メガメニューデザイン
本テーマには「メガメニュー」機能が組み込まれており、メニューアイコンと画像の表示、より複雑なナビゲーションレイアウトの作成、メニュー項目の説明の追加が可能です。
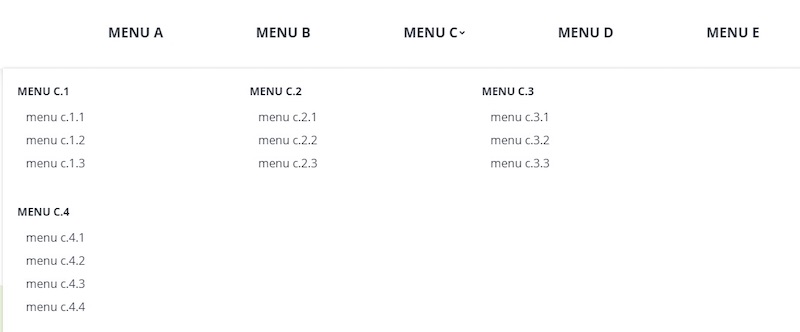
メガメニューは3つのレベルで構成され(図1)、各レベルのオプションは異なります。
フロントエンドでは、このような構造のメニューは下に表示されるように見えます(図2)。
メガメニュー設定
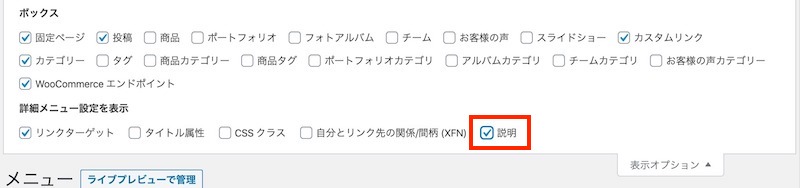
特定のメニュー項目に対してメガメニューを有効にするには、バックエンドメニュー->外観->メニューインターフェイスで適切なボタン(図3)をクリックする必要があります。
メガメニューの設定では、アイコン/画像/ FontAwesome HTMLアイコンコードを選択し、すべてのレベルでパディングでアイコンの位置を構成する一般的なオプションを含むポップアップを開きます。
「メニューのレベル1」で「メガメニュー」を有効にすると、以下に説明する設定が表示されます。
レベル1
- メニュー項目にアイコン/画像/ HTMLを追加します。
- Mega Menu自体を有効にします。
- サブメニューを全幅にするかの設定。
- 列の数を指定します。狭い画面では、使いやすさを維持するために列レイアウトがより少ない列に変更されることに注意してください。
- モバイルデバイスのメニュー項目を非表示にします。
レベル2
メニューレベル2には、次の追加オプションがあります。
- メガメニューでタイトルを非表示にします。例のすべてのメニュー項目「MENU C.1」…「MENU C.4」でこのオプションを有効にすると、次のようになります(図6)。
- リンクを削除します。つまり、レベル2のメニュー項目をクリックできないようにします。列の「タイトル」を作成するのに役立ちます。
- 現在のメニュー項目で新しい行を開始します。この設定を例の項目「MENU C.4」に適用すると、次のようになります(図7)。
- サブメニュー列の代わりにウィジェット領域を表示します。以下の例(図8)では、「タイトルを非表示」および「ウィジェットを表示」オプションを「メニューC.4」項目に適用しています。
レベル3
メニューレベル3には、次のオプションセットがあります(図9)。
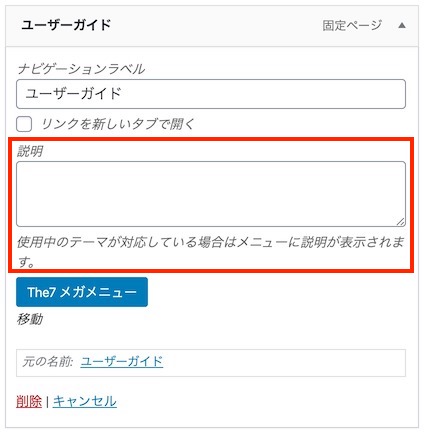
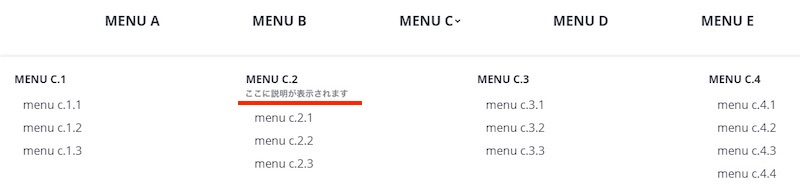
「説明」フィールドを有効にして、メニュー項目に説明を追加することもできます(図10)。
メガメニューの外観
メニュー項目レベル2のタイポグラフィ設定は、テーマオプション->トップバーとヘッダー->サブメニュー->メガメニュー項目で構成する必要があります(図11)。
レベル3のメニュー項目には、通常のサブメニューと同じ設定があります。テーマオプション->トップバーとヘッダー->サブメニュー->サブメニューアイテムで構成する必要があります(図12)。