ページにチームセクションを表示するには、高度に設定可能なWPBakeryチームショートコードを使用できます(図1)。
チーム 石積みとグリッド
ショートコード設定の最初の「一般」ボックスでは、表示するチームメンバーを選択できます(図4)。
カテゴリに基づいて投稿を選択するか、すべての投稿を表示できます。このタブのその他の設定では、投稿フィードを構成できます。
- 石積みまたはグリッドモード。
- ローディング効果
- 背景色とパディング
- 画像サイズ、パディング、アニメーション、ホバー。
- 列設定。デバイスとブラウザの幅に応じて列数を指定できます。
- レスポンシブ(単一列レイアウトに切り替えるタイミングを決定します)。
「チームメンバー」タブでは、次のことができます。
- コンテンツの配置を構成します。
- チームメンバーの位置と説明を表示するかどうか。
- チームメンバーの名前、位置、説明のフォントスタイル、サイズ、色を構成します。
- 「詳細の表示」ボタンを設定します。
「ソーシャルリンク」タブで、チームメンバーの連絡先情報に必要な設定を適用できます(図5)。これらのアイコンを表示するかどうかを決定し、その位置を設定し、色/サイズオプションを構成します。
さまざまなページネーションモードを有効にし、「ページネーションとカテゴリー」タブに表示するチームメンバーの数を調整することができます。ここでカテゴリフィルターを構成することもできます:降順/昇順、名前/日付順、フィルターボタンの外観。
チームカルーセル
チームカルーセルの設定は、スクロールのオプションを除き、チーム石積み&グリッドとほぼ同じです。一度に1つのスライドをスクロールするか、表示されているすべてのスライドをスクロールします。さらに、
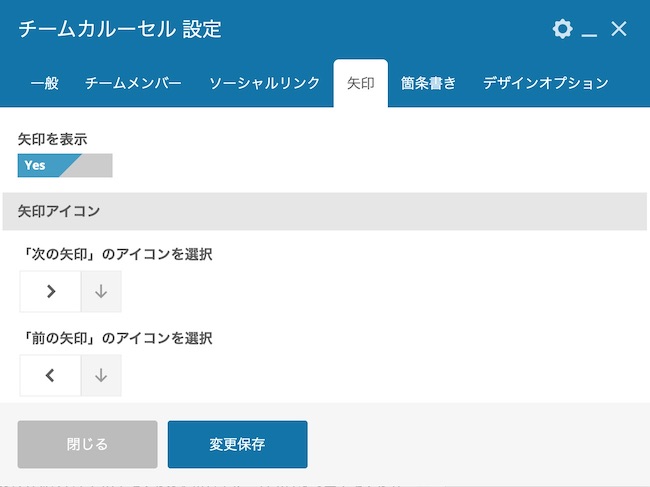
- 矢印(図8)と箇条書きの設定:
- 有効化、無効化
- アイコン、色、背景、位置を選択します。
ページテンプレート
WPBakeryチーム要素に加えて、「チーム」ページテンプレートも使用できます。ただし、上記のショートコードよりも設定が少ないことを考慮してください。