ウィジェット(固定ページなどの編集ページでのElementorの機能)のうち、一般グループ – 切り替え(トグル)について説明します。
トグル ウィジェットを使用すると、折りたたまれたテキスト ボックスを作成できるので、訪問者は各テキスト ボックス アイテムのタイトルのみを見ることができます。これにより、コンテンツを凝縮した形で表示することができるので、訪問者は長いページをスクロールする必要がなく、簡単にタイトルをふるい分けることができます。
似たようなウィジェットにアコーディオン ウィジェットがありますが、トグル ウィジェットとアコーディオン ウィジェットには主に 2 つの違いがあります。
- ページが読み込まれると、Toggle ウィジェットのアイテムはすべて折りたたまれます。しかし、アコーディオンウィジェットでは、最初の項目が展開され、他のすべての項目は折りたたまれたままになります。
- トグル・ウィジェットでは、必要な数のアイテムを同時に展開することができます。しかし、アコーディオンウィジェットでは、一度に展開できるアイテムは1つだけです。別のアコーディオンアイテムを展開すると、以前に開いていたアイテムが自動的に折りたたまれ、アコーディオンのように見えます。
各項目のタイトルをクリックすると詳細説明が表示されます。
表示例
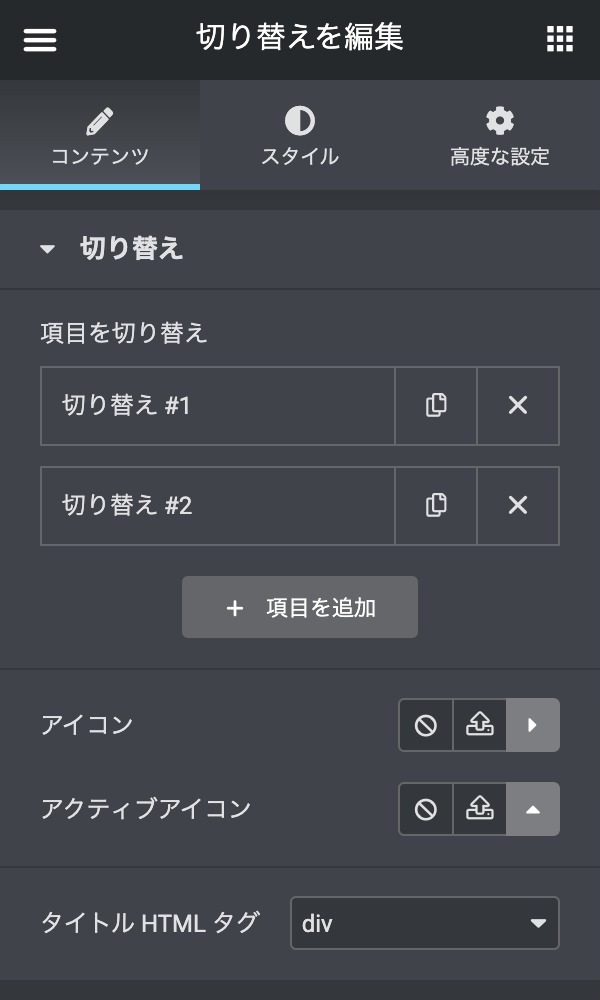
コンテンツ

切り替え
各項目のタイトルと説明を入力します。
- ボタン:この項目を複製します。
- ボタン:この項目を削除します。
Tip: アイテムはドラッグ&ドロップで、リスト内で上下に移動することができます。
アイテムの追加ボタンをクリックして、新しい切り替えを追加します。
アイテムを展開動作を表すアイコンを選択します。
「なし」、「SVGをアップロード」、または「アイコンライブラリ」からアイコンを選択します。アイコンライブラリを選択した場合、ライブラリ内に「推奨」タブが表示され、拡大概念を表すための推奨アイコンが表示されます。
- ボタン:なし(デフォルト)
- ボタン:SVGをアップロード
- ボタン:アイコンライブラリ
アクティブなアイテムを折りたたむアクションを表すアイコンを選択します。
「なし」、「SVG をアップロード」、または「アイコン ライブラリ」からアイコンを選択します。アイコンライブラリを選択した場合、ライブラリに「推奨」タブが表示され、折りたたみの概念を表現するための推奨アイコンが表示されます。
- ボタン:なし(デフォルト)
- ボタン:SVGをアップロード
- ボタン:アイコンライブラリ
タイトルに使用するHTMLタグをH1-H6またはDIVに設定します。
- H1
- H2
- H3
- H4
- H5
- H6
- div(デフォルト)
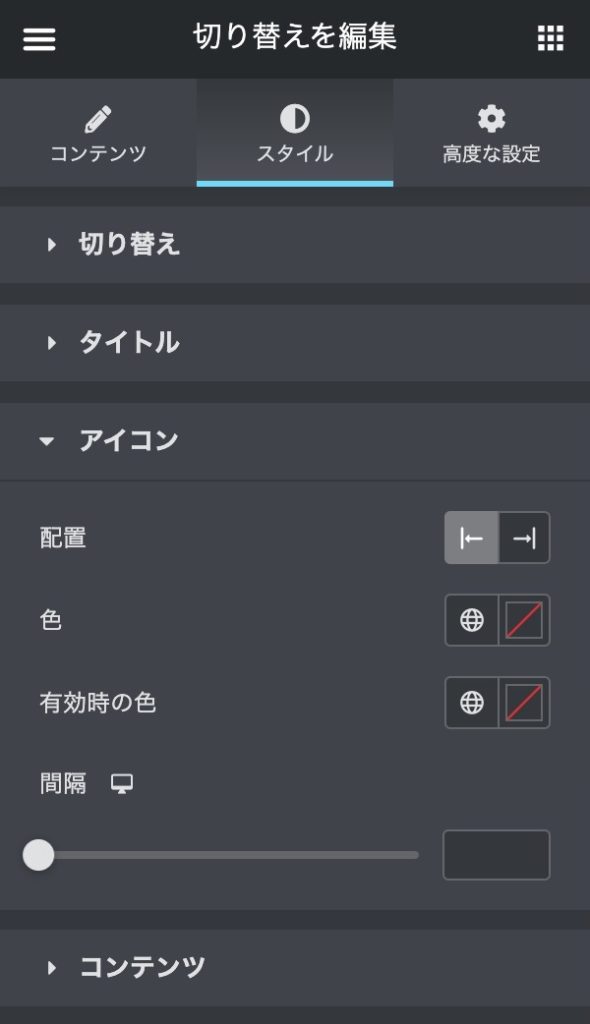
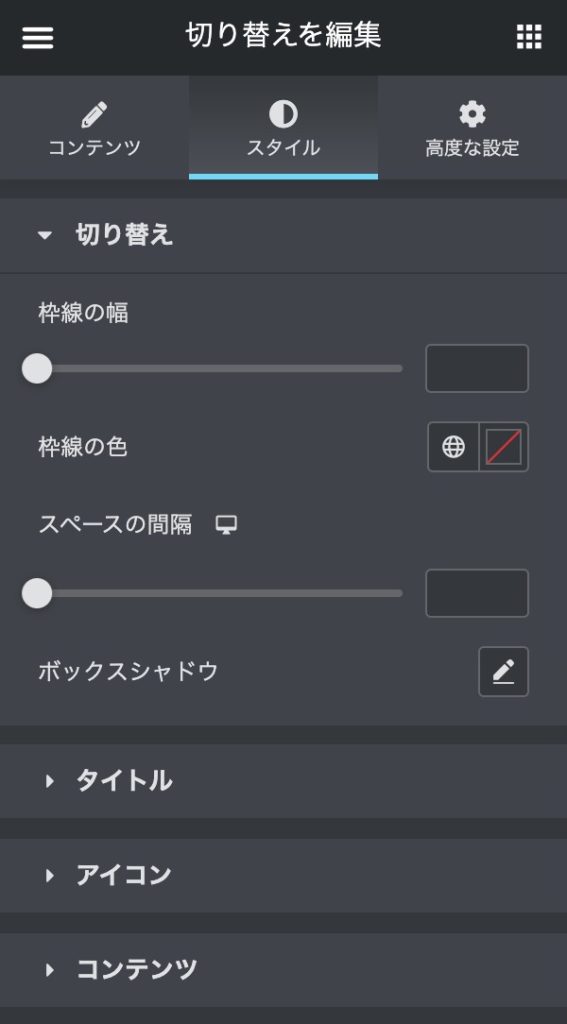
スタイル

切り替え
切り替えウィジェットの周りと各アイテムの間のボーダーの太さを設定します。
- 値(デフォルト:1)
切り替えウィジェットの周りと各アイテムの間のボーダーの色を選択します。
- デフォルト
- カラーピッカー
各項目の間のスペースを設定します。
- 値(デフォルト:なし)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
ボックスシャドウを切り替えウィジェットの周り、または各アイテムの間にスペースがある場合は各アイテムの周りに設定します。ボックスシャドウの色、水平位置、垂直位置、ぼかし、広がり、シャドウの位置を調整することができます。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- [デフォルトに戻す]ボタン:設定をデフォルトに戻ります。

タイトル
タイトルの背景色を選択します。
- デフォルト
- カラーピッカー
アクティブでないタイトルのテキストの色を選択します。
- デフォルト
- カラーピッカー
アクティブなタイトルのテキストの色を選択します。
- デフォルト
- カラーピッカー
タイトルの書体オプションを変更します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように

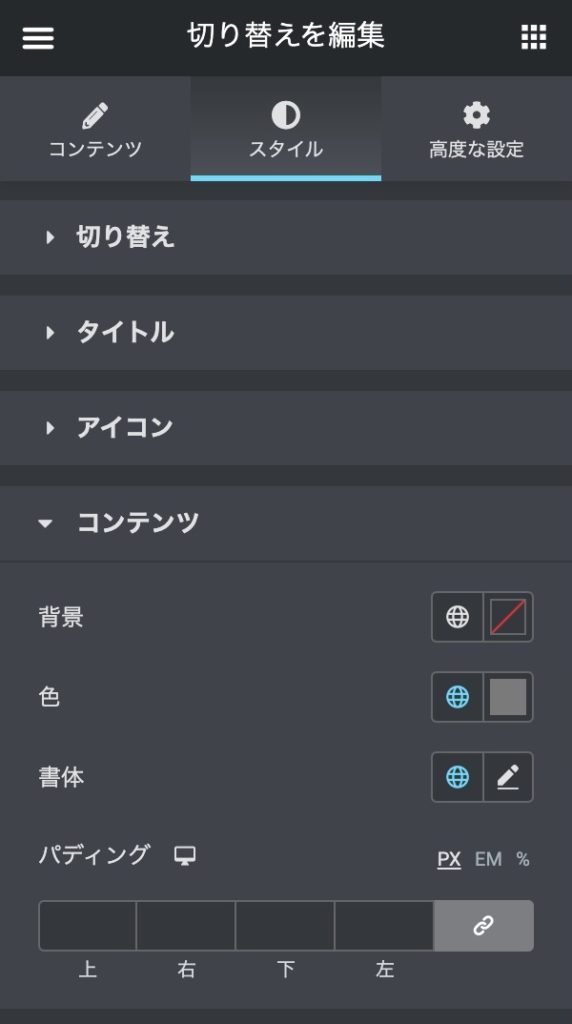
コンテンツ
コンテンツの背景色を選択します。
- デフォルト
- カラーピッカー
コンテンツのテキスト色を選択します。
- デフォルト
- カラーピッカー
コンテンツの書体オプションを変更します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
コンテンツのパディングを設定します。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
高度な設定

高度な設定
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- 値を入力します。(デフォルトなし)

モーション効果
ドロップダウンをクリックしてアニメーションを選択します。
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
| Fading | Zooming | Bouncing | Sliding |
|---|---|---|---|
| Fade in | Zoom in | Bounce in | |
| Fade in Down | Zoom in Down | Bounce in Down | Slide in Down |
| Fade in Left | Zoom in Left | Bounce in Left | Slide in Left |
| Fade in Right | Zoom in Right | Bounce in Right | Slide in Right |
| Fade in up | Zoom in Up | Bounce in Up | Slide in Up |
| Rotating | Attention Seekers | Light Speed | Specials |
|---|---|---|---|
| Rotate in | Bounce | Light Speed in | Roll in |
| Rotate in Down Left | Flash | ||
| Rotate in Down Right | Pulse | ||
| Rotate in Up Left | Rubber Band | ||
| Rotate in Up Right | Shake | ||
| Head Shake | |||
| Swing | |||
| Tada | |||
| Wobble | |||
| Jello |

背景
- クラッシック
- グラデーション
色:
1つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
1つ目の色の位置を選択します。
- 値(デフォルト:0)
2つ目の色:
2つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
2つ目の色の位置を選択します。
- 値(デフォルト:100)
タイプ:
グラデーションの種類を選択します。
- 線状
- 放射状
角度(線状):
タイプ:線状を選んだ際の角度を設定します。
- 値(デフォルト:180)
位置(放射状):
タイプ:放射状を選んだ際の位置を選択します。
- 中央の中
- 左中央
- 右中央
- 上 中央寄せ
- 左上
- 右上
- 中央下
- 左下
- 右下
- 値(デフォルト:0.3)

枠線
ボーダー(枠線)タイプを選択します。
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- デフォルト
- カラーピッカー
枠線の角を丸くできます。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- トランジション所要時間:値(デフォルトなし)変化までの時間を設定します。
- 値(デフォルト:0.3)

レスポンシブ
デスクトップ表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
タブレット表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
モバイル表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。

属性 PRO版
のメッセージが出てPRO版の利用をアナウンスします。属性を満たす
Attributes では、任意の要素にカスタム HTML 属性を追加することができます。

カスタムCSS PRO版
のメッセージが出てPRO版の利用をアナウンスします。カスタム CSS のご紹介
カスタム CSS を使用すると、任意のウィジェットに CSS コードを追加して、エディタでライブ表示することができます。