「フォトアルバム」を使用すると、画像やビデオを収集できます。「ビデオURL」フィールドへの入力方法については、こちらをお読みください -図 2。
アルバムを作成するには、「バックエンドメニュー> フォトアルバム> 新しいアルバムを追加」に移動します。 アルバム編集インターフェイスは、ポートフォリオプロジェクトに似ています。 ヘッダーオプションとウィジェット化された領域とは別に、アルバムの追加/編集インターフェイスには、[メディアの追加/編集](図1)と[アルバムオプション](図2)という2つの補助ボックスがあります。
[メディアの追加/編集]ボックスは、スライドショーの[スライドの追加/編集]ボックスと100%同じです(詳細については、この記事を参照してください)。
アルバムオプションでできること:
- 「戻るボタン」のアルバムページを選択します(詳細についてはこちらをご覧ください)。
- アルバムリストからアルバムを開く方法を選択します:ライトボックスまたは別のアルバムページ。
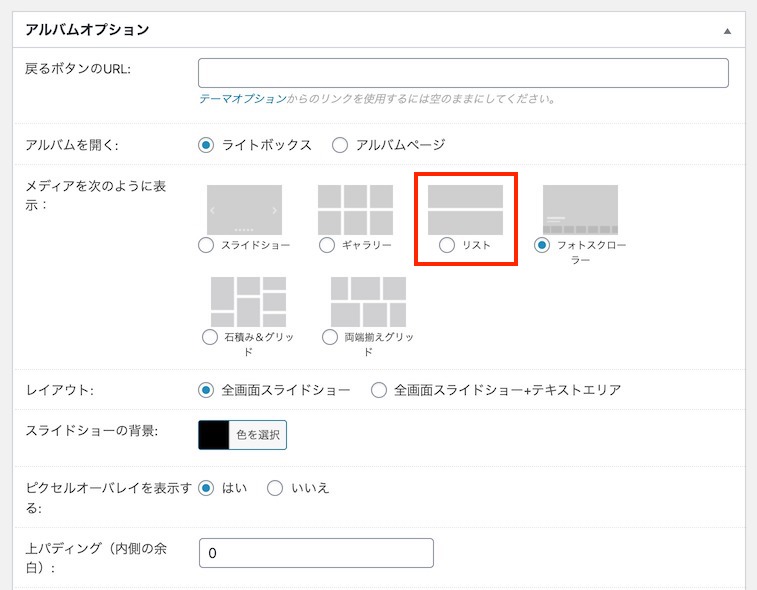
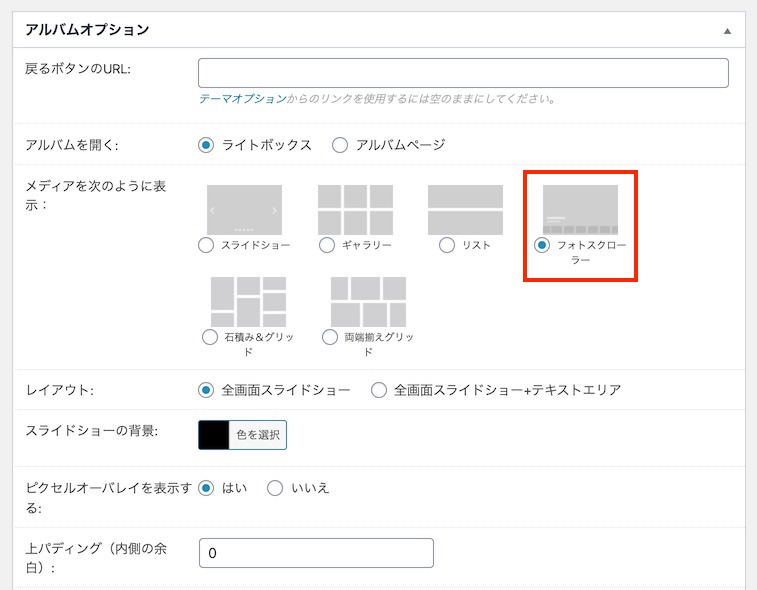
- 画像を表示するためのレイアウトを選択します:スライドショー、ギャラリー、リスト、写真スクローラー、石積みまたはグリッド。
- 注目の画像をアルバムから除外するかどうかを決定します(つまり、その写真をアルバムカバーとしてのみ使用します)。
- テキストコンテンツを表示するかどうかを決定します。
選択したレイアウトに応じて、このレイアウトを構成するための一連のオプションが表示されます。たとえば、スライドショー(図3,4)またはギャラリー(図5,6)。
この場合の唯一の特定のオプション(図3)は、スライダーの比率です。
「メディアを表示:ギャラリー」を使用すると、メディアを派手なメトロスタイルギャラリーの形式で表示できます。必要な列数を選択して、最初の画像x2を大きくすることができます。
メディアを次のように表示します:リスト(図8)。このオプションを選択すると、画像が平凡な画像リストとして表示されます。ここには追加のオプションもありません。
メディアを次のように表示します:フォトスクローラー。基本的に、これは「ページヘッダーオプション>フォトスクローラー」に表示されるものと同じフォトスクローラーです。ここには同じオプションセットがあります。
- レイアウト:フルスクリーンスライドショー(テキスト領域を非表示にします)またはフルスクリーンスライドショー+テキスト領域。
- スライダーの背後の背景。
- ピクセルオーバーレイの表示/非表示。
- パディング
- 非アクティブなスライドの不透明度。
- サムネイルストライプ。デフォルトで非表示/表示するか、完全に無効にすることができます。
- サムネイルの幅と高さ。
- スライダーのデフォルト状態を指定します:再生または一時停止。
- 自動再生速度(間隔);
- 横向きと縦向きの画像の2ブロックの設定:最小幅と最大幅、デスクトップとモバイルデバイスの塗りつぶしモード(フィットまたは塗りつぶし)。
基本的に、これは「ブログ 石積み&グリッド」要素に表示されるのと同じレイアウトです。ここには、ほぼ同じオプションセットがあります。
- 石積みまたはグリッドレイアウトを選択します。
- ページごとに表示する画像の数を指定します。
- 画像間の間隔と列の最小幅を指定します。
- 目的の列番号を設定します。
- このギャラリーを100%ブラウザー幅にします。
- 画像のサイズを変更するかどうかを決定します。
- アニメーション効果の読み込みを選択します。
このレイアウトは「ポートフォリオ 両端揃えグリッド」要素のように見えます。固有の設定は次のとおりです。
- 画像間のギャップ
- 行ターゲットの高さ。
- このギャラリーを100%ブラウザー幅にします。
- 塗りつぶすのに十分な画像がない場合、最後の行を非表示にします。
- 画像のサイズを変更するかどうかを決定します。
- アニメーション効果の読み込みを選択します。