すべてのスライドショー設定は、「スライドショーオプション」ボックス内に収集されます。
ページヘッダーにスライドショーを表示するには、対応する投稿タイプで少なくとも1つのスライドショーをあらかじめ作成しておく必要があることに注意してください。
- 舷窓スライダーおよびPhoto scroller(フォトスクローラー)は「バックエンドメニュー> スライドショー」
- スライダーレボリューションは「バックエンドメニュー> Slider Revolution」
デフォルトモードでスライドショーオプションを選択すると、ヘッダーの上または下に配置するオプションが表示されます(図1)。
本WordPressテーマは、非常に人気のあるスライダーレボリューションプラグインとともに提供されます。ここでインストール方法を読んでください。スライドショーオプション(図3)では、表示するスライドショーを選択するだけで終わりです。
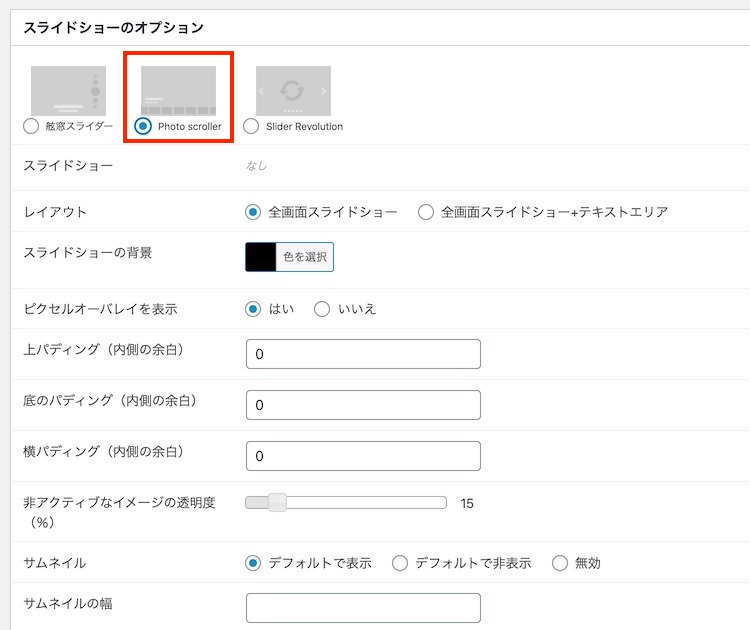
このタイプのスライダーを選択すると、次のオプションが表示されます(図5を参照)。
- 「スライドショー」と呼ばれる複数選択(またはチェックボックスグループ)ボックスで、対応する投稿タイプのどのスライドショーをこのページに表示するかを指定できます。スライドショーを選択しない場合、すべてのスライドショーがこのページに表示されることに注意してください。
- スライダーレイアウト:全幅(「ボックス化されていない」サイトでは巨大になる)またはコンテンツの幅。
- スライダーのレイアウトとその比率を設定します。テーマはレスポンシブであり、固定幅がないため、絶対値ではなくスライダーの比率を指定する必要があることに注意してください。
- 画像のサイズを選択します。この機能は、ポートレート画像があり、トリミングしたくない場合に重要です。「フィット」オプションを選択するだけです。それ以外の場合は、「ビューポートを埋める」を選択して、すべての画像がスライダー領域全体を塗りつぶします。
- スライダーの自動再生を有効にして、間隔を設定できます。
- スライダーキャプションを非表示にします。
このスライダーの設定は非常に複雑です(図6を参照)。ただし、スライダーレイアウトを慎重に作成し、派手な「スライダーギャラリー」タイプのページを作成できます。写真家にはこのスライダーをお勧めします。
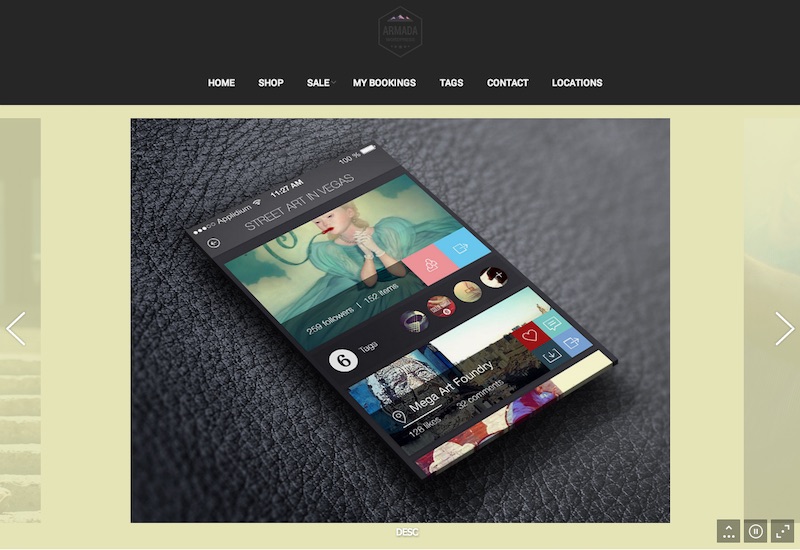
Photo Scrollerの設定:
- 「スライドショー」というチェックボックスグループでは、対応する投稿タイプのどのスライドショーをこのページに表示するかを指定できます。スライドショーを選択しない場合、すべてのスライドショーがこのページに表示されることに注意してください。
- レイアウト:フルスクリーンスライドショー(テキスト領域を非表示にします)またはフルスクリーンスライドショー+テキスト領域。
- スライダーの背景。
- ピクセルオーバーレイの表示/非表示。ピクセルオーバーレイは、比較的低い解像度で画像をアップロードする場合に便利です。アップスケールアーティファクトをマスクします。
- トップパディング。
- ボトムパディング。
- サイドパディング(スライド間のパディング)。
- 非アクティブなスライドの不透明度。
- サムネイルストライプ。デフォルトで非表示/表示するか、完全に無効にすることができます。
- サムネイルの幅と高さ。
- スライダーのデフォルト状態を指定します:再生または一時停止。
- 自動再生速度(間隔)。
- 横長および縦長画像の2ブロックの設定:最小および最大幅、デスクトップおよびモバイルデバイスの塗りつぶしモード(フィットまたは塗りつぶし)
最後の2ブロックの設定により、このスライダーは非常に強力になります。通常のスライドショーや、そこから写真のスクロールストライプを作成できます。