借りたサーバーにWordPressをインストールしましょう
ってそれだけ?
はい、有名どころのレンタルサーバーにはほとんどWordPressの自動インストールのサービスがあります。中にはWordPressに特化したサーバーを展開している会社もあります。このようにサーバー側もWordPressにチューンされた会社があり、これから利用するにはこのようなサーバーをおすすめします。
と、これだけではあまりに不親切ですので、ちゃんと説明しますね。
WordPressをインストールするのに、必要な情報について解説します。
※手動でインストールするにはMySQLなどのデータベースの情報が事前に必要にです。このあたりが理解できる方は公式サイトのインストール方法をご参照ください。

WordPressのインストール、ようこそのスクリーンショット
1.サイトのタイトル
サイトのタイトル、いわゆるサイトの名前ですね。ドメインと違うの?と思われると思いますが、ドメインとは別でWebサイトの名前を名付けます。もちろん日本語でつけることができ、後から変更できます。
2.ユーザー名
これはWordPressで使うあなたの名前(アカウント名)を登録します。ユーザー名にはルールがあり、半角英数字、スペース、下線、ハイフン、ピリオド、アットマーク(@)だけが使えます。
3.パスワード
WordPressのセキュリティの第一関門です。レンタルサーバーによって自動生成できたり、自分で用意しなければならなかったりします。できるだけ長くて複雑なパスワードをつけましょう。
4.メールアドレス
WordPressと、ユーザー名に紐づくメールアドレスです。いい加減にせず、ちゃんとメールを受け取れるメールアドレスを入れましょう。
5.検索エンジンでの表示(オプション)
レンタルサーバーによってはこの選択がないかもしれません。こちらはこれからインストールするWebサイトを検索エンジン(Googleやヤフー)などに登録させるか否かを決める設定です。Webサイトが完成するまでは登録しないようにする(インデックスしないようにする)ことをおすすめします。
これらのうち、
2.ユーザー名、3.パスワード、4.メールアドレスは忘れずにメモっておきましょう!特に2番、3番がわからないとこの後の作業ができなくなりますので、絶対にメモることをおすすめします。また他の人に見られないようにちゃんと管理してくださいね!
WordPressを実際に操作し始めましょう
WordPressには、表と裏がある
「その頑張って記事を書いて…」の作業はどこで行っているのでしょうか。一般的なWebサイトでは、サーバーにhtmlファイルや画像ファイルなどのファイル群を置くことで閲覧できるようになります。
これらのhtmlファイルや画像ファイルは、あらかじめ自分のパソコンなどでhtmlファイルを書いたり、画像ファイルを用意したりしているんですね。実はこの作業、やはりhtmlの知識やWeb関連の知識が必要です。それにhtmlファイルを書くにしても専用エディターなどの開発環境がないととても大変なのです。
そこでWordPressはそれらをブラウザから行えるようにしました。詳しい知識などが必要なく、本来書きたい中身(コンテンツ)に集中できる仕組みを持っています。
一般的なWebサイトの内容(コンテンツ)の作り方
WordPressでの内容(コンテンツ)の作り方
とても便利ですが、閲覧者の誰もが編集できるようでは困ります。
そこで、WordPressには公開用の顔と、編集用の顔を用意しています。
WordPressの公開側ページ

WordPressの公開側ページです。
「フロントエンド」などと呼びます。
WordPressの編集側ページ

WordPressの編集側ページです。
「バックエンド」や「バックヤード」などと呼びます。
また、編集側のトップページが「ダッシュボード」なので「ダッシュボード」と呼ばれたりもします。
 デフォルトのバックヤードの入り口は
デフォルトのバックヤードの入り口は
http://ドメイン名/wp-admin/
です。
ここにアクセスすると、WordPressのログイン画面が表示されます。
当たり前ですが、ここでログイン(中に入ること)ができる人はあなただけです。
IDとパスワードという2つのキーによってWordPressのバックヤードに入るわけですね。
※バックヤード側は基本的にGoogleなどの検索エンジンには乗らないようにしています。
WordPressバックヤードに入って操作を始めましょう

左側に黒地に白文字で何かならんでますね。その右側にはなんやら色々書かれています。そしてよく見ると、上に黒いバーがあって、そこにサイトの名前などが表示されています。
このようにバックヤードはこの3箇所のエリア構成が基本となります。

WordPressの表の顔も見てみよう
見るのは簡単で、あなたが購入したドメイン名をブラウザに入れてみましょう。
※ブラウザで新しくタブを開いて利用すると便利ですよ
http://ドメイン名/

見ると、作った覚えのないホームページが表示されています。
なんだこれ?と思いつつももう少し見てみましょう。中身(コンテンツ)はほぼなく、簡単な文章が書かれているだけです。
WordPressの公開ページ(フロントエンド)と編集ページ(バックヤード)を見比べよう
一体どこがどうなってるのかさっぱりわからない!と思います。まずここで躓いてしまう方も多いようです。
初めてではちょっとたじろぎますよね。まずは公開ページと編集ページがどのように連携しているのかを、易しく解説していきましょう。
サイトのタイトルを見比べる
公開ページ側:
WordPressをインストールしたときに、サイトのタイトルをつけたのを覚えていますでしょうか。
表の顔のホームページを見るとブラウザのタブの部分に、自分でつけた「サイトのタイトル」が表示されていると思います。長いタイトルだと途切れて表示されたりしていますが…
下の例では「初めてのワードプレスサイト」という部分がサイトのタイトルです。

編集ページ(バックヤード)側:
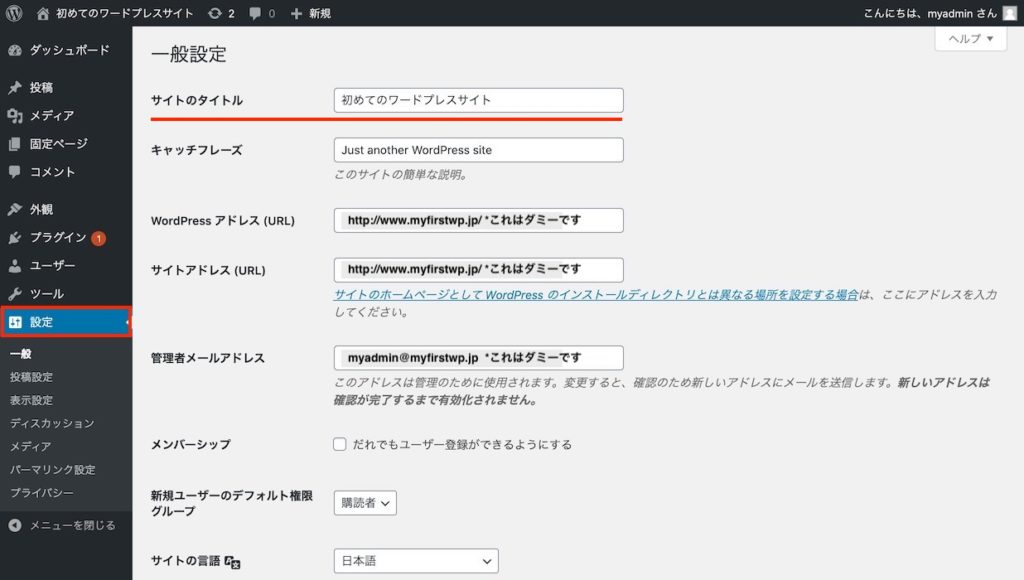
バックヤードではこのサイトのタイトルはどこに格納されているのかを見てみましょう。バックヤード側のページを表示して、左側メニューの下のほうに、「設定」というメニューがあります。こちらを押してみましょう。
すると右側のエリアに「一般設定」というページが表示されると思います。そして一番上に「サイトのタイトル」という項目があり、ご自身が入れた「サイト名」が入力されていると思います。

もし、サイト名を変えたい場合は、サイトのタイトルの内容を書き直して、その後画面を下にスクロールすると、「変更を保存」というボタンが見つかると思います。そのボタンを押すと書き直した内容に変わります。
試しにサイト名を書き直して保存後、公開ページを再読み込みさせて、変更されたか見てみてください。
このように書き直しただけでは反映されず、最後に保存ボタン(その他様々な表現)を押す必要がある流れが結構ありますので覚えておいてください。結果の確認は公開ページを再読み込み(リロード)です。
ドメイン名を見比べる
WordPress アドレス (URL)
サイトアドレス (URL)
という項目があり、どちらにもご自身で取得したドメイン名が入っていると思います。

上下の違いは以下の違いです。
WordPress アドレス=WordPressをインストールした場所
サイトアドレス=WordPressにアクセスするアドレス(URL)
なお、こちらはむやみに変更しないようにしてください!!
間違えて変えると表も裏も表示できないようになります!!
このあたりの詳しい解説は公式サイトなどにありますが、ここでは「必要なければ触るべからず」程度に覚えておいてください。
管理者メールアドレスについても説明します
一般設定の項の中に、管理者メールアドレスの項目があります。こちらも、WordPressのインストール時に入力したメールアドレスですね。
ここに「管理者」とありますが、そうあなたはこのサイトの「管理者」なのです。
管理者のことを英語でAdministrator、Adminとよび、日本語でアドミニストレータ、アドミンなどと呼びます。このアドミン(Admin)という言葉は良く出てきますので、ぜひ覚えておいてください。
ちなみに、管理者メールアドレスは変更することができます。が、必要な時だけ変更しましょう。

管理者メールアドレスは、WordPressサイトから様々な連絡が来たり、メール関連の設定をしたときに利用されるメールアドレスです。しっかり受け取れるメールアドレスを使いましょう。
WordPressの公開ページ(フロントエンド)はテーマで決まります
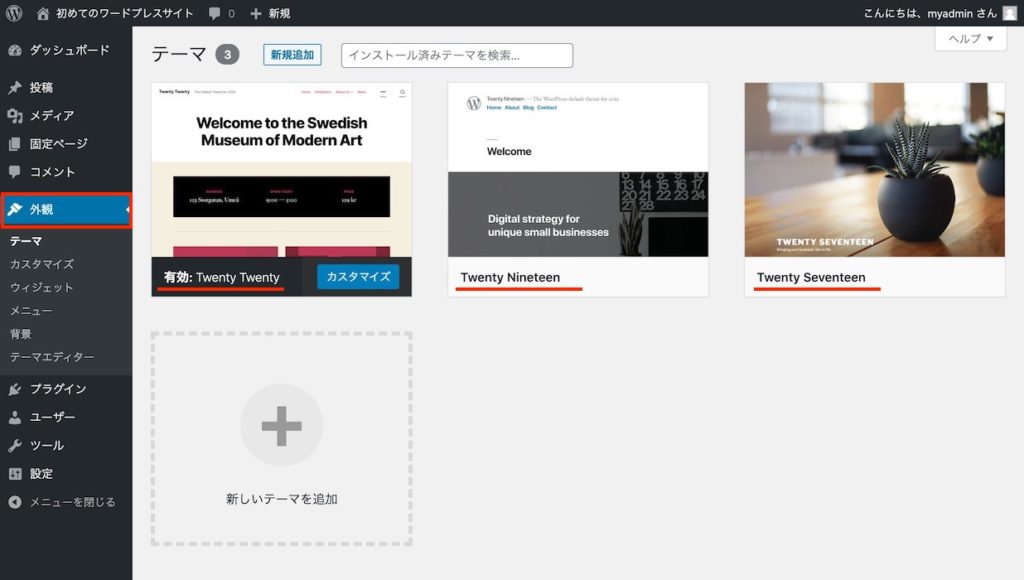
バックヤード側の左側メニューから、真ん中あたりにある「外観」という箇所を押してみましょう。すると「テーマ」と書かれたページが表示され、画像などが表示されると思います。

WordPressのテーマってなに?
WordPressにはデフォルトでいくつかのテーマが入っています。これはWordPressのバージョンによって異なり、2020年であれば、Twenty-Twenty(2020)、Twenty-Nineteen(2019)などのテーマが入っています。年ごとのテーマが入っているという感じですね。
そしてよく見ると、テーマのうちの1つに「有効」となっている箇所があると思います。
それは、「このテーマを利用していますよ、このテーマが有効になっていますよ」という意味です。
WordPressのテーマを変更してみよう
違うテーマの画像の上にマウスをホバー(上にカーソルをあわせる)すると「有効化」というボタンが表示されると思います。
それでは「有効化」のボタンを押してみましょう。するとそのままバックヤード画面が切り替わり、選んだテーマが「有効」と表示されると思います。
表の顔(ホームページ)側を開いて、再読み込み(リロード)してみてください。すると見た目が変わっていると思います。このようにテーマごとに見た目・デザインが大きく変化することを確認してください。
元に戻したければ、先程の作業の逆を行えば元のテーマに戻ります。
WordPressのインストールから基本中の基本について解説しました。
長い解説でしたが、ここまではご理解いただけましたでしょうか。
基本中の基本なのですが、以外と良くわからず、ぼんやり使っている方も多いかもしれませんので、しっかり内容をご理解頂くことをおすすめいたします。
次の記事では、WordPressの公開ページの見た目(外観)について詳しく説明して参ります。どうぞお楽しみに。
ちなみに弊社では、これまでの準備作業を代行するサービスも行っています。もちろん自分でもできますが、不安だったり、お時間のない方に向けて、低額で代行いたします。お気軽にお申し付けください。



