本WordPressテーマには、「WPBakeryページビルダー+テーマオリジナル」が付属しています。このソフトウェアを使用すると、1行のコードを記述することなく、ショートコードを忘れて数分で最も複雑なレイアウトを作成できます。
WPBakeryページビルダーは、最も広く普及しているWPBakery製のページビルダーです。非常にシンプルで直感的なインターフェイスを備えていますが、レイアウトの構築を始める前に、WPBakeryページビルダーのドキュメント(英語)(https://kb.wpbakery.com/index.php?title=Visual_Composer)もぜひ参考にしてください。
デフォルトでは、ビルダーはスライドショーとロゴを除くすべての投稿タイプで有効になっています。これらの設定は、「バックエンドメニュー> The7 WPBakery Page Builder> 権限管理> 投稿タイプ」で変更できます。
新しいレイアウトの作成を開始するには、グーテンベルクエディターの上部にある[WPBakery Page Builder]ボタンをクリックします。(グーテンベルクエディタをご利用でない場合はこのボタンは表示されません。)すると図2が表示されます。
バックエンドエディターのボタンを押すと図3が表示されます。バックエンドエディタはそのまま編集画面内で操作を行えるモードです。クラッシックモードボタンを押すと通常の編集画面に戻ります。
フロントエンドエディターのボタンを押すと、図4が表示されます。フロントエンドエディタはユーザーが見るそのままのページを編集する機能です。ただし、フロントエンドエディタモードではいくつかの機能に制限があるようです(WPBakery仕様)。よってバックエンドエディターを使用することをお勧めします。
WPBakeryページエディタのキャンバスで操作を行います。「要素を追加」ボタンや「テキストブロックを追加」ボタンを押して編集を始めます。
「テキストブロックを追加」ボタンを押すと図6のように表示されます。各アイコンについて説明します。
- 行をドラッグして順序を変更できます。
- 列を設定します。
- カラムを追加します。
- 行を縮小化します。
- 行を設定します。
- この行を複製します。
- この行を削除します。
- このカラムの前に要素を追加します。
- このカラムを設定します。
- このカラムを削除します。
- このカラムの後に要素を追加します。
- 新しく行を作成し、要素を追加します。
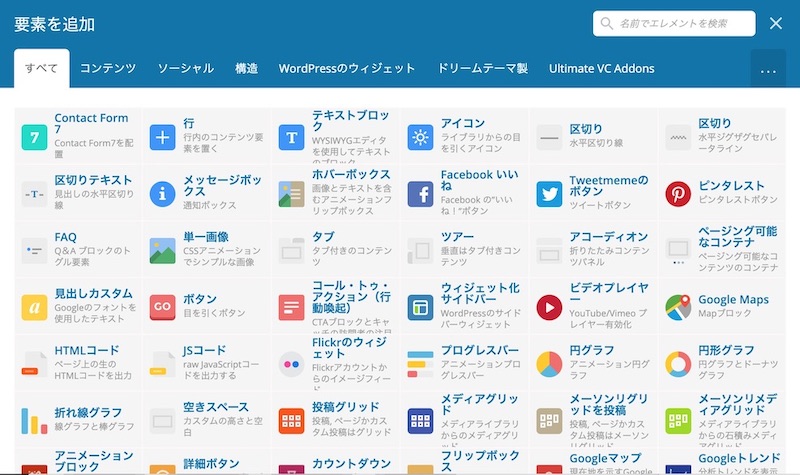
[要素の追加]ボタンをクリックすると膨大なインターフェース要素(ショートコード)が表示されます(図7)。タブから選ぶか、検索からキーワードを入れて要素を選びます。
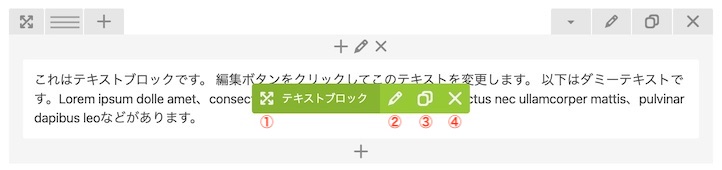
要素の編集はマウスオーバーすることで現れるインターフェイス(図8)で操作します。各アイコンについて説明します。
- 要素をドラッグして順序を変更できます。
- 要素の編集します。編集内容は要素の種類によって変化します。
- 要素を複製します。
- 要素を削除します。