ウィジェット(固定ページなどの編集ページでのElementorの機能)のうち、一般グループ – アイコンボックスについて説明します。
アイコンボックスは、ウェブサイトを構築する際に非常に便利です。最も一般的な使用方法は、製品やサービスの機能を一覧表示するセクションです。このビデオチュートリアルでは、このウィジェットのすべての要素をカスタマイズするための様々なオプションを見ていきます。アイコンはFont Awesome Iconsから派生したもので、それらを検索して適切なものを選ぶことができます。
各項目のタイトルをクリックすると詳細説明が表示されます。
コンテンツ

アイコンボックス
アイコンの表示を「デフォルト」、「重ねる」、「フレームつき」のいずれかに設定します。重ねるアイコンは背景付きで、フレームつきアイコンはフレームで囲まれたアイコンです。
- デフォルト
- 重ねる
- フレームつき
「重ねる」または「フレームつき」の表示の際、いずれかの形状を選択します。
- 円
- 正方形
画像の位置をタイトルと説明文に対して左、上、右のいずれかに設定します(モバイルビューでは中央に表示されます)。
- 左
- 上(デフォルト)
- 右
タイトルのHTMLタグをH1…H6, div, span, paragraphに設定します。
- H1
- H2
- H3(デフォルト)
- H4
- H5
- H6
- div
- span
- p
スタイル

アイコン
- デフォルト
- カラーピッカー
- デフォルト
- カラーピッカー
| なし(デフォルト) | Grow | Shrink | Pulse |
| Pulse Grow | Pulse Shrink | Push | Pop |
| Bounce in | Bounce out | Rotate | Grow Rotate |
| Float | Sink | Bob | Hang |
| Skew | Skew Forward | Skew Backward | Wobble Vertical |
| Wobble Horizontal | Wobble to Bottom Right | Wobble to Top Right | Wobble Top |
| Wobble Bottom | Wobble Skew | Buzz | Buzz Out |
アイコンと見出しの間のスペース。
- 値(デフォルト:15)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
アイコンのサイズを拡大縮小します。
- 値(デフォルトなし)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
アイコンを回転させます。
- 値(デフォルトなし)
枠線の角を丸くできます。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように

コンテンツ
コンテンツを左、右、中央、または端揃えに整列させます。
- 左
- 中央
- 右
- 均等割付
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
コンテンツをボックスの上部、中央、または下部に整列させます。
- 上(デフォルト)
- 中央
- 下
タイトルと説明文の間のスペースを設定します。
- 値(デフォルトなし)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- デフォルト
- カラーピッカー
タイトルの書体オプションを設定します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
説明の色を設定します。
- デフォルト
- カラーピッカー
説明の書体オプションを設定します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
高度な設定

高度な設定
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- 値を入力します。(デフォルトなし)

モーション効果
ドロップダウンをクリックしてアニメーションを選択します。
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
| Fading | Zooming | Bouncing | Sliding |
|---|---|---|---|
| Fade in | Zoom in | Bounce in | |
| Fade in Down | Zoom in Down | Bounce in Down | Slide in Down |
| Fade in Left | Zoom in Left | Bounce in Left | Slide in Left |
| Fade in Right | Zoom in Right | Bounce in Right | Slide in Right |
| Fade in up | Zoom in Up | Bounce in Up | Slide in Up |
| Rotating | Attention Seekers | Light Speed | Specials |
|---|---|---|---|
| Rotate in | Bounce | Light Speed in | Roll in |
| Rotate in Down Left | Flash | ||
| Rotate in Down Right | Pulse | ||
| Rotate in Up Left | Rubber Band | ||
| Rotate in Up Right | Shake | ||
| Head Shake | |||
| Swing | |||
| Tada | |||
| Wobble | |||
| Jello |

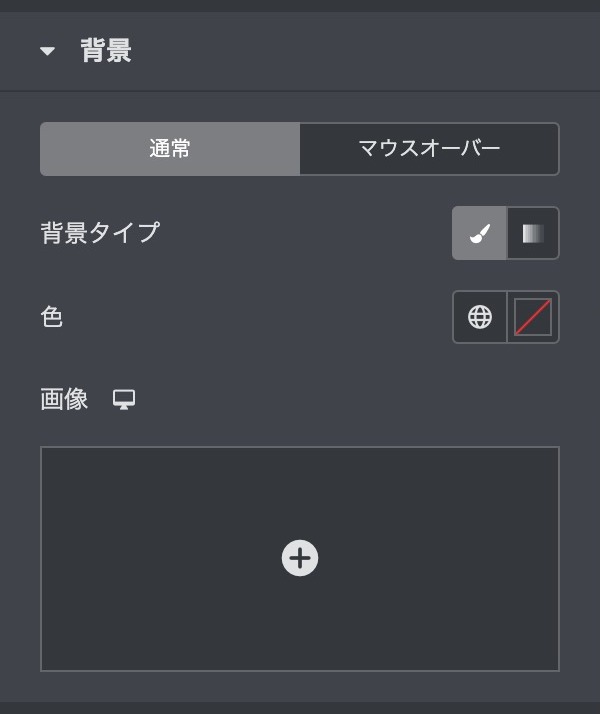
背景
- クラッシック
- グラデーション
色:
1つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
1つ目の色の位置を選択します。
- 値(デフォルト:0)
2つ目の色:
2つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
2つ目の色の位置を選択します。
- 値(デフォルト:100)
タイプ:
グラデーションの種類を選択します。
- 線状
- 放射状
角度(線状):
タイプ:線状を選んだ際の角度を設定します。
- 値(デフォルト:180)
位置(放射状):
タイプ:放射状を選んだ際の位置を選択します。
- 中央の中
- 左中央
- 右中央
- 上 中央寄せ
- 左上
- 右上
- 中央下
- 左下
- 右下
- 値(デフォルト:0.3)

枠線
ボーダー(枠線)タイプを選択します。
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- デフォルト
- カラーピッカー
枠線の角を丸くできます。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- トランジション所要時間:値(デフォルトなし)変化までの時間を設定します。
- 値(デフォルト:0.3)

レスポンシブ
デスクトップ表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
タブレット表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
モバイル表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。

属性 PRO版
のメッセージが出てPRO版の利用をアナウンスします。属性を満たす
Attributes では、任意の要素にカスタム HTML 属性を追加することができます。

カスタムCSS PRO版
のメッセージが出てPRO版の利用をアナウンスします。カスタム CSS のご紹介
カスタム CSS を使用すると、任意のウィジェットに CSS コードを追加して、エディタでライブ表示することができます。

