ぼかしでは、訪問者のスクロールに応じて、要素を透明からぼやけた状態に徐々に変化させることができます。例えば、背景画像を表示させ、スクロールに合わせてぼかしを入れることができます。

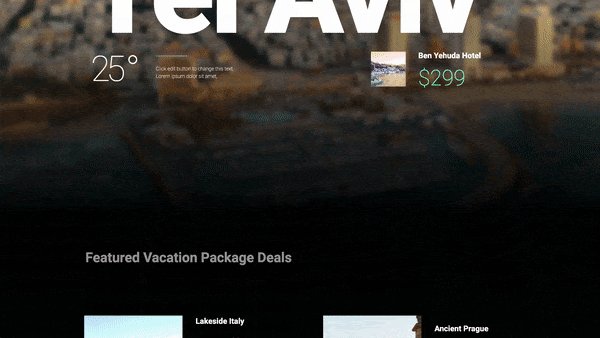
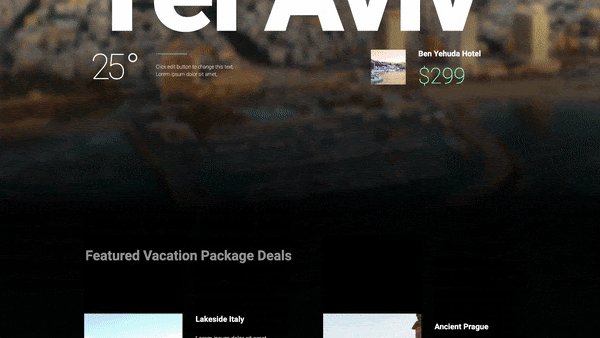
表示例

高度な設定またはスタイル > モーション効果

- Blur(ぼかし):鉛筆編集アイコンをクリックします。
- 向き:4 つのエフェクトの方向から 1 つを選択します。
- Fade In(フェードイン) – レベルとビューポートの設定に基づいて、要素がぼやけた状態で始まり、徐々にクリアになります。
- Fade Out(フェードアウト) – レベルとビューポートの設定に基づいて、要素はクリアな状態で始まり、徐々にぼやけていきます。
- Fade Out in(フェードアウトイン) – レベルとビューポートの設定に基づいて、要素がクリアな状態で始まり、フェードアウトしてぼやけた状態になり、再びクリアな状態になります。
- Fade In Out(フェードインアウト) – レベルとビューポートの設定に基づいて、要素がぼやけた状態で始まり、クリアになり、その後再びぼやけた状態になります。
- Level(レベル):ピークブラーのレベルを0から10の間で設定します。
- ビューポート(Viewport):ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、エフェクトを開始するタイミングを決定します。たとえば、ビューポート値が50~100の間に設定されている場合、ビューポートの高さの半分をスクロールした後にのみ効果が開始されます。
- Apply Effects On(エフェクトを適用):デスクトップ、タブレット、モバイルデバイスにモーションエフェクトを適用するかどうかを選択します。
- Effects Relative To(相対的な効果):デフォルト、ビューポート、ページ全体から選択します。
ヒント;
以下のシナリオを試してみてください。方向をフェードインアウトに設定します。 ビューポートを 30-60 の間に設定して、何が起こるかを確認してください:見出しはピントが合って始まり、30% でぼかしレベルのピークに達し、60% まで同じままで、画面の最後までフェードアウトします。

公式ページ:Scrolling Effects – Blur
