

そして、画像のtitle属性を設定することができます。

残念ながら、ブロックエディタでは、画像のtitle属性を編集するのはそれほど簡単ではありません。しかし可能です。通常通り画像を追加してから、HTMLコードとしてブロックを編集することができます。
ブロックのHTML表示に切り替えるには、「その他のオプション」(縦に並んだ3つの点)をクリックし、「HTMLとして編集」をクリックします。

少しわかりにくいかもしれませんが、<img>タグで画像を作成することだけは知っておいてください。画像のファイル名はそこに書かれています。

画像にtitle属性を付けるには、以下のように画像タグにtitle=”ここに画像タイトルを入力”を追加するだけです。
<img src="http://www.yourwebsitename.com/wp-content/uploads/2020/03/image.jpg" title="ここに画像タイトルを入力" alt="ここがAltテキストです" class="wp-image-257"/>title属性は、画像タグのどこに入れてもかまいません。
タイトルを入力すると、「このブロックには予期しない、または無効なコンテンツが含まれています。」という警告メッセージが表示されます。

「HTMLに変換する」ボタンをクリックすると、画像ブロックがHTMLコードに変換されます。ブロックは以前と同様にあなたのサイトに表示されますが、ブロックエディタを使って画像を編集することはできません。
すべての画像にaltテキストを使用することを強くお勧めします。このサイトでは、すべての画像にタイトルを追加しています。しかし、これはaltテキストよりも重要ではありません。
Googleが画像のランキング要因として重視しているため、altテキストは重要です。また、スクリーンリーダーによって使用され、視覚障害のある訪問者があなたのコンテンツに完全に関わることができるようにします。
altタグとtitleタグにキーワードを詰め込まないことが重要です。キーワードを必要とする訪問者に役立つように、説明的で親切なタグにしましょう。キーワードは関連性のある場所に使用できますが、使いすぎには注意しましょう。
たとえば、最高のWordPressホスティングについての記事を書いている場合、ターゲットキーワードは「最高のWordPressホスティング」になります。
記事の中で、人気のあるウェブホストでアカウントを設定する方法をユーザーに示すスクリーンショットを掲載することもできます。
その画像のaltテキストには、次のようなオプションが考えられます。
この記事で、WordPressにおける画像のaltテキストと画像タイトルの違いについてご理解いただけたでしょうか?また、初心者にもわかりやすい「画像をWeb用に最適化してサイトを高速化する方法」や「WordPressのSEOプラグイン&ツールの比較でランキングを上げる」も参考にしてみてください。