Elementorに付属している800以上のGoogle Fonts以外のフォントが必要な場合、ウェブサイトにカスタムフォントを簡単に追加することができます。こちらのビデオを御覧ください。
カスタムフォントのアップロード
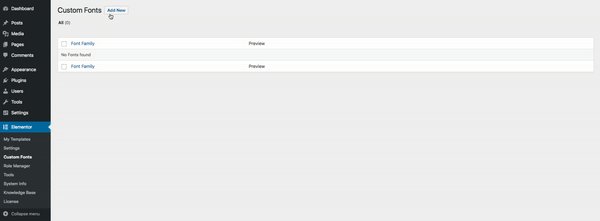
- 管理者メニューからElementor > カスタムフォントに移動します。
- 「Add New(新規追加)」をクリックします。
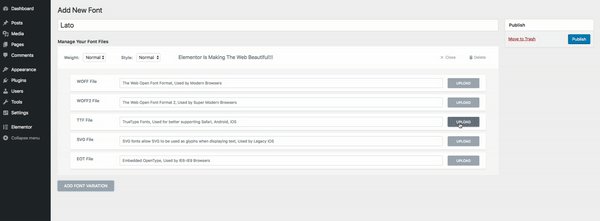
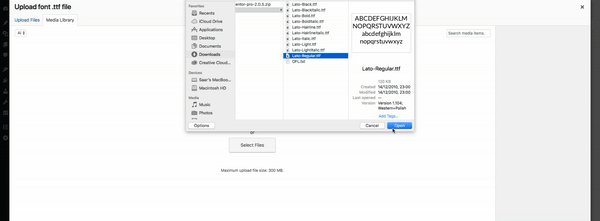
- フォントに名前を付けて、「Add Font Variation(フォントのバリエーションを追加)」をクリックします。
利用可能なフォント形式:
- Web Open Font Format (WOFF) – WOFFは、すべての最新ブラウザでサポートされているため、使用することを最も推奨するフォーマットです。
- The Web Open Font Format (WOFF 2.0) – WOFF 1.0よりも優れた圧縮を提供するTrueType/OpenTypeフォントです。
- TrueType フォント (TTF) – このフォントは 1980 年代後半に Apple と Microsoft によって開発されました。
- SVG フォント/図形 – SVG フォントは、テキストを表示する際に SVG をグリフとして使用することができます。古いバージョンのiPhoneをサポートするために、このフォーマットを使用するようにしてください。
- Embedded OpenType Fonts (EOT) – このフォントファイルは IE で動作しますが、他のブラウザでは動作しません。IE の以前のバージョンをサポートするために、このフォーマットを使用するようにしてください。
ウェイト&スタイル
- フォントの太さを選択します。すべてのウェイトが表示されますが、カスタムフォントがサポートしているウェイトのみを選択してください。詳細はこちら(英語をご覧ください。
- スタイルを選択します。
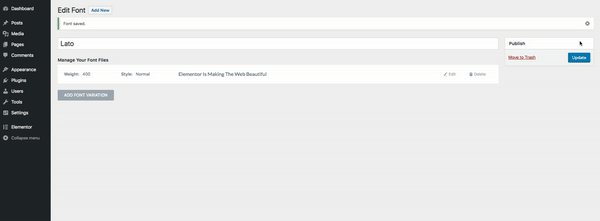
- クリックして公開します。
- フォントのバリエーションごとに繰り返します。

カスタムフォントの表示
Elementorでテキストを編集する際に、新しく追加されたフォントが表示されます。
- スタイルタブに移動します。
- 書体 > フォントの下に、新しいカスタムフォントが表示されます。
ヒント:
Typekitフォントを使っている方はこちら(英語の記事をご覧ください。
公式ページ:Custom Fonts (Pro)
