モーションエフェクトは、デザインに美しいトランジションやアニメーションを追加するための強力なコントロールセットです。Elementorプロ版にするとご利用できます。
これまでは、アニメーションやモーションエフェクトを組み込むには、外部ライブラリやカスタムコードを使用する必要がありました。
Elementor Pro 2.5は、視差、アニメーション、その他のモーションエフェクトを作成するためのオールインワンソリューションを提供します。
スクロール効果
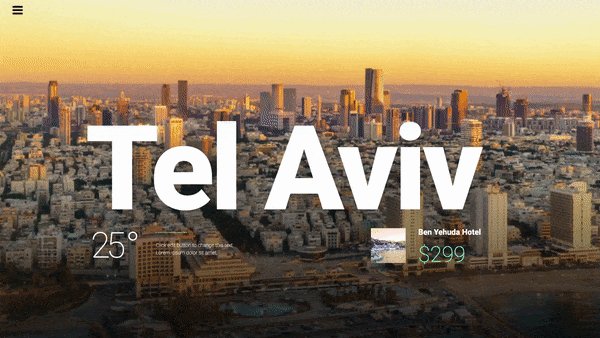
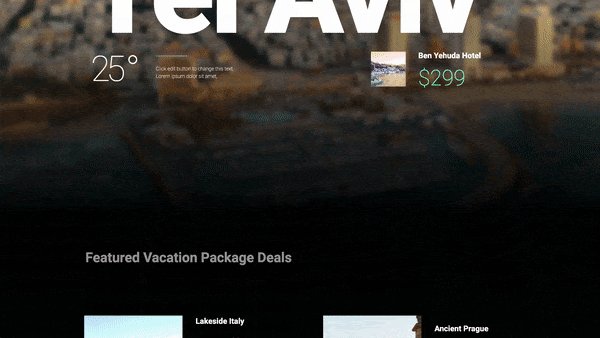
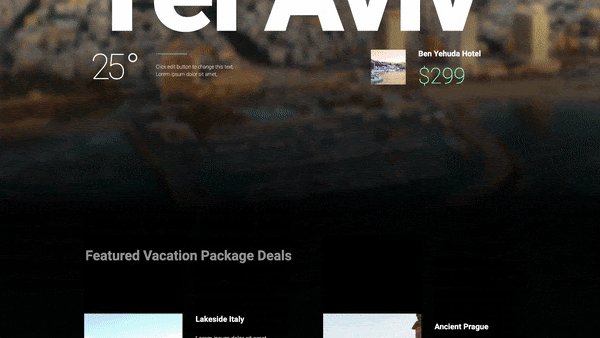
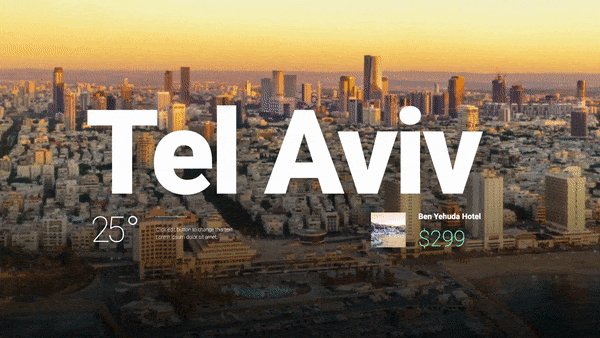
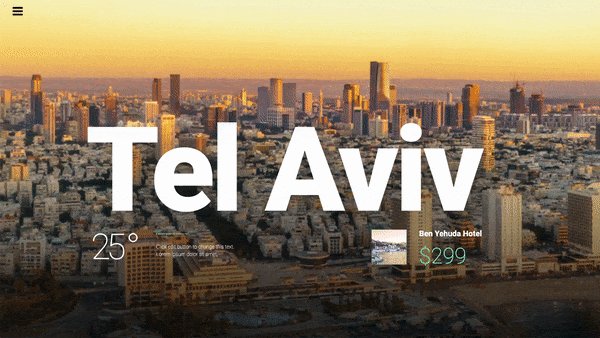
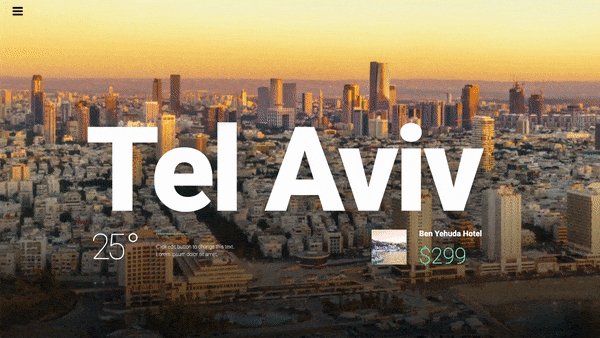
スクロール エフェクトを使用して、ユーザーがページをスクロールしたときに驚くべきアニメーションやインタラクションを作成します。以下にスクロール効果のリストを示します。
縦スクロール

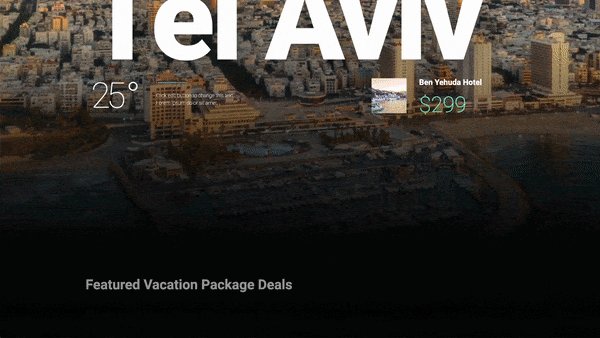
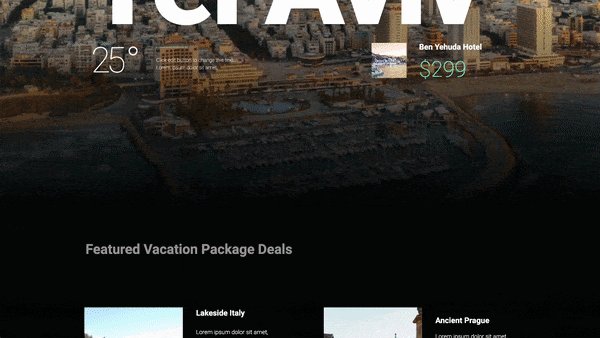
これは古典的な視差効果です。垂直スクロールは、スクロール中に要素をページとは異なる速度で、選択した方向と速度で移動させます。
横スクロール

水平スクロールとは、訪問者が上下にスクロールすると、それに応じて要素が左右に移動することを意味します。使用例 – 雲のあるセクションは、下にスクロールすると右に移動します。
透明スクロール

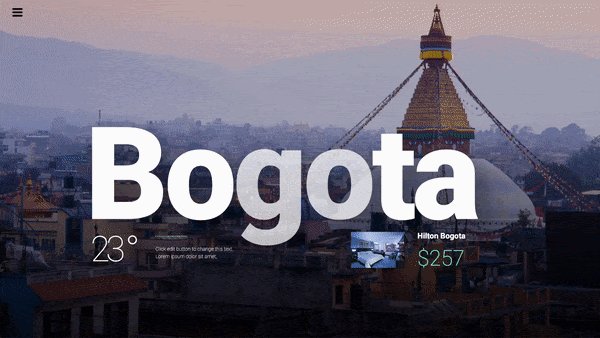
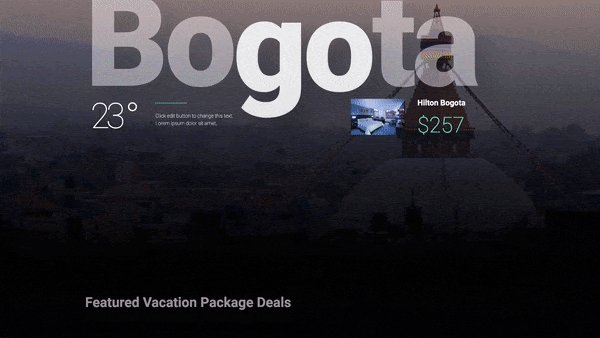
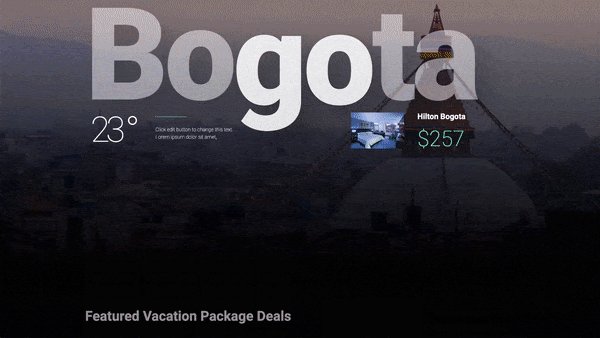
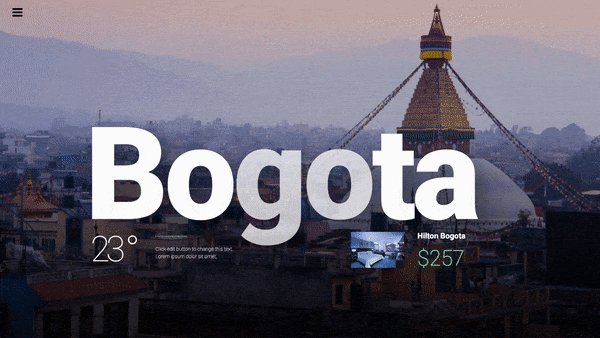
透明度は、訪問者のスクロールに応じて、要素を徐々に透明化したり、可視化したりすることができます。例としては、スクロールに応じてタイトルが表示され、それに合わせて溶けていくというものがあります。
効果には4つの方向性があります:
フェードイン – 要素が透明な状態で始まり、徐々に見えるようになることを意味します。
フェードアウト – 要素が透明な状態で始まり、徐々に透明になります。
フェードアウトイン – 要素が可視状態で始まり、フェードアウトしてから再び可視状態になります。
フェードインアウト – 要素は透明な状態で始まり、可視状態になり、その後再び透明になります。
ぼかしスクロール

この設定は透明度に似ていますが、透明度の代わりに要素がぼやけます。良い例としては、ユーザーが下にスクロールしたときにのみ適切なフォーカスが得られる背景画像があります。
回転スクロール
ここでは、スクロールすると要素が回転します。下の画像の星の回転の例を見てみましょう。

拡大縮小スクロール

スケールは、スクロールに応じて要素を拡大・縮小することができます。例。スクロールしながら成長する背景。
マウス効果 - マウスの軌跡
訪問者のマウスの動きに関連して要素が動くようにすることで、奥行き感を演出します。
マウス効果 - 3D チルト

マウスの軌跡がマウスの動きに関連して要素を移動させるのと同様に、3D Tilt効果はカーソルの同じ動きに応じて要素を傾斜させます。
モーションエフェクトのブラウザの互換性
| Chrome | Firefox | Safari | Opera | Edge | Internet Explorer |
| 対応している | 対応している | 対応している | 対応している | 対応している * | 対応していない |
* わずかにラグのある動作
- Mac: 「システム環境設定>アクセシビリティ>ディスプレイ」で「動きを減らす」のチェックボックスをオン/オフする
- iOS:「設定>一般>アクセシビリティ」で「動きを減らす」のオンオフを切り替える
- Windows 10: "設定 > アクセスのしやすさ > 表示 > Windowsの簡素化とパーソナライズ"
公式ページ:Motion Effects
