カラムは、左側のElementorパネルのオプションを使って操作したり、カラムハンドル![]() を右クリックしてポップアップするコンテキストメニューから選択したりすることで、スタイルを変更することができます。
を右クリックしてポップアップするコンテキストメニューから選択したりすることで、スタイルを変更することができます。
右クリックオプション
新しいカラムを追加したり、カラムを複製したりしたい場合は、カラムハンドルを右クリックし、コンテキストメニューから「新しいカラムの追加」または「複製」を選択します。また、ここのコピー&ペーストオプションを使用して、カラムを別のセクションにコピー&ペーストすることもできますし、あるカラムから別のカラムにスタイルのみ(内容は含まれていません)をコピー&ペーストすることもできます。ここでナビゲータをクリックすると、その列に設定されているナビゲータが開きます。もちろん、ここで削除をクリックすると、そのカラムは削除されます。

カラムを編集をクリックすると、列のオプションが左側のElementorパネルに表示され、以下のすべてのオプションが利用可能になります。
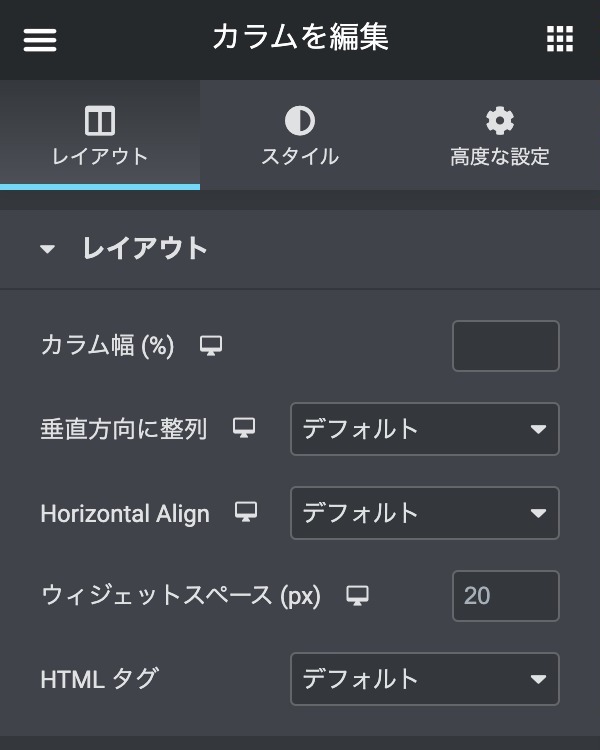
レイアウト

レイアウト
カラムの幅を設定します。
- 値(デフォルトなし)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- デフォルト
- 上
- 中央
- 下
- スペースの間隔
- 周りのスペース
- 均等に配置
インライン配置の機能が拡張され、同じ行に配置されたインラインウィジェットを水平方向に整列させることができます。
- デフォルト
- 開始
- 中央
- 終了
- スペースの間隔
- 周りのスペース
- 均等に配置
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
ウィジェット間のスペースを設定します。
- 値(デフォルトなし)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
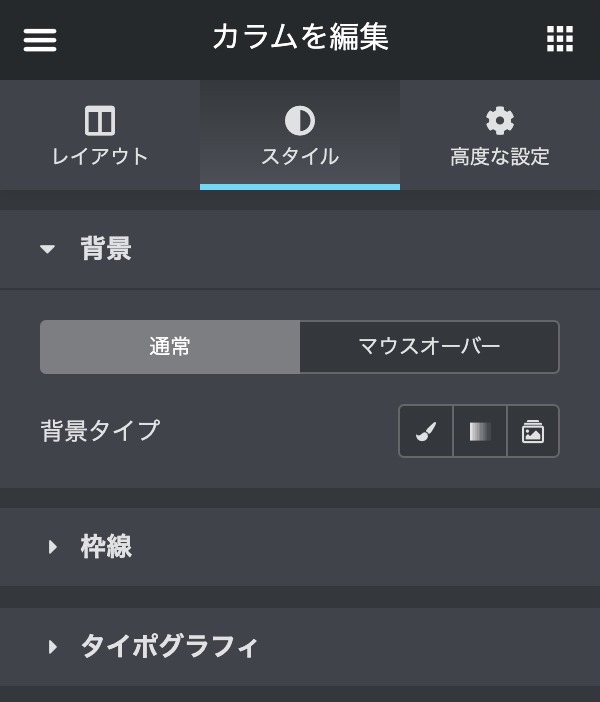
スタイル

背景
通常を選ぶと、以下3種の背景タイプを選択できます。
- クラッシック
- グラデーション
- スライドショー
マウスオーバーを選ぶと、以下2種の背景タイプを選択できます。
- クラッシック
- グラデーション
また、「トランジション所要時間」の設定も設定できます。
色:
1つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
1つ目の色の位置を選択します。
- 値(デフォルト:0)
2つ目の色:
2つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
2つ目の色の位置を選択します。
- 値(デフォルト:100)
タイプ:
グラデーションの種類を選択します。
- 線状
- 放射状
角度(線状):
タイプ:線状を選んだ際の角度を設定します。
- 値(デフォルト:180)
位置(放射状):
タイプ:放射状を選んだ際の位置を選択します。
- 中央の中
- 左中央
- 右中央
- 上 中央寄せ
- 左上
- 右上
- 中央下
- 左下
- 右下
画像の選択:
スライドショーに表示させるスライドを選択します。最低1枚は必要です。無限ループ:
スライドショーを無限にループさせるか選択します。- はい(デフォルト)
- いいえ
期間(ms):
スライドが表示されたままになる時間をミリ秒単位で設定します。- 値(デフォルト:5000)
トランジション:
スライドの変化の種類を選択します。- フェード
- 右スライド
- 左スライド
- 下スライド
- 上スライド
トランジション所要時間(ms):
スライドの変化の時間を設定します。- 値(デフォルト:500)
背景サイズ :
背景のサイズを選択します。- デフォルト
- 自動
- カバー
- 含む
背景位置 :
背景の位置を選択します。- 中央の中
- 左中央
- 右中央
- 上 中央寄せ
- 左上
- 右上
- 中央下
- 左下
- 右下
Ken Burns エフェクト:
「はい」にスライドさせると、人気のある背景画像のズーム効果を有効にできます。- はい
- いいえ(デフォルト)
- 値(デフォルト:0.3)

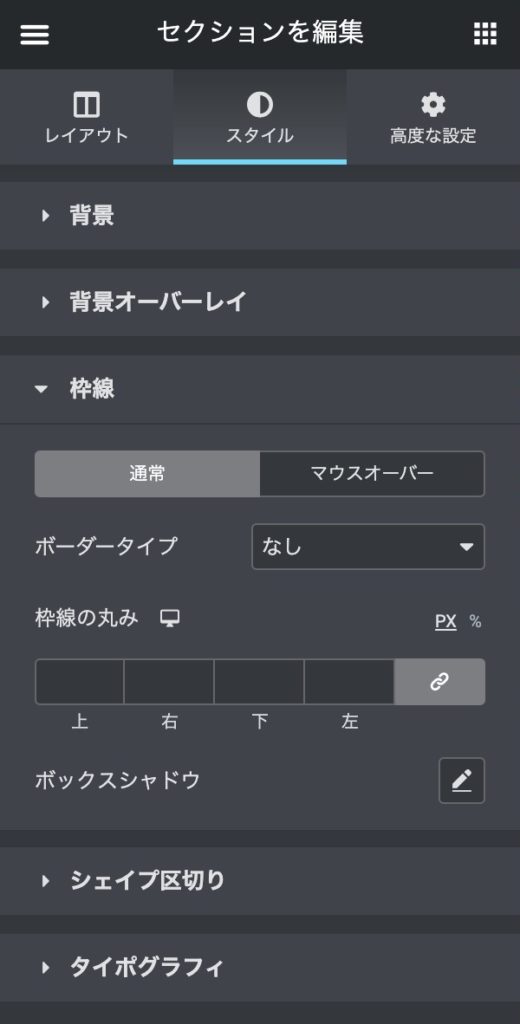
枠線
ボーダー(枠線)タイプを選択します。
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
枠線の色を選択します。
- デフォルト
- カラーピッカー
枠線の角を丸くできます。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- トランジション所要時間:値(デフォルトなし)変化までの時間を設定します。
- 値(デフォルト:0.3)

タイポグラフィ
見出しの色を選択します。
- デフォルト
- カラーピッカー
注: デフォルト色が有効になっている場合、「タイポグラフィ色の設定」は機能しません。
文字の色を選択します。
- デフォルト
- カラーピッカー
注: デフォルト色が有効になっている場合、「タイポグラフィ色の設定」は機能しません。
リンクの色を選択します。
- デフォルト
- カラーピッカー
注: デフォルト色が有効になっている場合、「タイポグラフィ色の設定」は機能しません。
リンクのホバーカラーを選択します。
- デフォルト
- カラーピッカー
注: デフォルト色が有効になっている場合、「タイポグラフィ色の設定」は機能しません。
テキストの配置を選択します。
- 左
- 中央
- 右
高度な設定

高度な設定
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- 値を入力します。(デフォルトなし)

モーション効果
ドロップダウンをクリックしてアニメーションを選択します。
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
| Fading | Zooming | Bouncing | Sliding |
|---|---|---|---|
| Fade in | Zoom in | Bounce in | |
| Fade in Down | Zoom in Down | Bounce in Down | Slide in Down |
| Fade in Left | Zoom in Left | Bounce in Left | Slide in Left |
| Fade in Right | Zoom in Right | Bounce in Right | Slide in Right |
| Fade in up | Zoom in Up | Bounce in Up | Slide in Up |
| Rotating | Attention Seekers | Light Speed | Specials |
|---|---|---|---|
| Rotate in | Bounce | Light Speed in | Roll in |
| Rotate in Down Left | Flash | ||
| Rotate in Down Right | Pulse | ||
| Rotate in Up Left | Rubber Band | ||
| Rotate in Up Right | Shake | ||
| Head Shake | |||
| Swing | |||
| Tada | |||
| Wobble | |||
| Jello |

レスポンシブ
デスクトップ表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
タブレット表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
モバイル表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。

属性 PRO版
のメッセージが出てPRO版の利用をアナウンスします。属性を満たす
Attributes では、任意の要素にカスタム HTML 属性を追加することができます。

カスタムCSS PRO版
のメッセージが出てPRO版の利用をアナウンスします。カスタム CSS のご紹介
カスタム CSS を使用すると、任意のウィジェットに CSS コードを追加して、エディタでライブ表示することができます。
