モバイル、タブレット、デスクトップの設定を調整する方法
多くの編集可能な機能には、モバイル、タブレット、デスクトップの設定があります。 最も一般的な使用法は以下の通りです。テキストサイズ、要素のマージンとパディングなど。
- コントロールしたい個々の要素の横にあるビューポートアイコン を探します。
- 設定を編集したい特定のデバイスアイコンをクリックします。

レスポンシブ背景画像とボーダーの制御
Elementorの背景画像は自動的にデバイスに対応していますが、デバイスごとにより多くのオプションをコントロールすることもできます。
- 背景画像:必要に応じて、デバイスごとに異なる背景画像を選択することができます。同じ画像のサイズに適したバージョンであっても、全く異なる画像であっても、どちらでも構いません。
- 背景画像表示オプション:デバイスごとに異なる画像の位置、添付ファイル、繰り返し、サイズを選択することができます。このようにして、異なるデバイスサイズで画像のどの領域が表示されるかをよりコントロールすることができます。
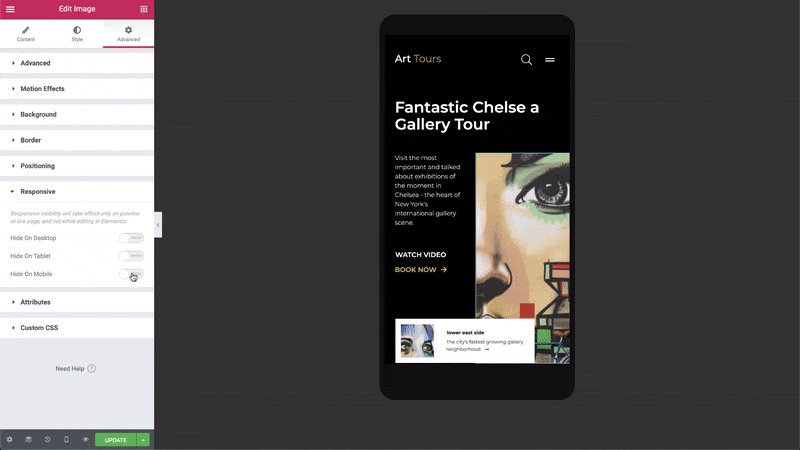
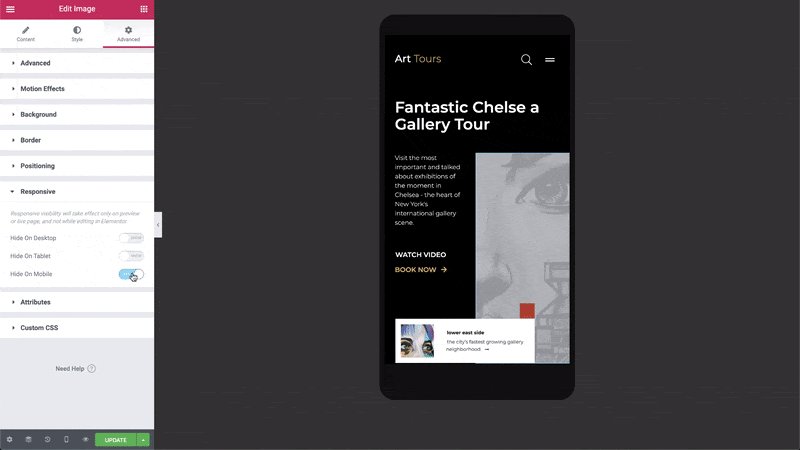
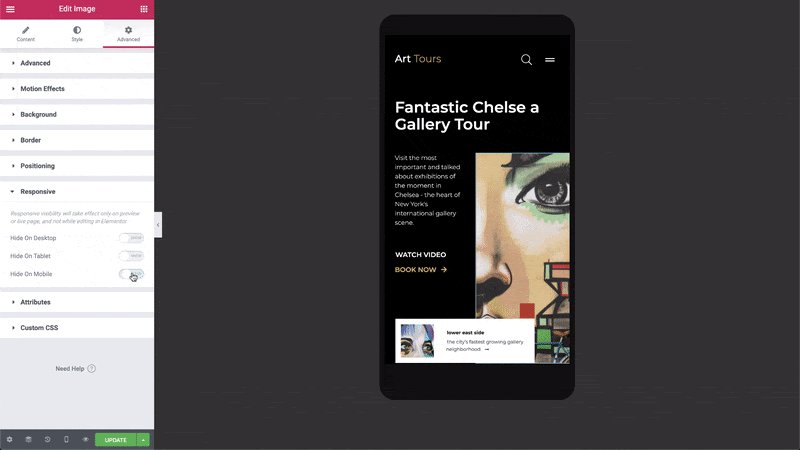
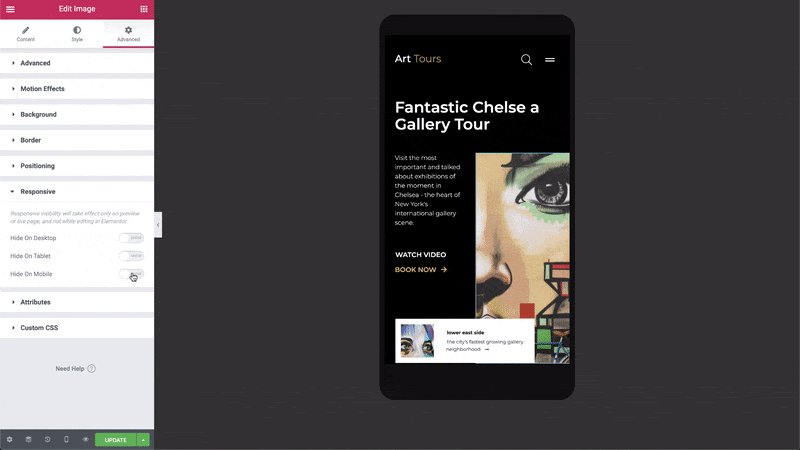
デバイス毎の表示・非表示
デバイスに応じてセクションの表示/非表示を選択することができます。
- セクションの設定 > 高度な設定 > レスポンシブ に移動します。
- [表示状態]のデスクトップで隠す、タブレットで隠す、モバイルで隠すのいずれかを選択して、表示状態を設定します。


要素を非表示にして、非表示にしているビューに切り替えると、この要素が “ミュート “されていることがわかります。これにより、この要素がライブサイト上で非表示になることを明確に示すことができますが、必要に応じて編集することができます。
非表示になっていないレスポンシブモードでは、その特定の領域を編集することができます。例えば、要素がモバイルでは表示されているが、デスクトップやタブレットでは非表示になっている場合、モバイルビューで要素を編集することができます。
モバイルとタブレットのブレイクポイントを変える
モバイルとタブレットのブレイクポイント値(切り替わる画像幅)を設定することができます。
- Elementorのページや投稿エディタから、ウィジェットパネルの左上隅にあるハンバーガーメニュー をクリックし、「サイト設定」→「設定」→「レイアウト」→「ブレイクポイント」と進み、モバイルとタブレットのブレイクポイント値を設定します。

- 変更内容を保存します。
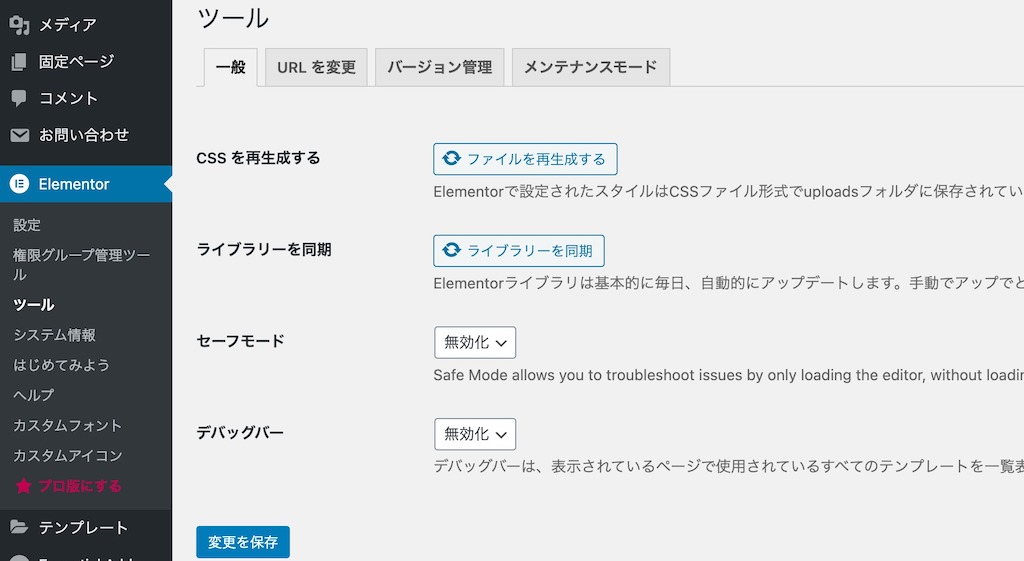
- 管理者メニューから、Elementor > ツール > 一般タブ > CSSを再生成する に移動し、「ファイルを再生成する」ボタンをクリックします。

カラムの並び順
この機能は、カラムの順序を反転させます。
- カラムの順序を使用するには、セクション設定 > 高度な設定 > レスポンシブ > カラムを逆にする をはいにすると、反転します。

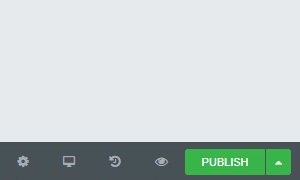
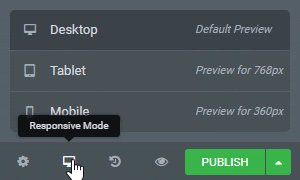
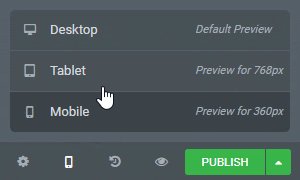
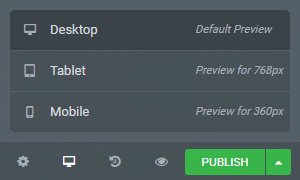
デバイスプレビュー
パネルの下部にある対応するアイコンをクリックして、デスクトップ、モバイル、タブレットの表示を切り替えます。

質問:モバイルプレビュー中に何かを変更したら、デスクトップでも変更されてしまいました。なぜでしょうか?
- あるモード(例えば、モバイル)のプレビュー中に要素(ウィジェット、列、またはセクション)を削除して、そのタイプのデバイスからのみ削除されることはありません。要素を削除すると、すべてのデバイスで要素が削除されます。ただし、要素の [詳細設定] > [レスポンシブ] タブで、その表示オプションのいずれかを有効にすることで、要素のレスポンシブ表示機能を使用することができます(デスクトップで非表示、タブレットで非表示、またはモバイルで非表示)。これらのデバイスでは要素は削除されませんが、非表示になります。
- あるモードのプレビュー中に要素を移動させたり、そのタイプのデバイスでのみ要素を移動させることはできません。どのプレビューモードでも要素を移動させると、すべてのデバイスに渡って要素が移動します。例外として、セクション > 詳細設定 > レスポンシブ > カラムを逆位置に移動する機能があります。
- 要素の横にビューポートアイコンがない場合、あるプレビューモードでその要素を変更すると、すべてのデバイスで変更されます。
