「マイクロサイト」とは、ランディングページ、1ページのサイト、および空白ページ(トップ/ボトムバー、ヘッダー、ナビゲーションなどのないページ)を作成する場合に利用するページテンプレートです。
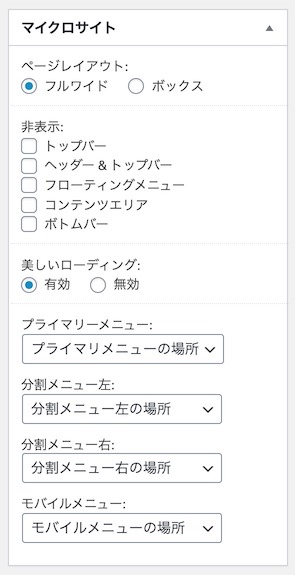
マイクロサイトの作成を開始するには、新しい固定ページを追加し、「マイクロサイト」ページテンプレートを選択します(図1)。 「マイクロサイト」ボックスが表示されます。
このボックスでは、この特定のページの個別の設定を選択できます。
- ページレイアウト:全角またはボックス
- 非表示:ヘッダー、上部バー、フローティングメニュー、コンテンツエリア、ボトムバー
- 美しいページの読み込みを有効または無効
- プライマリーメニュー、分割メニュー左、分割メニュー右、モバイルメニューのそれぞれにメニューを設定します。
- クリック可能なロゴを使用する場合は、ロゴのリンク(図3)
- 個別のブランド設定(ロゴとファビコン)(図3)
ワンページサイトの作成例
従来の1ページサイトの作成例で「マイクロサイト」テンプレートを使用する方法をご紹介します。
1. WPBakery Page Builderを使用して必要なページレイアウトを作成します。
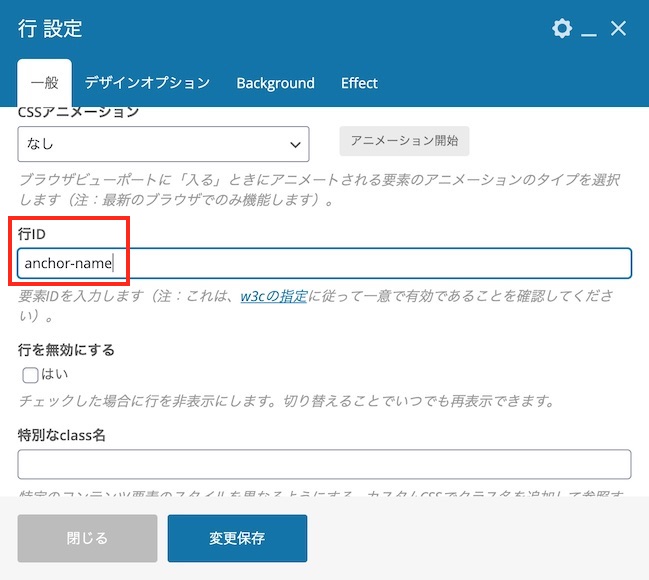
各行は、1ページのサイトの個別の「セクション」を表します。行のブラウザの高さを100%にすることができることに注意してください。また、行の「ID」フィールドに入力する必要があります。これにより、ページ上のナビゲーションを作成できます(図4)。
2.ページ内ナビゲーション用のカスタムメニューを作成します。
- 「バックエンドメニュー>外観>メニュー」に従ってください。
- 新しいメニューを作成します。
- 「リンク」要素を使用して、ページ上のメニューを作成します。 「URL」フィールドには、「#!/」を先頭に付けた対応するストライプのアンカー値を入力する必要があることに注意してください。例えば「#!/アンカー名」。図4で言えば「#!/anchor-name」
ヒント1.「ホーム」または「トップへ」リンクを追加するには、URLフィールドに「#!/ up」だけを入力します。
ヒント2. Webサイトに他のページまたは投稿が含まれている場合は、メニューに絶対リンクを含む別のメニューを作成します。たとえば、「www.example.com /#!/anchor-name」とし、サイトのプライマリメニューとして設定します。
3.ページ上のメニューに割り当てます。
手順1で作成したページに戻り、手順2で作成したメニューをページ設定のメインメニュー領域に割り当てます。