ウィジェット(固定ページなどの編集ページでのElementorの機能)のうち、基本グループ – アイコンについて説明します。
アイコンウィジェットは、FontAwesomeのアイコンをページ上に多数のスタイルで表示するのに便利です。
ウィジェットには3つの異なるビューがあります。デフォルト、重ねる、フレームつきです。デフォルトビューを選択した場合、以下のオプションが利用可能です。
各項目のタイトルをクリックすると詳細説明が表示されます。
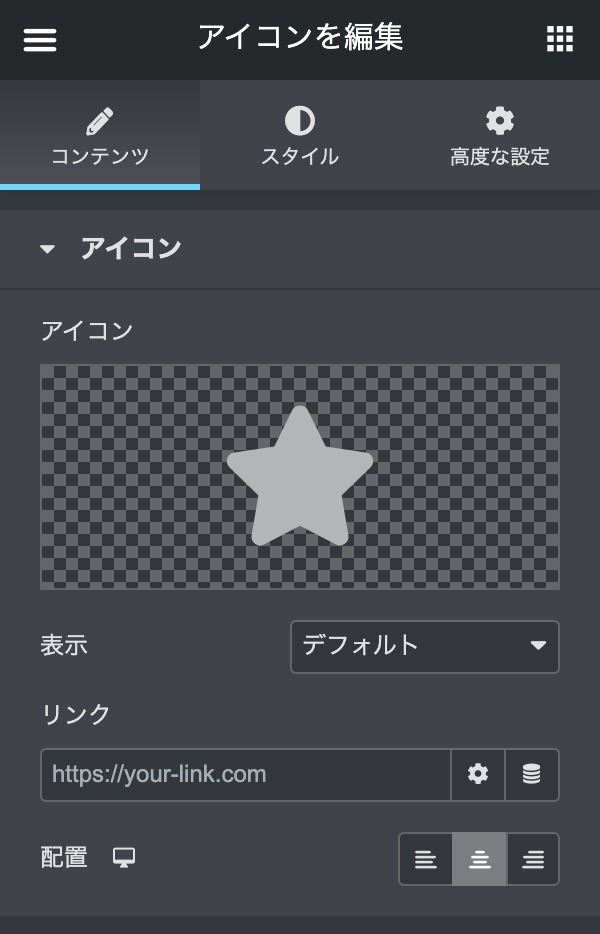
コンテンツ

アイコン
- アイコンライブラリー
- SVGをアップロード
- デフォルト
- 重ねる
- フレームつき
形状を選択します。
- 円
- 正方形
アイコンのリンクのURLを設定します。cog(設定)をクリックして、リンクを新しいウィンドウで開くように設定したり、リンクにrel=nofollowを追加したりします。
設定:
- 新しいウィンドウで開く
- オン
- オフ(デフォルト)
- Nofollow を追加
- オン
- オフ(デフォルト)
- カスタム属性
link要素にカスタム属性を設定します。(パイプ)文字を使用して、属性キーと値を分離します。キーと値のペアをカンマで区切ります。 さらに詳しく
- 左
- 中央(デフォルトなし)
- 右
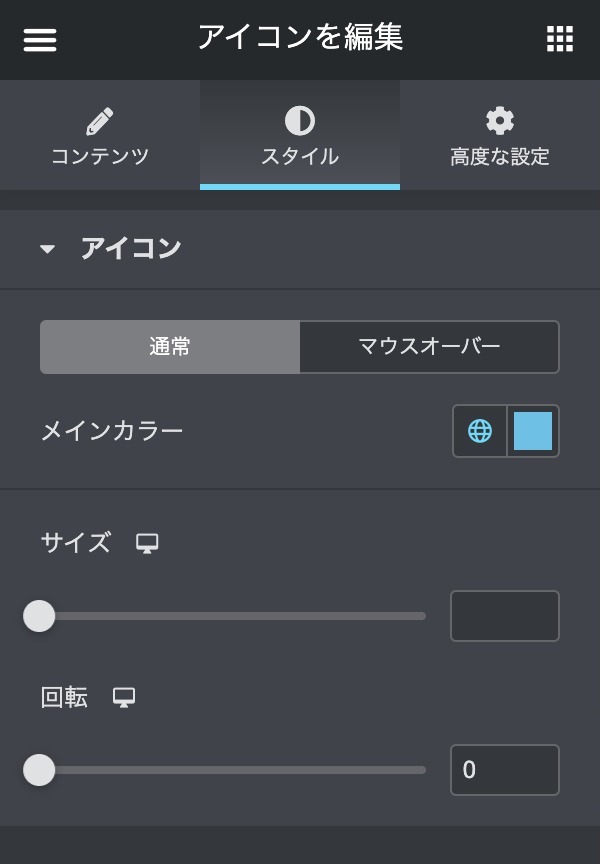
スタイル

アイコン
- デフォルト
- カラーピッカー
アイコン自体の色である二次色を選択します。
- デフォルト
- カラーピッカー
アイコンのサイズを増減します。
- 値(デフォルトなし)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です
アイコンの周りのパディングを設定して、重ねるやフレームつきのサイズをコントロールします。
- 値(デフォルトなし)
アイコンの回転を設定します。
- 値(デフォルト:0)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です
フレームつきの枠線の幅を設定します。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
境界線の半径を設定して、重ねるまたはフレームつきの角の丸みを制御します。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
高度な設定

高度な設定
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- 値を入力します。(デフォルトなし)

モーション効果
ドロップダウンをクリックしてアニメーションを選択します。
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
| Fading | Zooming | Bouncing | Sliding |
|---|---|---|---|
| Fade in | Zoom in | Bounce in | |
| Fade in Down | Zoom in Down | Bounce in Down | Slide in Down |
| Fade in Left | Zoom in Left | Bounce in Left | Slide in Left |
| Fade in Right | Zoom in Right | Bounce in Right | Slide in Right |
| Fade in up | Zoom in Up | Bounce in Up | Slide in Up |
| Rotating | Attention Seekers | Light Speed | Specials |
|---|---|---|---|
| Rotate in | Bounce | Light Speed in | Roll in |
| Rotate in Down Left | Flash | ||
| Rotate in Down Right | Pulse | ||
| Rotate in Up Left | Rubber Band | ||
| Rotate in Up Right | Shake | ||
| Head Shake | |||
| Swing | |||
| Tada | |||
| Wobble | |||
| Jello |

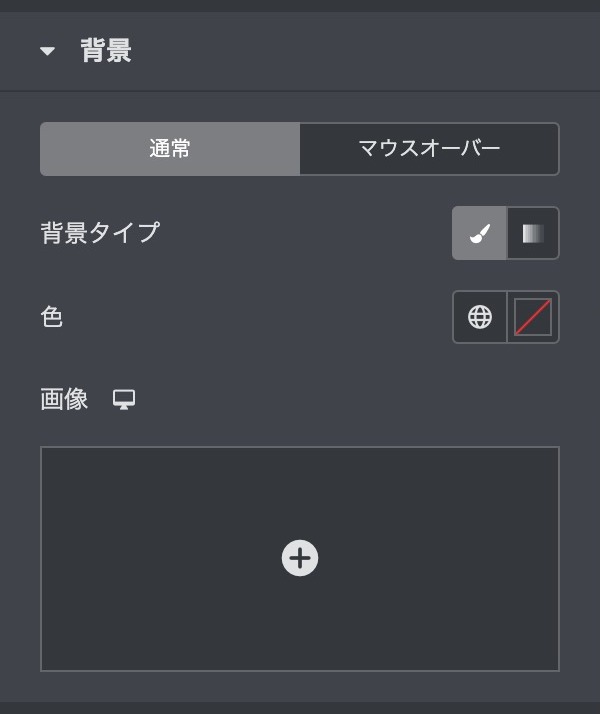
背景
- クラッシック
- グラデーション
色:
1つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
1つ目の色の位置を選択します。
- 値(デフォルト:0)
2つ目の色:
2つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
2つ目の色の位置を選択します。
- 値(デフォルト:100)
タイプ:
グラデーションの種類を選択します。
- 線状
- 放射状
角度(線状):
タイプ:線状を選んだ際の角度を設定します。
- 値(デフォルト:180)
位置(放射状):
タイプ:放射状を選んだ際の位置を選択します。
- 中央の中
- 左中央
- 右中央
- 上 中央寄せ
- 左上
- 右上
- 中央下
- 左下
- 右下
- 値(デフォルト:0.3)

枠線
ボーダー(枠線)タイプを選択します。
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- デフォルト
- カラーピッカー
枠線の角を丸くできます。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- トランジション所要時間:値(デフォルトなし)変化までの時間を設定します。
- 値(デフォルト:0.3)

レスポンシブ
デスクトップ表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
タブレット表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
モバイル表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。

属性 PRO版
のメッセージが出てPRO版の利用をアナウンスします。属性を満たす
Attributes では、任意の要素にカスタム HTML 属性を追加することができます。

カスタムCSS PRO版
のメッセージが出てPRO版の利用をアナウンスします。カスタム CSS のご紹介
カスタム CSS を使用すると、任意のウィジェットに CSS コードを追加して、エディタでライブ表示することができます。

