水平スクロール効果は、訪問者がページを上下にスクロールすると、それに応じて要素が左右に移動します。例えば、見出しタイトルのあるセクションは、訪問者が下にスクロールすると右に移動し、上にスクロールすると左に戻ります。複数の要素を異なる速度で独立して移動させることができます。
この機能は利用できるのはPRO版ウィジェットです。無料版ではお使いいただけません。

PRO版の「高度な設定」または「スタイル」> モーション効果
Scrolling Effects
- PRO版ウィジェットの高度な設定から、Scrolling Effects(スクロール効果)をオンにします。
- Horizontal Scroll(横スクロール)の鉛筆編集アイコンをクリックします。
- Direction(方向):左にまたは右に選択します。
- Speed(速度):水平スクロールの移動速度を0~10の間で設定します。
- Viewport(ビューポート):ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、動きを開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後にのみ動きが開始されます。
- Apply Effects On(エフェクトを適用する):デスクトップ、タブレット、モバイルデバイスにモーションエフェクトを適用するかどうかを選択します。
- Effects Relative To(相対的な効果):デフォルト、ビューポート、ページ全体いずれかから選択します。
注意:
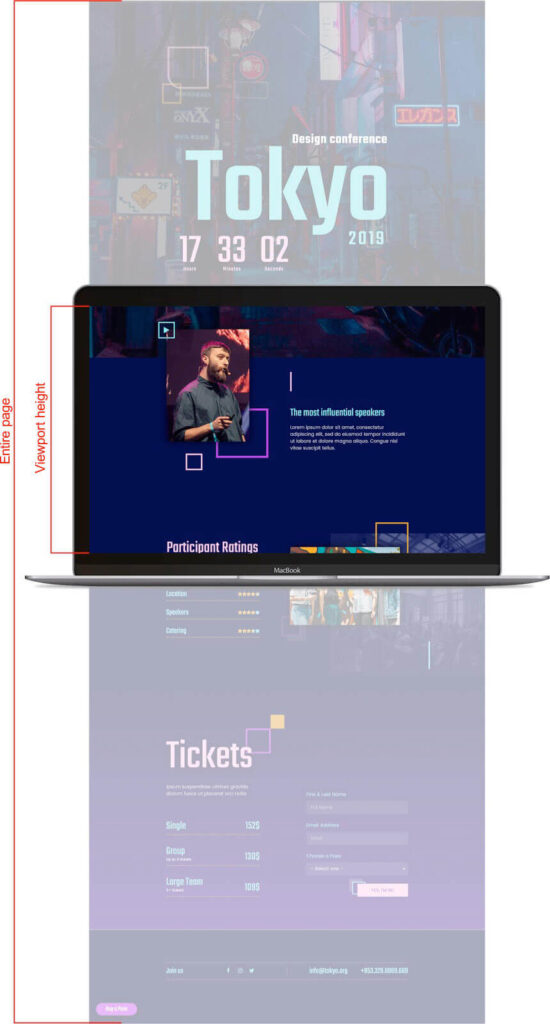
ビューポートの値は、ビューポートの高さ(画面の可視サイズを意味する)に応じて計算され、ページ全体の高さではありません。これは、位置が固定されている要素を除いて、すべての状況で当てはまります。下の画像を参照してください。