The7には、デザインに制限のないライブページビルダー「Elementor」が搭載されています。これまでのWordPressでは見られなかったハイエンドのページデザインと高度な機能を提供します。
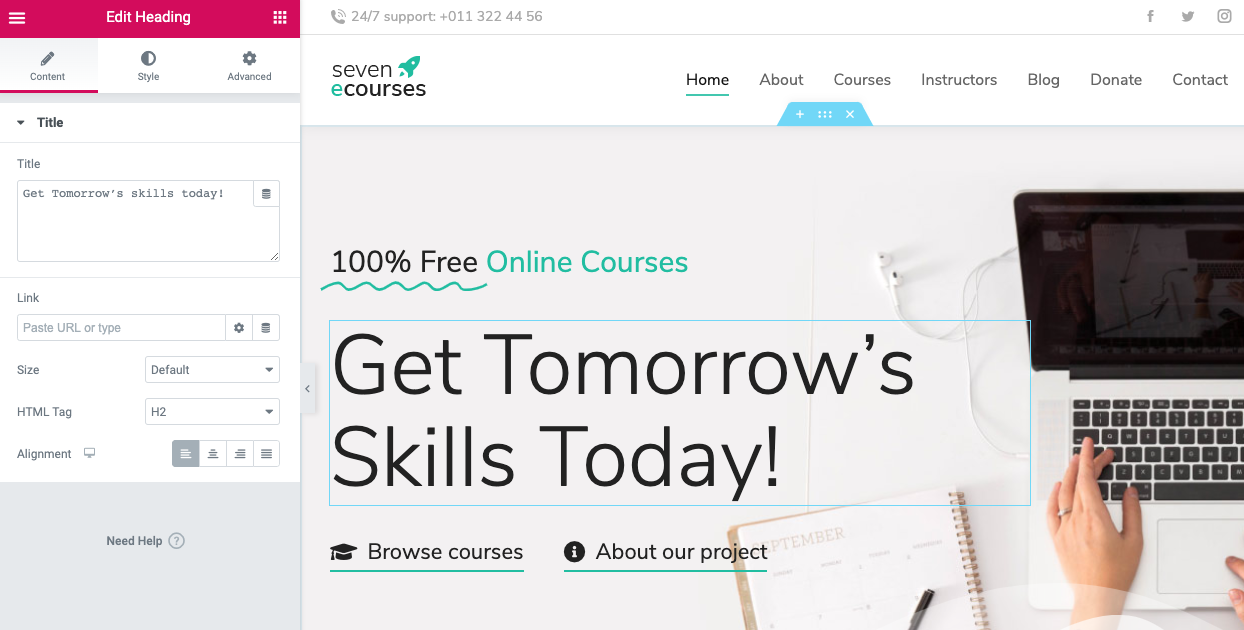
もうバックエンドで作業したり、フロントエンドがどのように見えるかを推測したりする必要はありません。Elementorページビルダーでは、ページを編集すると同時に、それがどのように見えるかを正確に見ることができます(図1)。書き込みとデザインの全プロセスはページ上で直接行われ、更新を押す必要もプレビューモードに移行する必要もありません。
非常にシンプルで直感的なインターフェイスを持っていますが、レイアウトの構築を始める前に、Elementorのドキュメントに慣れておくと便利かもしれません。
プラグインは、「The7 -> プラグイン」からインストールする必要があります。Elementorの高度な機能を利用したい場合は、再度「The7 -> プラグイン」を参照して、The7 Elementsプラグインをインストールしてください。
デフォルトでは、スライドショー、フォトアルバム、お客様の声を除く全ての投稿タイプでビルダーが有効になっています。これらの設定は「WP-admin > Elementor > General > Post types」で上書きすることができます。
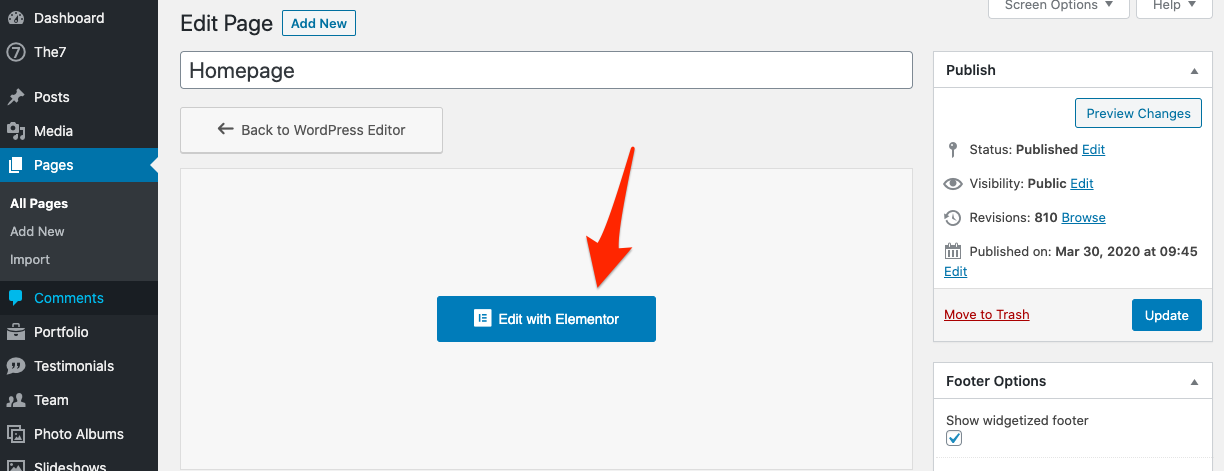
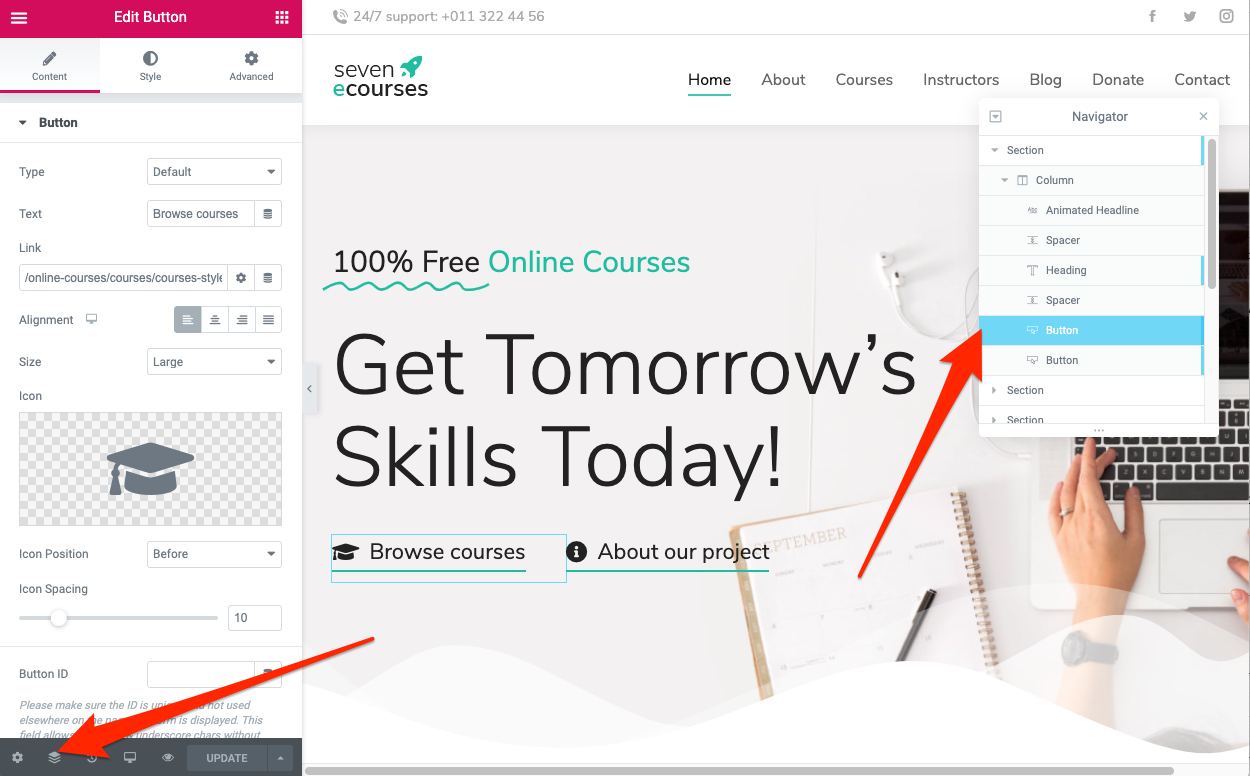
新しいレイアウトの作成を開始するには、”Edit with Elementor “ボタンをクリックしてください(図2参照)。エディタ画面が表示されます(図1)。ナビゲータツールを使えば、ウィジェット間の移動も簡単です(図3)。
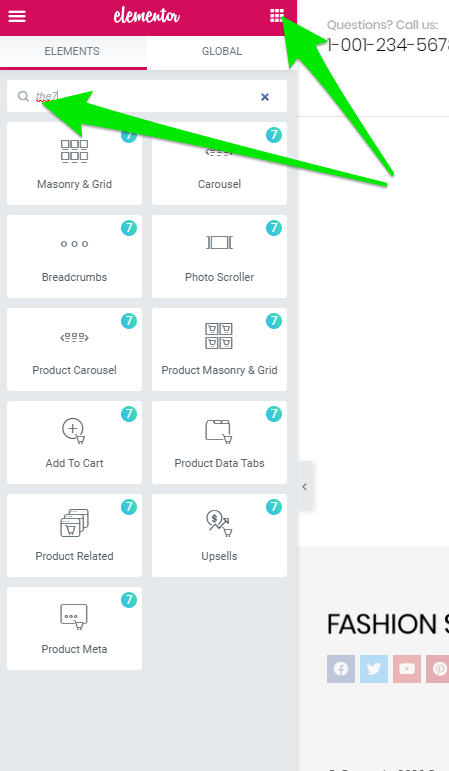
右上隅にある点線の四角いアイコンをクリックすると、利用可能なElementorウィジェットを見つけることができます(図4)。また、”the7 “キーワードで検索することで、テーマベースのウィジェットをフィルタリングすることもできます。
それらのインターフェイスは、標準的なElementorウィジェットと同じ原理で構築されています。そのため、すでにElementorに慣れているのであれば、私たちのショートコードを使うのは簡単です。
注意:ElementorとWPBakeryの併用は避けてください。これらのページエディタのうちの1つだけをインストールして有効化してください。