.jpg)
ラッパー要素をターゲットにするには、"selector" (先頭のドットなし) を使用します。
例えば、画像(または任意の子要素)をカラムに配置した場合、画像を囲むラッパーや画像自体のスタイルを設定したい場合があります。
ここでは、様々な要素の周りに5pxの赤いボーダーを配置してみましょう。
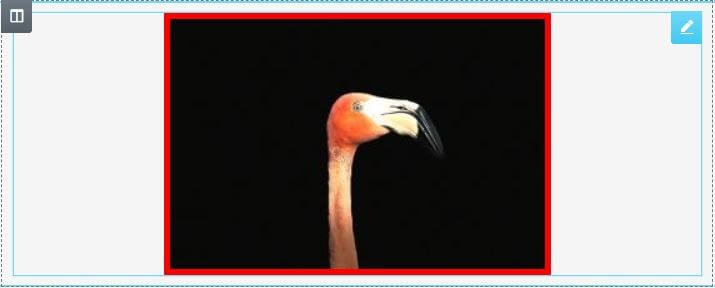
まず、画像ウィジェットをカラムにドラッグし、「画像」>「高度な設定」>「カスタムCSS」と進みます。
次に、「カスタムCSS」タブに、以下のように入力します。
selector { border: 5px solid red; }
画像ウィジェットを編集しているので、ボーダーが画像を取り囲んでいないことに驚くかもしれません。その代わりに、ラッパー要素(この場合、画像が入っている列)を囲んでいます。


別の例でも試してみましょう
ボタンウィジェットをカラムにドラッグして、10px のパディングを与えて、周囲のカラムがきれいに見えるようにします。ボタンの高度な設定タブで、パディングを10に設定します。
これでボタンは以下のようになります (色が違うかもしれません)。

次に、カスタムCSSを使って背景色を適用してみましょう。
以下のように入力します。
selector { background-color. #ffffff00; }
先ほどと同様に、これはボタンそのものではなく、ボタン要素のラッパーに適用されます。今回は、10pxのパディングがあることで、列全体がスタイルの影響を受けないようになっていることに気づくでしょう。

そしてもちろん、ラッパーではなくボタンに適用される背景色を指定したい場合は、代わりに以下のように入力します。
selector .elementor-button { background-color: #ffff00; }
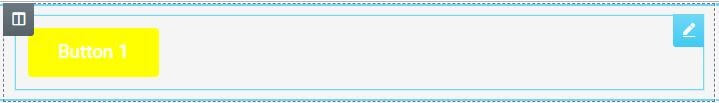
これにより、ボタンの背景が黄色になります。

Elementorのショートカットとしてselectorを使うと、カスタムCSSをより素早く簡単に書くことができます。しかし、代わりに独自のカスタムクラスを使うという選択肢も常にあります。
ボタンの背景をやり直してみましょう。カラム > 高度な設定 > 高度な設定 > CSS クラスに移動します。ここに “so-yellow “と入力し、名付けます。(ここで先行するドットが含まれていないことを確認してください)。

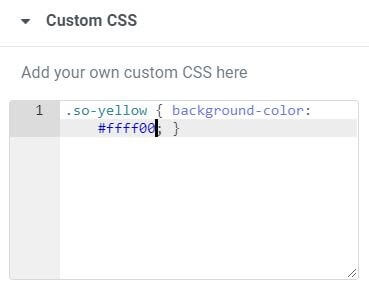
次にカスタム CSS タブでは、”selector” を使用する代わりに、カスタムクラス “.so-yellow” を参照します。

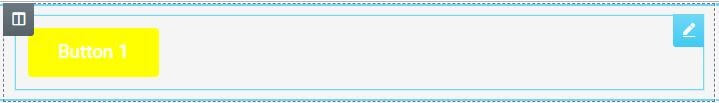
予想通り、ボタンのラッパーの背景には鮮やかな黄色が使われています。

ボタン自体をターゲットにした場合はどうなるのでしょうか?
以下のように入力します。
.so-yellow .elementor-button { background-color: #ffff00; }
設定したのにボタンの色が変わらないことにお気づきでしょうか?


鮮やかな黄色の背景にボタンの文字が隠れてしまうのを防ぐために、文字の色を変えてボタンのスタイリングを完成させましょう。また、ボタンにはボーダーを付けてみましょう。「selector .elementor-button」でも「.so-yellow .elementor-button」でも、追加するコードは同じです。
selector .elementor-button { background-color: #ffff00; color: #000000; border: 2px solid #000000; }

