エレメントの絶対位置を設定し、デスクトップ、タブレット、モバイルデバイス用に個別に位置を設定することができます。
ポジションの説明
静的位置 – 要素は自然な状態にあり、単にページの自然な流れによって配置されます。これはすべての要素のデフォルトの位置です。
絶対位置 – 要素は、最初に配置された親に対して絶対的に配置されます。
固定位置 – 要素はユーザーのビューポートに対して相対的に配置されます。
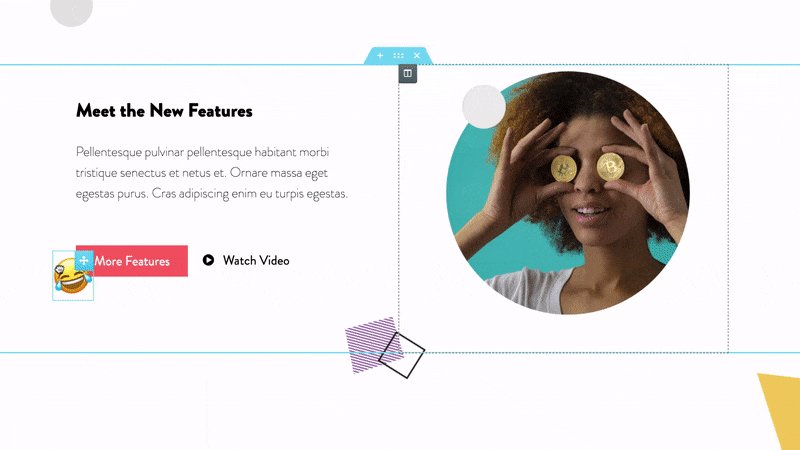
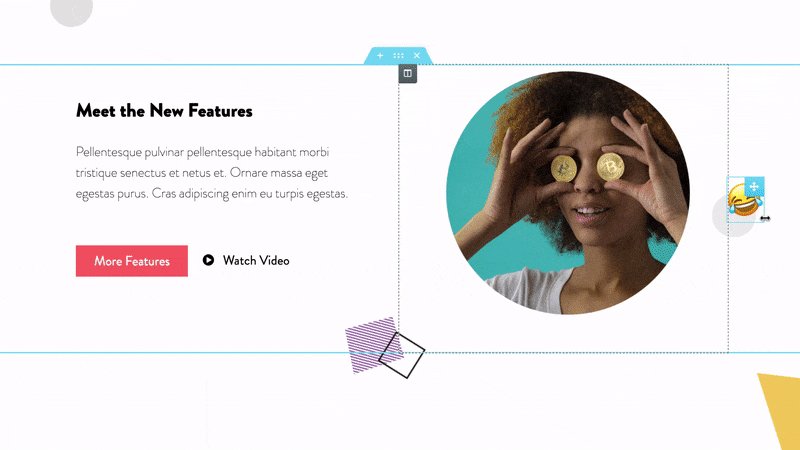
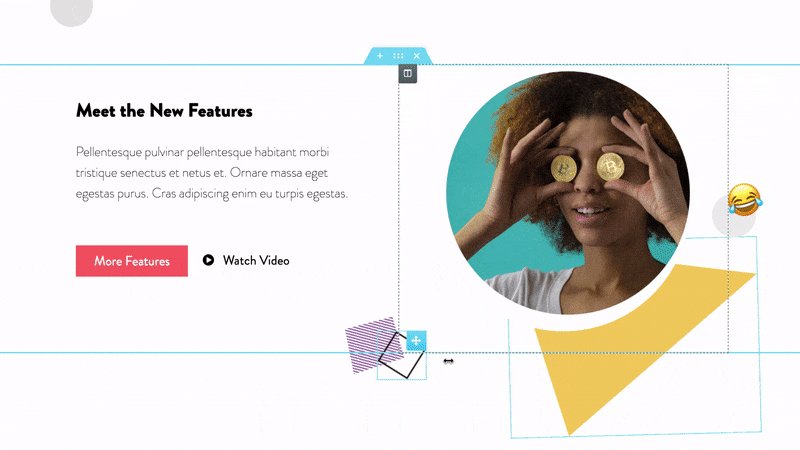
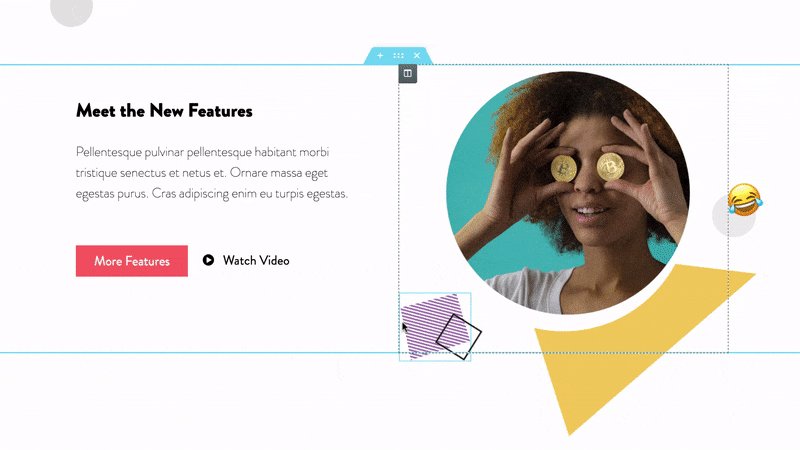
絶対位置を使って要素を設定する方法


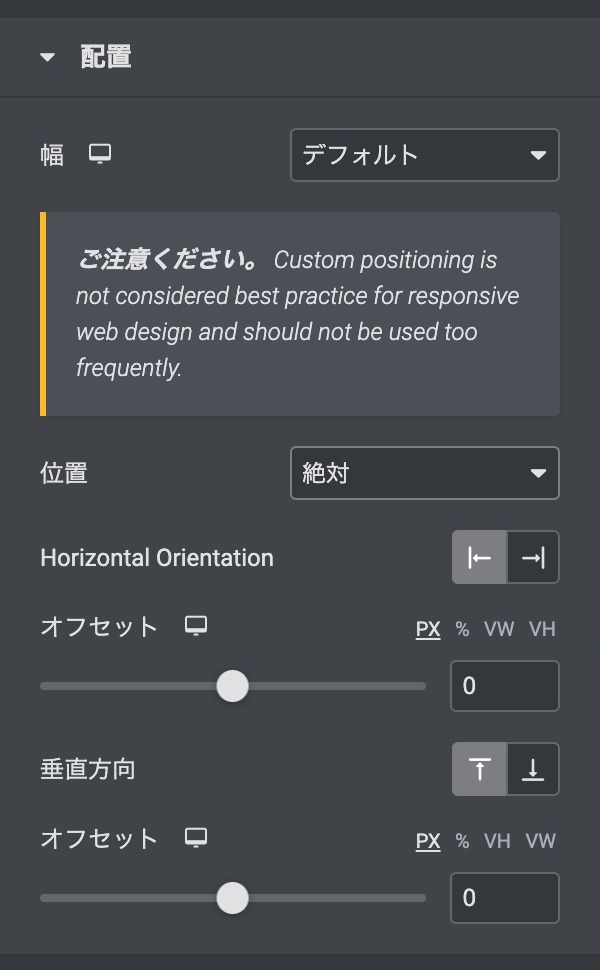
任意のウィジェットの中にある「高度な設定」タブ > 「配置」に移動します。
- 「位置」の設定を絶対に変更します。
- 要素を掴んでドラッグ&ドロップすると、特定の位置に要素が移動します。
ヒント;
水平オフセットスケールと垂直オフセットスケールのXとYの位置を手動で入力することができます。
横向き・縦向きとは?
これらは絶対位置決めの基準点を設定し、それぞれに開始と終了のオプションがあります。
注意:
絶対的な位置合わせは、ウェブページのレイアウトを構築するための推奨される方法ではありません。しかし、様々なページ要素をより自由に配置したい場合には便利な方法です。
