ウィジェット(固定ページなどの編集ページでのElementorの機能)のうち、一般グループ – 画像カルーセルについて説明します。
画像カルーセルウィジェットを使用すると、ページに興味深くダイナミックなギャラリーを追加することができます。ビデオでは、ギャラリーイメージカルーセルと3カラムカルーセルの作成について説明しています。
各項目のタイトルをクリックすると詳細説明が表示されます。
コンテンツ

画像カルーセル
サムネイルからフルサイズまで、画像のサイズを選択するか、カスタムサイズを入力してください。
- Thumbnail – 150 x 150(デフォルト)
- Medium – 300 x 300
- Medium Large – 768 x 0
- Large – 1024 x 1024
- 1536×1536 – 1536 x 1536
- 2048×2048 – 2048 x 2048
- フル
- カスタム
一度に表示するスライドの数を1から10まで選択でき、デスクトップ、タブレット、モバイルデバイスで利用可能です。
- 1 ~ 10
- デフォルト
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
スワイプごとのスライドのスクロール数を設定します。
- 1 ~ 10
- デフォルト
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
「はい」または「いいえ」を選択します。
- はい
- いいえ(デフォルト)
ナビゲーションの表示方法を矢印、ドット、両方、またはなしから選択します。
- 矢印とドット(デフォルト)
- 矢印
- ドット
- なし
URL、メディアファイル、またはリンクなしへのリンクを設定します。
- なし(デフォルト)
- メディアファイル
- カスタムURL
画像の下部にキャプションを追加します。
- なし(デフォルト)
- タイトル
- キャプション
- 説明

画像カルーセル
ユーザーがカルーセルの上にカーソルを置いたときに自動再生を一時停止するかどうかを選択します。
- はい(デフォルト)
- いいえ
ユーザーがカルーセルを操作したときに自動再生を一時停止するかどうかを選択します。「はい」または「いいえ」を選択します。
- はい(デフォルト)
- いいえ
スライドを自動的に回転させるには、「はい」または「いいえ」を選択します。
- はい(デフォルト)
- いいえ
次のスライドがローテートを開始するまでの時間を設定します。ミリ秒単位なので、1000msは1秒に相当します。
- 値(デフォルト:5000)
カルーセルを無限に連続したループで表示します。
- はい(デフォルト)
- いいえ
スライドアニメーションの速度をミリ秒単位で設定します。
- 値(デフォルト:500)
スライドを左または右からローテートさせるかどうかを選択します。
- 左(デフォルト)
- 右
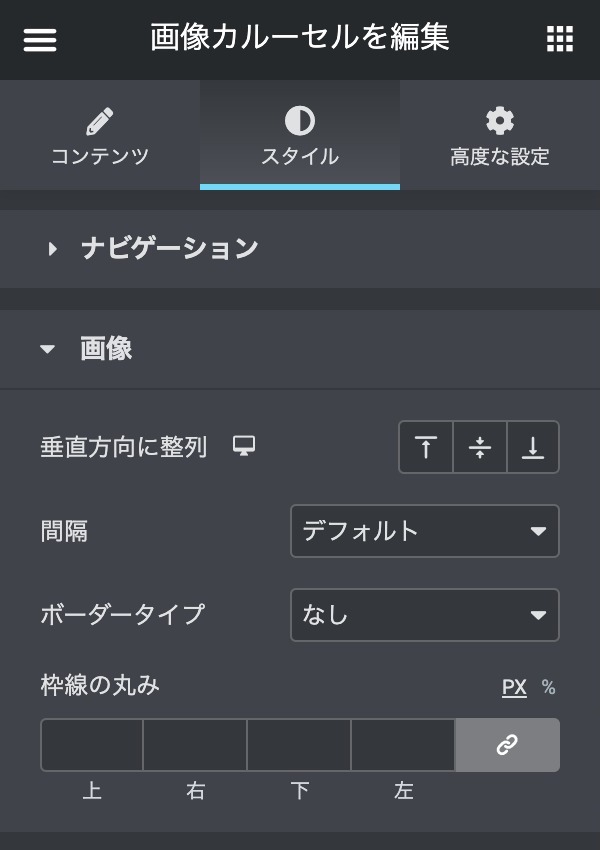
スタイル

ナビゲーション
画像を上、中、下のいずれかに垂直に配置します。
- 上
- 中央
- 下
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
スライド間の間隔を設定します。デフォルト (20px) またはカスタムを選択します (このオプションは、1 より大きい量が [コンテンツ] タブの [表示するスライド] に選択されている場合にのみ使用できます)
- デフォルト
- カスタム(デフォルト:20)
枠線の種類を選びます。
- なし(デフォルト)
- 直線
- 2本線
- 点線
- 破線
- 溝
なし以外の場合:
- 幅 :
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 色:色をつけます
- デフォルト
- カラーピッカー
枠線の角を丸くできます。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
高度な設定

高度な設定
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- 値を入力します。(デフォルトなし)

モーション効果
ドロップダウンをクリックしてアニメーションを選択します。
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
| Fading | Zooming | Bouncing | Sliding |
|---|---|---|---|
| Fade in | Zoom in | Bounce in | |
| Fade in Down | Zoom in Down | Bounce in Down | Slide in Down |
| Fade in Left | Zoom in Left | Bounce in Left | Slide in Left |
| Fade in Right | Zoom in Right | Bounce in Right | Slide in Right |
| Fade in up | Zoom in Up | Bounce in Up | Slide in Up |
| Rotating | Attention Seekers | Light Speed | Specials |
|---|---|---|---|
| Rotate in | Bounce | Light Speed in | Roll in |
| Rotate in Down Left | Flash | ||
| Rotate in Down Right | Pulse | ||
| Rotate in Up Left | Rubber Band | ||
| Rotate in Up Right | Shake | ||
| Head Shake | |||
| Swing | |||
| Tada | |||
| Wobble | |||
| Jello |

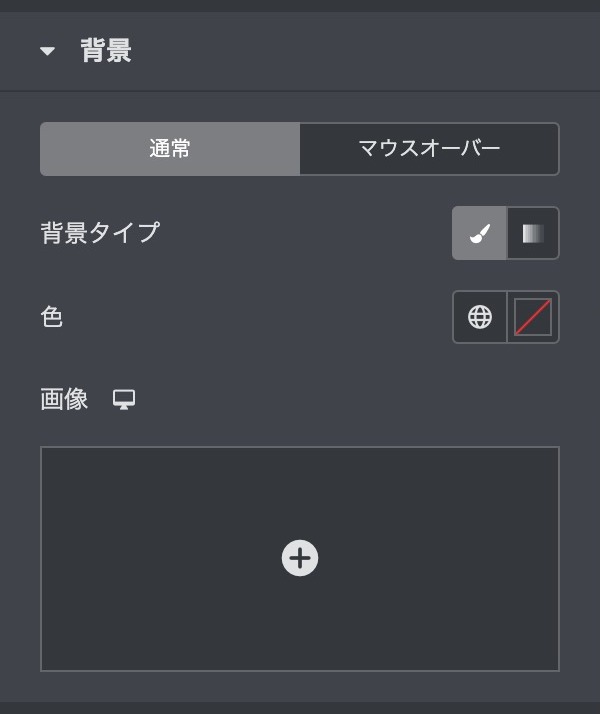
背景
- クラッシック
- グラデーション
色:
1つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
1つ目の色の位置を選択します。
- 値(デフォルト:0)
2つ目の色:
2つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
2つ目の色の位置を選択します。
- 値(デフォルト:100)
タイプ:
グラデーションの種類を選択します。
- 線状
- 放射状
角度(線状):
タイプ:線状を選んだ際の角度を設定します。
- 値(デフォルト:180)
位置(放射状):
タイプ:放射状を選んだ際の位置を選択します。
- 中央の中
- 左中央
- 右中央
- 上 中央寄せ
- 左上
- 右上
- 中央下
- 左下
- 右下
- 値(デフォルト:0.3)

枠線
ボーダー(枠線)タイプを選択します。
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- デフォルト
- カラーピッカー
枠線の角を丸くできます。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- トランジション所要時間:値(デフォルトなし)変化までの時間を設定します。
- 値(デフォルト:0.3)

レスポンシブ
デスクトップ表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
タブレット表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
モバイル表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。

属性 PRO版
のメッセージが出てPRO版の利用をアナウンスします。属性を満たす
Attributes では、任意の要素にカスタム HTML 属性を追加することができます。

カスタムCSS PRO版
のメッセージが出てPRO版の利用をアナウンスします。カスタム CSS のご紹介
カスタム CSS を使用すると、任意のウィジェットに CSS コードを追加して、エディタでライブ表示することができます。


