訪問者のマウスの動きに関連して動く要素を設定します。
マウストラックの事例
マウスを画像の周りで動かしてみてください。

高度な設定またはスタイル > 背景
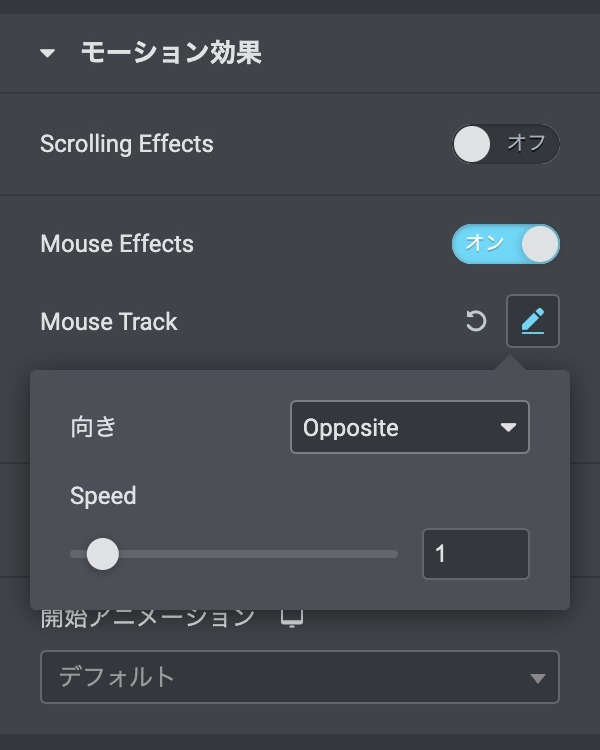
モーション効果

- Mouse Effects(マウスエフェクト):オンにスライドします。
- Mouse Track(マウストラック):鉛筆編集アイコンをクリックします。
- 向き:Opposite(反対)またはDirect(直接)から選択します。Opposite はマウスの動きと反対方向に要素を移動させます。Direct はマウスの動きと同じ方向に要素を移動させます。
- Speed(速度):速度を 0 から 10 の間で設定します。
- Apply Effects On(エフェクトを適用):デスクトップ、タブレット、モバイルデバイスにモーションエフェクトを適用するかどうかを選択します。
- Effects Relative To(相対的な効果):デフォルト、ビューポート、またはページ全体から選択します。
注意:
Safariでマウスエフェクトが表示されない、またはSafariで要素が消える問題が発生している場合、これはWordPressで使用されている古いjQueryのバージョンが原因です。場合によっては、Safari経由でマウストラックのエフェクトを表示すると、jQueryのエラーが発生して、例えばカルーセルの矢印が消えてしまうなど、要素が消えてしまうことがあります。この場合、「最大コールスタックサイズが超過しました」を参照するエラーが表示されることもあります。この問題を解決するには、モーション エフェクト付きのウィジェットから入り口のアニメーションを削除するか、スクロールとマウス エフェクトが同時に有効になっている領域からマウス エフェクトを削除します。
