背景 (ノーマル & ホバー)
セクションは、左側のElementorパネルのオプションを使って操作したり、セクションハンドルを右クリックしてポップアップするコンテキストメニューから選択したりすることで、スタイルを整えることができます。
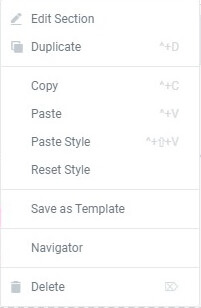
右クリックオプション
セクションを複製したい場合は、セクションハンドルを右クリックしてコンテキストメニューから複製を選択します。また、ここのコピー&ペーストオプションを使用して、セクションを別の場所にコピー&ペーストしたり、あるセクションから別のセクションにスタイルだけをコピー&ペーストすることもできます(内容は含まれません)。テンプレートとして保存をクリックすると、セクションをテンプレートとして保存し、後でどこにでも挿入できるようになります。ここでナビゲーターをクリックすると、そのセクションに設定されているナビゲータが開きます。ここで削除をクリックするとセクションが削除されます。

セクションの編集をクリックすると、列のオプションが左側のElementorパネルに表示され、以下のすべてのオプションが利用可能になります。
レイアウト
- コンテンツの幅:コンテンツの幅をボックス型または全幅に設定します。箱型を選択した場合 – スライダーを使用して幅を設定します。
- コラムギャップ:コラムギャップの設定
- 高さ:「画面に合わせる」から選択します。あなたのセクションは画面いっぱいになります」と「最小の高さ」から選択します。最小高さを設定し、スライダーを使用してセクションの高さを設定します。
- 垂直方向の整列:セクションコンテンツの垂直方向の整列を設定します。
- オーバーフロー:コンテナからオーバーフローするコンテンツをどのように扱うかを選択します。デフォルトではオーバーフローを許可します。オーバーフローしたコンテンツを非表示にするには、[Hidden] を選択します。
- セクションを伸ばす:セクションをページの幅いっぱいに伸ばすように強制します。
- HTMLタグ:セクションに HTML タグを設定します。HTML タグについての詳細はこちら
背景オーバーレイ (ノーマル & ホバー)
- 背景の種類:クラシックまたはグラデーションのいずれかを選択
- ブレンドモード:ブレンドモードの設定
背景オーバーレイ (ノーマル & ホバー)
- 背景の種類:クラシックまたはグラデーションのいずれかを選択
- ブレンドモード:ブレンドモードの設定
スタイル
背景オーバーレイ (ノーマル & ホバー)
- 背景の種類:クラシックまたはグラデーションのいずれかを選択
- ブレンドモード:ブレンドモードの設定
ボーダー (ノーマル & ホバー)
- ボーダータイプ:ボーダータイプの設定
- ボーダー半径:境界半径の設定
- ボックスシャドウ:ボックスシャドウを追加
シェイプディバイダー(ノーマル&ホバー)
- タイプ:ドロップダウンをクリックして、シェイプデバイダのスタイルを選択します。
- 色:色を選ぶ
- 幅:シェイプディバイダの幅を設定します。
- 高さ:シェイプデバイダの高さを設定します。
- フリップ:シェイプデバイダの方向を反転させます。
- 前面に持っていく:シェイプディバイダを他のオブジェクトの前に強制的に配置します。
シェイプデバイダの詳細はこちら
タイポグラフィ
- セクションのタイポグラフィの色を設定する
注意: デフォルト色が有効になっている場合、「Set Typography」は機能しません。
アドバンスド
アドバンスド
- マージン:セクションのマージンを設定します。
- パディング:セクションのパディングを設定します。
- Z-index:Z-indexを設定します。Z-index の詳細はこちら
- CSS ID:セクションのCSS IDを設定します。
- CSS クラス:セクションの CSS クラスを設定します。
モーション エフェクト(Pro ユーザーのみ)
- スティッキー:セクションをスティッキーに設定し、トップまたはボトムのどちらかを選択します。スティッキーの詳細
- スクロール効果:スクロール効果を [オン] に設定すると、ユーザーがページをスクロールしたときに発生するさまざまなアニメーションやインタラクションから選択できます。スクロール効果の詳細
- エントランスのアニメーション:ドロップダウンをクリックしてアニメーションを選択してください。エントランス・アニメーションの詳細はこちら
レスポンシブ
- カラムの反転:スライドさせて列の順序を反転させることができます。
- 可視性:デスクトップ、タブレット、モバイルでセクションを表示または非表示にすることができます。
属性(プロのみ)
- 独自のカスタム属性を追加します。カスタム属性の詳細
カスタムCSS(Proのみ)
- 独自のカスタムCSSを追加する
