あなたのWordPressサイトにリッチスニペットを追加したいですか?リッチスニペットとは何か、なぜ WordPress サイトで使用する必要があるのか、よく分かりませんか?リッチスニペットを使用すると、レビュー、レシピ、イベントなどの特別なコンテンツのカスタム検索リスティングを持つことができます。この記事では、WordPress サイトでリッチスニペットを使用する方法を紹介します。
WordPressサイトにリッチスニペットを使用すべき理由とは?
リッチスニペットは、サイトオーナーが検索エンジンとコミュニケーションをとるためのもう一つの方法です。構造化データにより、検索エンジンはサイトのさまざまな種類のコンテンツを確認し、リッチスニペットを使用して検索結果に追加情報を表示することができます。

このように検索結果に情報が追加されることで、あなたの掲載が検索でより目立つようになり、あなたのサイトへのオーガニックトラフィックが増えることを意味します。
また、あなたのサイトが検索でより目立つようになるため、ニッチな分野でのオーソリティを構築するのにも役立ちます。
リッチスニペットは、レビューやレシピのためだけではありません。イベント、製品、人物、ビデオ、音楽、アプリ、記事、ブログ記事などにもリッチスニペットを使用できます。
リッチスニペットがいかに有益か分かったところで、WordPressでリッチスニペットを追加する方法について見ていきましょう。
WordPressでリッチスニペットを手動で追加する方法と、リッチスニペットのWordPressプラグインを使用する方法の2つを紹介します。
WordPressでプラグインを使用してリッチスニペットを追加する
リッチスニペットを手動で維持することは、経験豊富なサイトオーナーでも難しい場合があります。幸いなことに、WordPressの投稿にリッチスニペットを追加するのが超簡単になるWordPressプラグインがいくつか存在します。
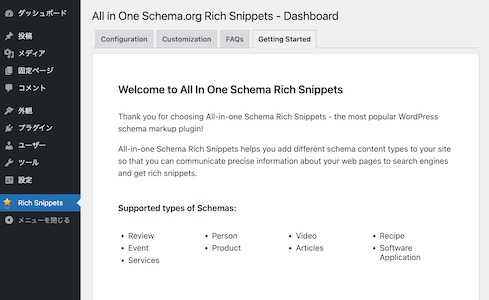
まず最初に、All In One Schema.org Rich Snippets プラグインをインストールし、有効化する必要があります。有効化したら、サイドバーの「Rich Snippets」メニューアイコンをクリックし、次に進みます。

プラグインで作成できるさまざまなコンテンツタイプを確認することができます。その一覧は以下の通りです。
- レビュー
- イベント
- サービス
- 人物
- 製品
- 動画
- 記事
- レシピ
- ソフトウェアアプリ
Configurationタブに移動し、任意のコンテンツタイプをクリックすると、ユーザーが投稿/ページまたは任意のカスタム投稿タイプを書き込む際に利用できるフィールドが表示されます。
ここで、新しい投稿を作成するか、既存の投稿を編集する必要があります。投稿エディタのすぐ下に、「Configure Rich Snippet」と書かれた新しいメタボックスが表示されます。その中に、作業中の投稿のコンテンツタイプを選択できるドロップダウンメニューが表示されます。

コンテンツタイプを選択すると、リッチスニペットに必要な項目が表示されます。下のスクリーンショットでは、記事コンテンツタイプを選択し、記事名、著者、短い説明、記事画像フィールドが表示されました。

レシピ、イベントなど、作成するコンテンツタイプに変更して、フィールドに入力することができます。すべてのフィールドを追加する必要はありませんが、一部のフィールドはリッチスニペットを表示するためにGoogleが要求しています。
リッチスニペットのデータを保存するために、投稿を保存することを忘れないでください。
WordPressでリッチスニペットを手動で追加する
リッチスニペットや構造化データマークアップは、3つの異なるボキャブラリーで記述することができます。これらのボキャブラリーは、microdata、RDFa、JSON-LDです。あなたのサイトでは、これらのいずれかを使用することができます。しかし、多くの初心者は、RDFaの方が初心者に優しいと感じるようです。
WordPressのユーザー紹介ページの例です。通常、ページのテキストはこのような感じになります。
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">example.com</a>これをリッチスニペットで簡単に変換することができます。HTMLに慣れている人なら、次の例を見れば簡単に理解できるでしょう。
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
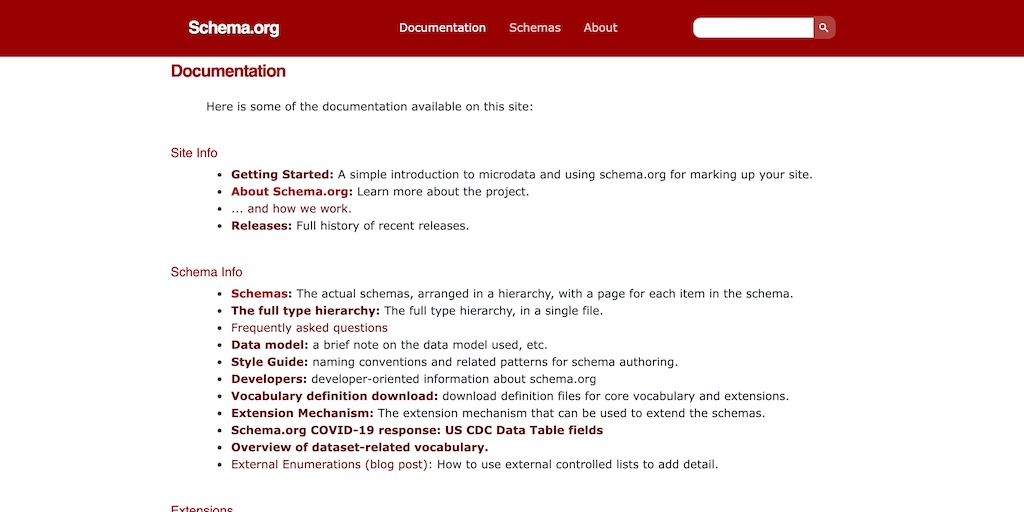
</div>各コンテンツタイプには、定義する必要のある特別なプロパティがあります。Schema.orgは、さまざまなコンテンツ・タイプの標準を維持することを支援する組織です。Schema.orgのウェブサイトでは、各コンテンツタイプの例を含む広範なドキュメントを見つけることができます。
リッチスニペットを使用したレシピの例をもう一つご紹介します。
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
WordPressの投稿に手動でリッチスニペットを追加する場合は、テキストエディタを使用して必要なマークアップを記述する必要があります。また、コンテンツタイプに必要なプロパティを理解するために、Google の構造化データに関する開発者向けリソースを参照する必要がある場合もあります。
リッチスニペットをテストする
Googleや他の検索エンジンは、リッチスニペットをすぐにピックアップしたり、検索結果に表示しない場合があります。あなたのサイトでリッチスニペットが正しく使用されているかどうかを確認するにはどうしたらよいでしょうか?
Googleのリッチリザルトテストツールにアクセスする必要があります。ツールボックスにマークアップを貼り付けるか、URL リンクをクリックして URL を入力します。テストボタンをクリックすると、マークアップをレビューします。

この記事で、WordPressサイトでのリッチスニペットの使い方を知っていただけたら幸いです。また、WordPressのSEOプラグインとツールのベスト9のリストをチェックすることもお勧めします。