ブログを表示するには、高度に設定可能なWPBakeryブログショートコードを使用できます(図1)。
ブログリスト
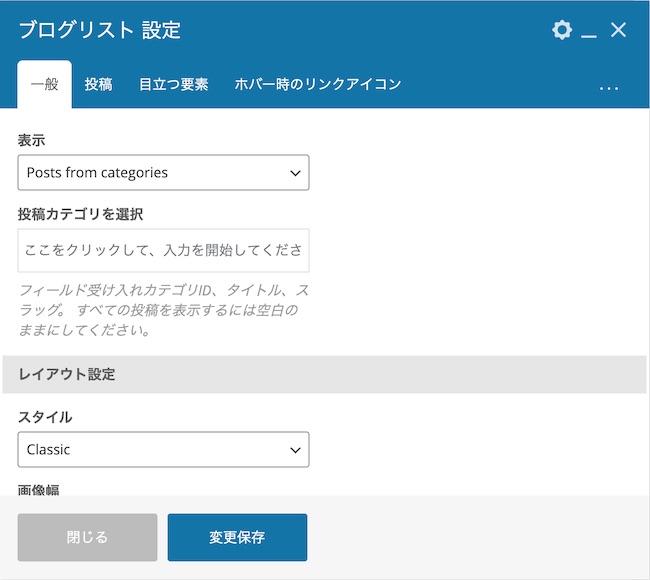
ショートコード設定の最初の「一般」ボックスでは、表示する投稿を選択できます(図4)。
カテゴリまたはタグに基づいて投稿を選択できます。または、すべての投稿を表示します。このタブのその他の設定では、投稿フィードを構成できます。
- レイアウト(クラシック、中央揃え、ボトムオーバーラップ、サイドオーバーラップ)
- 画像サイズ、パディング、アニメーション、ホバー
- 仕切り
- 背景色とパディング
- 応答性(単一列レイアウトに切り替えるタイミングを決定します)
投稿フィードの投稿の外観は、「投稿」タブで設定できます
- 投稿タイトルのフォント、色、サイズ
- メタ情報(投稿日、カテゴリなどを表示するかどうか)とその外観
- テキスト、または言い換えれば、コンテンツの投稿-その量と外観
- 「続きを読む」ボタンラベルとリンク/ボタンモード
「目立つ要素」タブでは、目立つ要素を表示/非表示にしたり、色の設定を調整したりできます。
「ホバー時のリンクアイコン」タブでは、次のことができます。
- 画像ホバーにアイコンを表示するかどうかを決定します。
- 特定のアイコンを選択します。
- サイズ、色、背景、境界線を設定します。
ページネーションのさまざまなモードを有効にし、「ページネーションとカテゴリー」タブに表示する投稿の数を調整することができます。ここでカテゴリフィルターを構成することもできます:降順/昇順、名前/日付順、フィルターボタンの外観。
ブログの石積みとグリッド
「石積みとグリッド」ショートコードの設定は、「ブログリスト」とほぼ同じですが、次の点が異なります。
- 石積みまたはグリッドレイアウトを選択します。
- クラシックまたはボトムオーバーラップ、またはオーバーレイ(プレーンバックグラウンドまたはグラデーション)スタイルを選択します。
- 列の設定(図7)。デバイスとブラウザーの幅に応じて列の数を指定できます。
ブログミニ
このショートコードは、ブログ石積みWPBakery要素のライトバージョンです。次の設定があります。
- 表示する投稿カテゴリを選択します。
- 表示する投稿の数を指定します。
- リスト、2列、3列のレイアウトから選択します。
- スタイル特集画像
- 抜粋後のオン/オフを切り替えます。
ブログカルーセル
ブログカルーセルの設定は、スクロールのオプション(図12)を除き、「ブログの石積みとグリッド」とほぼ同じです。一度に1つのスライドをスクロールするか、表示されているすべてのスライドをスクロールします。さらに、矢印と箇条書きの設定:
- 有効化、無効化
- アイコン、色、背景、位置を選択します。
ページテンプレート
WPBakeryブログ要素に加えて、「ブログ-リスト」または「ブログ-石積みとグリッド」テンプレートを使用することもできます(図13)。ただし、上記のショートコードよりも設定が少ないことを考慮してください。