ユーザーがページを上下にスクロールしたときに、任意の要素を拡大・縮小するように設定します。

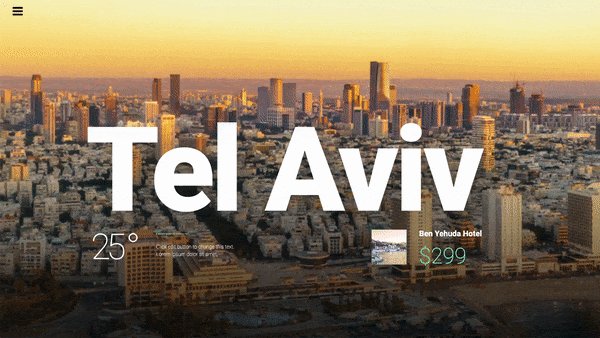
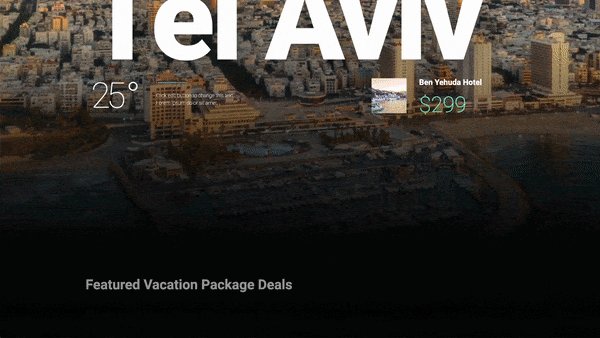
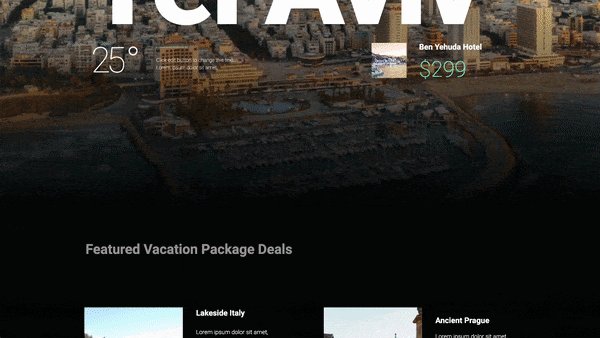
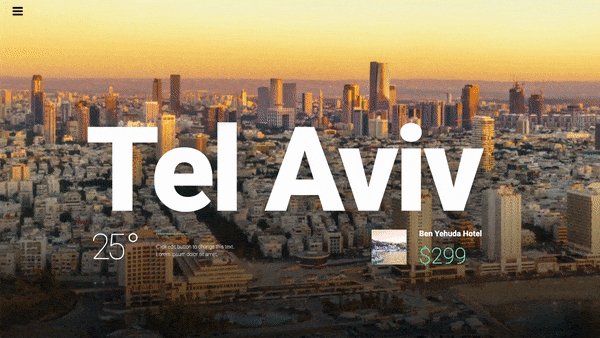
表示例

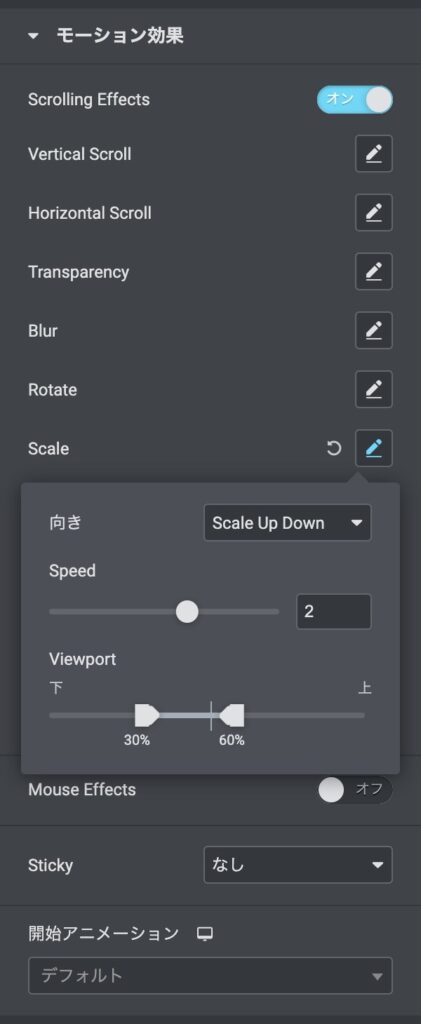
高度な設定またはスタイル > モーション効果

- Scrolling Effects(スクロール効果):スライドしてオンにします。
- Scale(スケール):鉛筆編集アイコンをクリックします。
- 向き:スケールアップ、スケールダウン、スケールダウンアップ、またはスケールアップダウンから選択します。
- Speed(速度):スケーリング速度を0~10の間で設定します。
- Viewport(ビューポート):ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、エフェクトを開始するタイミングを決定します。たとえば、ビューポート値が 50 ~ 100 の間で設定されている場合、効果はビューポートの高さの半分をスクロールした後にのみ開始されます。
- X アンカーポイント(X Anchor Point):要素がスケールする水平軸を左、中央、または右から選択します。
- Y アンカーポイント(Y Anchor Point):要素がスケールされる垂直軸を上、中央、または下から選択します。
- Apply Effects On(エフェクトを適用):デスクトップ、タブレット、モバイルデバイスにモーションエフェクトを適用するかどうかを選択します。
- Effects Relative To(相対的な効果):デフォルト、ビューポート、またはページ全体から選択します。
注意:
2つの設定、XとYのアンカーポイントは、要素のスケーリングを行う軸を決定します。方向を左上に設定した場合、スケーリングは要素の左上の点から行われます。向きをセンターセンターに設定すると、その中心からスケーリングが行われます。
