ウィジェット(固定ページなどの編集ページでのElementorの機能)のうち、一般グループ – ソーシャルアイコンについて説明します。
ソーシャルアイコンウィジェットを使えば、すべてのソーシャルメディアのプロフィールにアイコンリンクを追加することができます。
Elementor Social Icons Widgetを使えば、ソーシャルアイコンの外観を完全にコントロールすることができます。
各項目のタイトルをクリックすると詳細説明が表示されます。
表示例
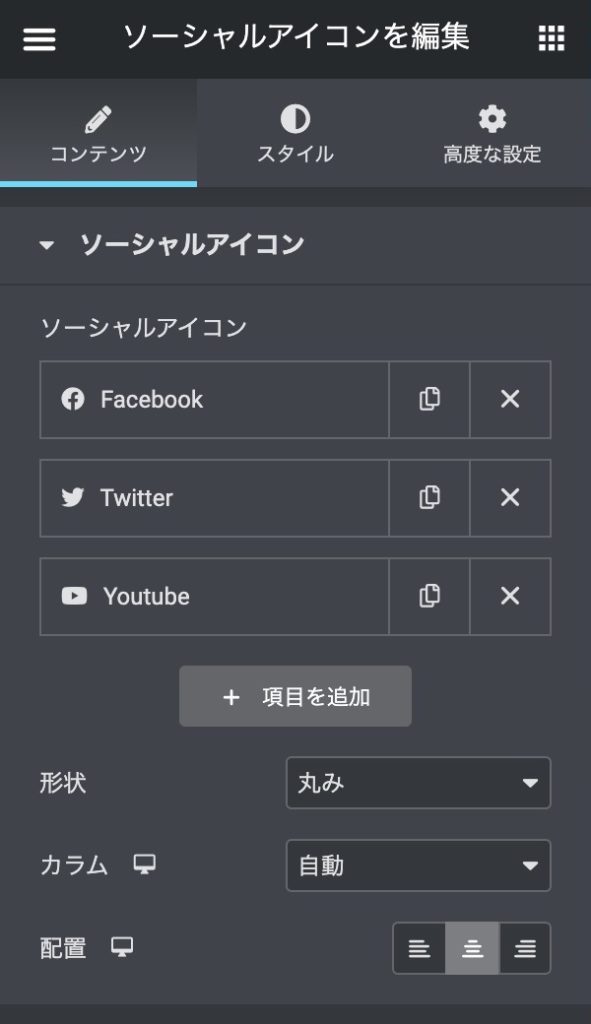
コンテンツ

ソーシャルアイコン
アイコンライブラリを使用して、選択したソーシャルネットワークアイコンを選択し、ソーシャルネットワークへのリンクURLを入力します。また、必要に応じて、ダイナミックコンテンツの選択を使用して動的にリンクを選択することもできます。
- ボタン:この項目を複製します。
- ボタン:この項目を削除します。
Tip: アイテムはドラッグ&ドロップで、リスト内で上下に移動することができます。
項目を追加をクリックしてソーシャルネットワークアイコンを追加します。
- 丸み
- 正方形
- 円
- 自動(デフォルト)
- 1 ~ 6
アイコンの配置を設定します。
- 左
- 中央(デフォルト)
- 右
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
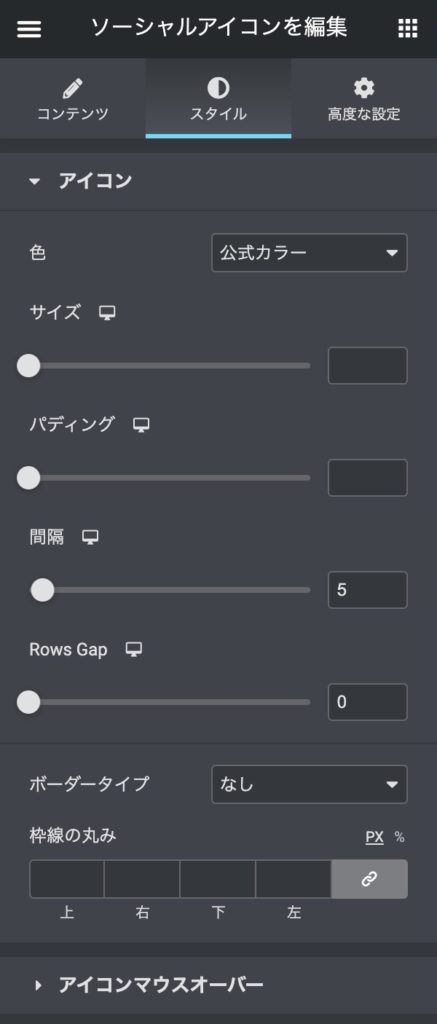
スタイル

アイコン
- 公式カラー
- カスタム
アイコンのサイズを設定します。
- 値(デフォルト:なし)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
アイコンの内側の間隔を設定します。
- 値(デフォルト:なし)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
アイコンの間隔を設定します。
- 値(デフォルト:5)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
行の間隔を設定します。
- 値(デフォルト:0)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
枠の種類、枠の幅、枠の色を設定します。
- なし(デフォルト)
- 直線
- 2本線
- 点線
- 破線
- 溝
枠線の角を丸くできます。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように

アイコンマウスオーバー
枠線の色を選択します。
- デフォルト
- カラーピッカー
ドロップダウンをクリックして、ホバーアニメーションを選択します。
| なし(デフォルト) | Grow | Shrink | Pulse |
| Pulse Grow | Pulse Shrink | Push | Pop |
| Bounce in | Bounce out | Rotate | Grow Rotate |
| Float | Sink | Bob | Hang |
| Skew | Skew Forward | Skew Backward | Wobble Vertical |
| Wobble Horizontal | Wobble to Bottom Right | Wobble to Top Right | Wobble Top |
| Wobble Bottom | Wobble Skew | Buzz | Buzz Out |
高度な設定

高度な設定
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- 値を入力します。(デフォルトなし)

モーション効果
ドロップダウンをクリックしてアニメーションを選択します。
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
| Fading | Zooming | Bouncing | Sliding |
|---|---|---|---|
| Fade in | Zoom in | Bounce in | |
| Fade in Down | Zoom in Down | Bounce in Down | Slide in Down |
| Fade in Left | Zoom in Left | Bounce in Left | Slide in Left |
| Fade in Right | Zoom in Right | Bounce in Right | Slide in Right |
| Fade in up | Zoom in Up | Bounce in Up | Slide in Up |
| Rotating | Attention Seekers | Light Speed | Specials |
|---|---|---|---|
| Rotate in | Bounce | Light Speed in | Roll in |
| Rotate in Down Left | Flash | ||
| Rotate in Down Right | Pulse | ||
| Rotate in Up Left | Rubber Band | ||
| Rotate in Up Right | Shake | ||
| Head Shake | |||
| Swing | |||
| Tada | |||
| Wobble | |||
| Jello |

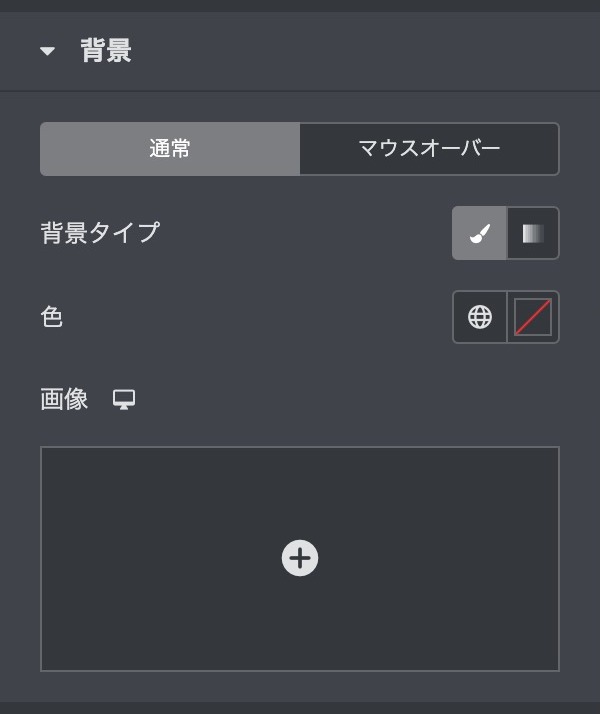
背景
- クラッシック
- グラデーション
色:
1つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
1つ目の色の位置を選択します。
- 値(デフォルト:0)
2つ目の色:
2つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
2つ目の色の位置を選択します。
- 値(デフォルト:100)
タイプ:
グラデーションの種類を選択します。
- 線状
- 放射状
角度(線状):
タイプ:線状を選んだ際の角度を設定します。
- 値(デフォルト:180)
位置(放射状):
タイプ:放射状を選んだ際の位置を選択します。
- 中央の中
- 左中央
- 右中央
- 上 中央寄せ
- 左上
- 右上
- 中央下
- 左下
- 右下
- 値(デフォルト:0.3)

枠線
ボーダー(枠線)タイプを選択します。
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- デフォルト
- カラーピッカー
枠線の角を丸くできます。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- トランジション所要時間:値(デフォルトなし)変化までの時間を設定します。
- 値(デフォルト:0.3)

レスポンシブ
デスクトップ表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
タブレット表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
モバイル表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。

属性 PRO版
のメッセージが出てPRO版の利用をアナウンスします。属性を満たす
Attributes では、任意の要素にカスタム HTML 属性を追加することができます。

カスタムCSS PRO版
のメッセージが出てPRO版の利用をアナウンスします。カスタム CSS のご紹介
カスタム CSS を使用すると、任意のウィジェットに CSS コードを追加して、エディタでライブ表示することができます。

