ウィジェット(固定ページなどの編集ページでのElementorの機能)のうち、基本グループ – ボタンについて説明します。
ボタンウィジェットは、他のプラグインやショートコードを必要とせず、ボタンのデザインやカスタマイズを簡単に行うことができます。
各項目のタイトルをクリックすると詳細説明が表示されます。
コンテンツ

ボタン
5つのスタイルのボタンから選択してデザインを開始します。デフォルト、情報、成功、警告、危険からお選びいただけます。
- デフォルト
- 情報
- 成功
- 警告
- 危険
ボタンのリンクのURLを設定します。cog(設定)をクリックして、リンクを新しいウィンドウで開くように設定したり、リンクにrel=nofollowを追加したりします。
設定:
- 新しいウィンドウで開く
- オン
- オフ(デフォルト)
- Nofollow を追加
- オン
- オフ(デフォルト)
- カスタム属性
link要素にカスタム属性を設定します。(パイプ)文字を使用して、属性キーと値を分離します。キーと値のペアをカンマで区切ります。 さらに詳しく
ボタンをその列に対して左、中央、右、または両端に配置します。
- 左
- 中央
- 右
- 均等割付
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
プリセットされたボタンのサイズを、「微小」から「特大」まで選択します(このドキュメントの下部にあるパディングのデフォルトの詳細を参照してください)。
- 微小
- 小(デフォルト)
- 中
- 大
- 特大
ボタンに表示するFontAwesomeアイコンを選択します。
- アイコンライブラリー
- SVG をアップロード
アイコンとボタンのテキストの間のスペースを調整します。
スタイル

ボタン
テキストの書体オプションを設定します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
テキストに影とぼかしを追加します。
ボタン:デフォルトに戻す
編集:
- 色:カラーピッカー
- ぼかし:値(デフォルト10)
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
文字の色を選択します。
- デフォルト
- カラーピッカー
背景の色を選択します。
- デフォルト
- カラーピッカー
| なし(デフォルト) | Grow | Shrink | Pulse |
| Pulse Grow | Pulse Shrink | Push | Pop |
| Bounce in | Bounce out | Rotate | Grow Rotate |
| Float | Sink | Bob | Hang |
| Skew | Skew Forward | Skew Backward | Wobble Vertical |
| Wobble Horizontal | Wobble to Bottom Right | Wobble to Top Right | Wobble Top |
| Wobble Bottom | Wobble Skew | Buzz | Buzz Out |
枠線の種類を選びます
- なし(デフォルト)
- 直線
- 2本線
- 点線
- 破線
- 溝
- なし以外の場合
- 幅 :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
枠線の角を丸くできます。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- トランジション所要時間:値(デフォルトなし)変化までの時間を設定します。
- [デフォルトに戻す]ボタン:設定をデフォルトに戻ります。
パディング(枠線の内側)のスペースを設定します。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
高度な設定

高度な設定
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- 値を入力します。(デフォルトなし)

モーション効果
ドロップダウンをクリックしてアニメーションを選択します。
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
| Fading | Zooming | Bouncing | Sliding |
|---|---|---|---|
| Fade in | Zoom in | Bounce in | |
| Fade in Down | Zoom in Down | Bounce in Down | Slide in Down |
| Fade in Left | Zoom in Left | Bounce in Left | Slide in Left |
| Fade in Right | Zoom in Right | Bounce in Right | Slide in Right |
| Fade in up | Zoom in Up | Bounce in Up | Slide in Up |
| Rotating | Attention Seekers | Light Speed | Specials |
|---|---|---|---|
| Rotate in | Bounce | Light Speed in | Roll in |
| Rotate in Down Left | Flash | ||
| Rotate in Down Right | Pulse | ||
| Rotate in Up Left | Rubber Band | ||
| Rotate in Up Right | Shake | ||
| Head Shake | |||
| Swing | |||
| Tada | |||
| Wobble | |||
| Jello |

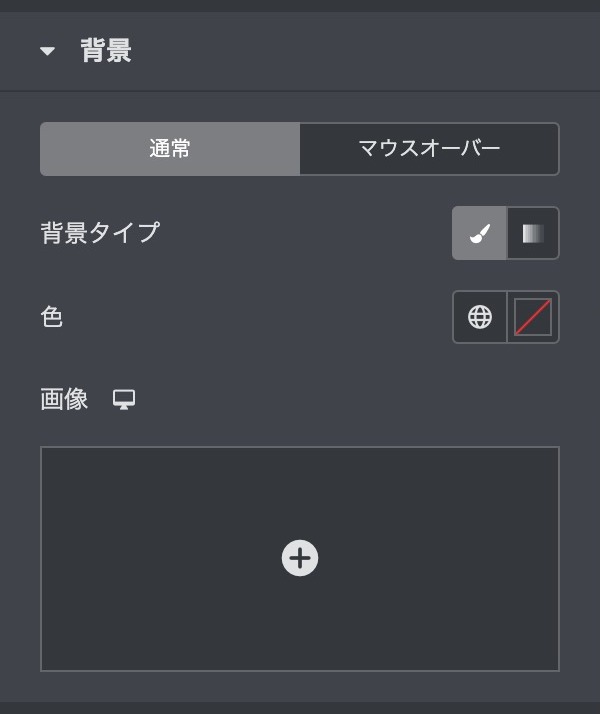
背景
- クラッシック
- グラデーション
色:
1つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
1つ目の色の位置を選択します。
- 値(デフォルト:0)
2つ目の色:
2つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
2つ目の色の位置を選択します。
- 値(デフォルト:100)
タイプ:
グラデーションの種類を選択します。
- 線状
- 放射状
角度(線状):
タイプ:線状を選んだ際の角度を設定します。
- 値(デフォルト:180)
位置(放射状):
タイプ:放射状を選んだ際の位置を選択します。
- 中央の中
- 左中央
- 右中央
- 上 中央寄せ
- 左上
- 右上
- 中央下
- 左下
- 右下
- 値(デフォルト:0.3)

枠線
ボーダー(枠線)タイプを選択します。
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- デフォルト
- カラーピッカー
枠線の角を丸くできます。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- トランジション所要時間:値(デフォルトなし)変化までの時間を設定します。
- 値(デフォルト:0.3)

レスポンシブ
デスクトップ表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
タブレット表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
モバイル表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。

属性 PRO版
のメッセージが出てPRO版の利用をアナウンスします。属性を満たす
Attributes では、任意の要素にカスタム HTML 属性を追加することができます。

カスタムCSS PRO版
のメッセージが出てPRO版の利用をアナウンスします。カスタム CSS のご紹介
カスタム CSS を使用すると、任意のウィジェットに CSS コードを追加して、エディタでライブ表示することができます。

