ウェブサイトの配色でお悩みではありませんか?
適切な色の組み合わせを選択することで、ウェブサイトの魅力を高めることができ、また、訪問者を引き止めて売上やコンバージョンを高めることができます。
この記事では、色彩心理を理解し、4つの素晴らしいリソースのいずれかを使用して、あなたのWordPressサイトに最適な配色を選択する方法を紹介します。
ウェブサイトの配色でお悩みではありませんか?
適切な色の組み合わせを選択することで、ウェブサイトの魅力を高めることができ、また、訪問者を引き止めて売上やコンバージョンを高めることができます。
この記事では、色彩心理を理解し、4つの素晴らしいリソースのいずれかを使用して、あなたのWordPressサイトに最適な配色を選択する方法を紹介します。
色が人間の反応に影響を与えるというのは、よく研究されている理論です。色は、私たちが日常生活で行う意思決定や選択に感情的な引き寄せをします。
大企業は、何千万円もかけて、自社製品のブランドイメージとアイデンティティを作り上げます。彼らは専門家を雇い、ブランドと製品に最適な色の組み合わせを選んでいます。
あなたのサイトで使用する色は、あなたのブランドイメージの一部です。ブランドや製品に好感を持たれる色を選ぶ必要があります。
では、どのような色で、どのような反応を求めているのかを把握するには、どうすればよいのでしょうか。
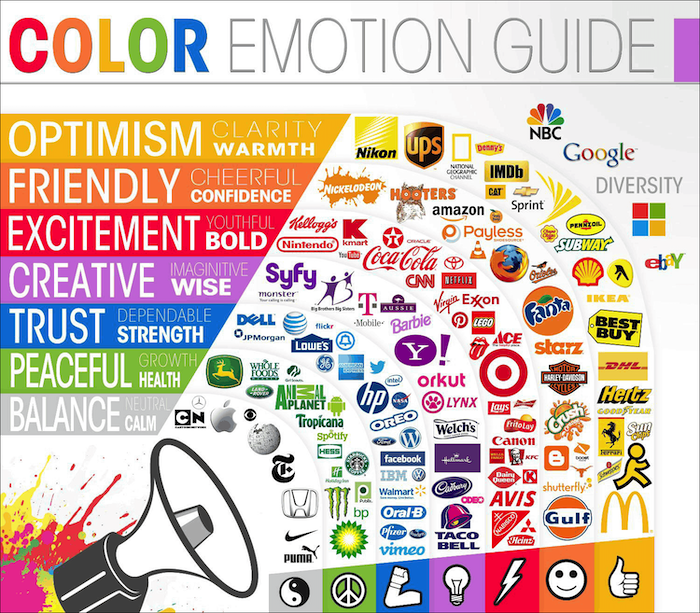
幸運なことに、マーケティング担当者と心理学者がすでに多くの研究を行っています。このインフォグラフィックをご覧ください。

このように、色彩が思い通りに機能するためには、文脈が必要であることは言うまでもありません。あなたのブランドや商品には、すでにある種の連想があり、それが色を選ぶ際に有効かどうかということもあります。
ここでは、サイトの配色を決定する前に考慮すべき点をいくつか紹介します。
まず、既存のブランドイメージを考慮する必要があります。すでにロゴやその他のマーケティング資料がある場合は、既存の色を使用するとよいでしょう。
また、ウェブ上でどのような色が映えるかも考慮する必要があります。たとえば、実物を見ると美しい色でも、画面上では最適な背景色ではないかもしれません。
また、スライダー、ビデオ、画像、アクションボタンなど、サイトに追加する他のメディアについても考えてください。最も多く使用するのはどの色か、考えてみてください。
最後に、アクセシビリティにも配慮しましょう。良い配色は、世界中の多くの人々がそうであるように、訪問者が視覚障害者であっても簡単に読めるよう、十分なコントラストを持つものです。この点については、WordPressサイトのアクセシビリティを向上させるためのガイドをご覧ください。
ここまでで、色彩心理を意識したWebサイトにふさわしい色彩がわかっていただけたでしょうか。少なくとも2色は、あなたのブランドと、ユーザーから得たい反応を明確に表現する色を選ぶことをお勧めします。
これらの色が決まったら、オンラインツールを使って無制限にカラーパレットを生成することができます。

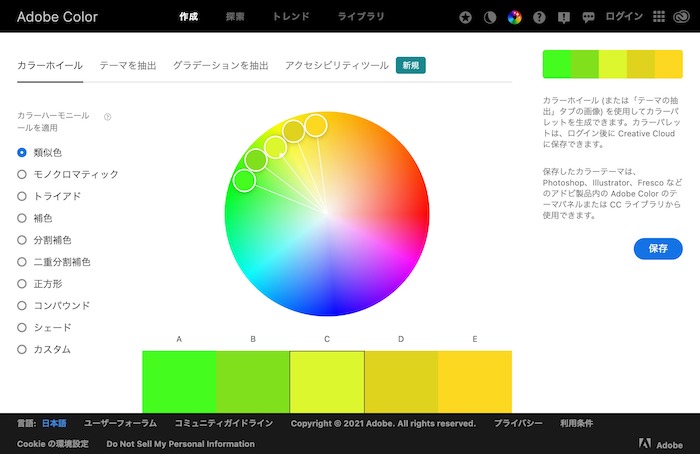
以前はKulerとして知られていたAdobe Colorは、カラーパレットを生成するための優れたツールです。カラールールを選択し、ホイールを回転させることができます。パレット内の各色を手動で調整すれば、残りの色はカラールールに合わせて自動的に調整されます。また、写真をアップロードしてカラーパレットを生成することもできます。

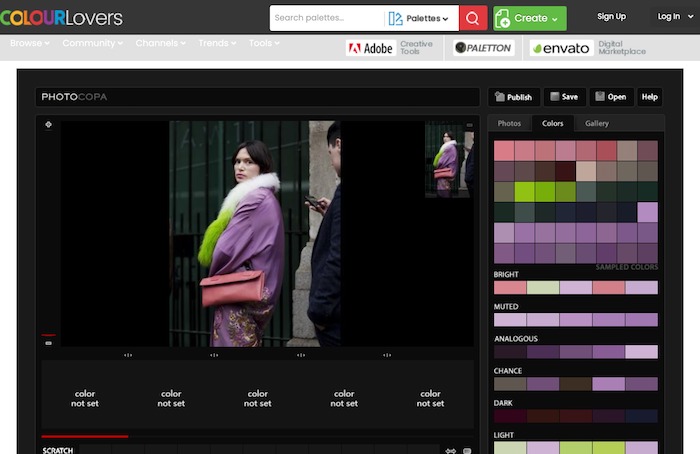
Colorloversは、色のインスピレーションやアイデアを得るために最も人気のある場所の一つです。彼らは配色を生成するための素晴らしいツールをいくつか持っています。そのうちのひとつがPhotoCopaで、写真から配色を生成することができます。また、色を選択するだけで色の組み合わせを生成する基本ツールも利用できます。

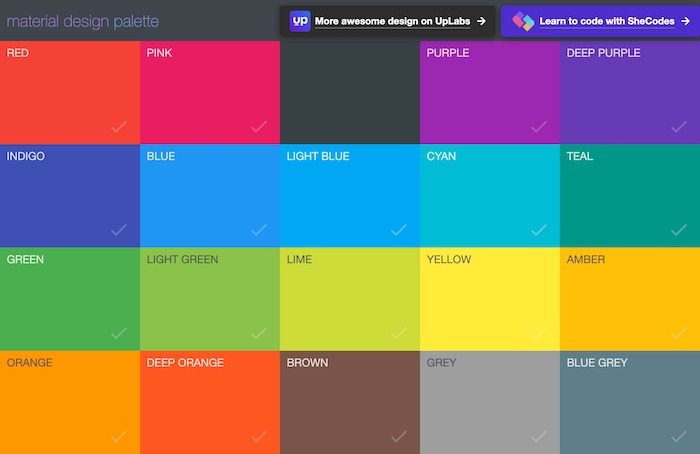
GoogleのMaterial Designのコンセプトに触発されたMaterial Paletteは、デザインルールを使って配色を生成することができます。モバイルアプリで使用する配色をひらめくように設計されていますが、これらの配色はWebサイトにも簡単に使用できます。

Coolorsは素敵な配色ジェネレーターです。スペースバーを押すだけで、配色を生成することができます。配色を手動で修正し、ロックすることができます。また、配色をダウンロードして、後でプロジェクトで使用することもできます。
この記事が、あなたのWordPressサイトに最適な配色を選ぶのにお役に立てれば幸いです。CSS Heroを使ってWordPressを簡単にカスタマイズする方法についての記事もご覧ください。