WordPressテーマおすすめ5選!有料を使うべき理由と失敗しない6つの選びかた
これからWordPressをはじめるにあたり、必要になってくるのがテーマ選びです。
テーマは無料・有料を入れると、数えきれないくらい公開されているため、どれを選ぶべきなのかを迷ってしまうものです。
そこで今回は、有料テーマのおすすめと選びかたについてお話ししますので、参考にしてみてください。
 7シリーズ WordPressテーマ
7シリーズ WordPressテーマ 7シリーズ テーマ機能
7シリーズ テーマ機能 7シリーズ パワーエレメンツ
7シリーズ パワーエレメンツ 7シリーズ WordPressテーマ
7シリーズ WordPressテーマ 7シリーズ テーマ機能
7シリーズ テーマ機能 7シリーズ パワーエレメンツ
7シリーズ パワーエレメンツウィジェット(固定ページなどの編集ページでのElementorの機能)のうち、プロ版グループ – ポストについて説明します。
投稿ウィジェット(ポストウィジェット)を使えば、カスタム投稿タイプを含む任意の投稿タイプの一覧を、様々なレイアウトや方法で表示することができます。この実用的なウィジェットは、特定のカテゴリや他のタクソノミー、最近の投稿などの投稿を表示するために使用することができます。
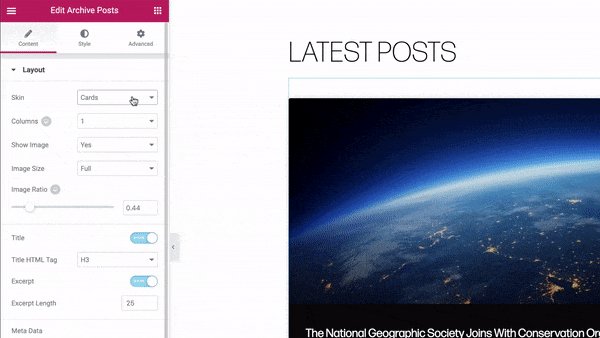
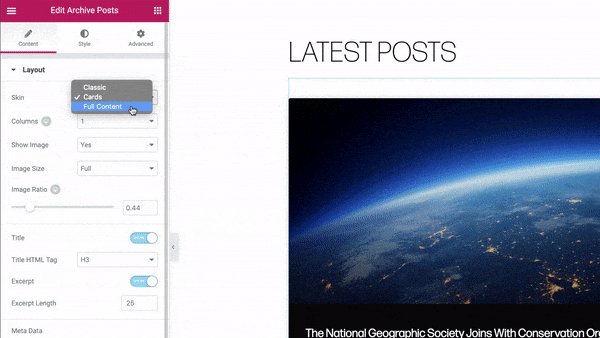
このウィジェットには3種類のスキンが用意されています。
各項目のタイトルをクリックすると詳細説明が表示されます。
クラシックスキンは完全にカスタマイズ可能なレイヤーテンプレートで、投稿ウィジェットに適用され、あなたの投稿に伝統的なデザインスタイルを与えます。
これからWordPressをはじめるにあたり、必要になってくるのがテーマ選びです。
テーマは無料・有料を入れると、数えきれないくらい公開されているため、どれを選ぶべきなのかを迷ってしまうものです。
そこで今回は、有料テーマのおすすめと選びかたについてお話ししますので、参考にしてみてください。

最近では、WordPressなどのプラットフォームを利用して、ブログを始めることが簡単にできるようになりました。しかし、一度立ち上げると、次の大きな課題は、あなたのブログやウェブサイトにもっと多くのトラフィックをもたらすことです。
心配しないでください、あなたはあなたのブログを促進するためにマーケティングの第一人者である必要はありません。あなたは簡単にいくつかの実績のあるベストプラクティスを使用することにより、より多くの訪問者を得るためにあなたのブログのトラフィックを増やすことができます。

WordPress の投稿で同じ内容のスニペットをよく使用しますか?もしそうなら、新しいWordPressブロックエディターの再利用可能なブロック機能を気に入るはずです。これは、任意のコンテンツブロックを保存し、あなたのウェブサイト上の他の投稿やページでそれらを再利用することができます。
この記事では、Gutenbergとしても知られているWordPressブロックエディタで、再利用可能なブロックを簡単に作成する方法を紹介します。また、WordPressの投稿に再利用可能なブロックを追加し、それらをエクスポートして他のWordPressウェブサイトで使用する方法も紹介します。
カードスキンは、カスタマイズ可能なデザイン済みのレイヤーテンプレートで、投稿ウィジェットに適用され、投稿にトレンディなマテリアルデザインのスタイルを与えます。
これからWordPressをはじめるにあたり、必要になってくるのがテーマ選びです。
テーマは無料・有料を入れると、数えきれないくらい公開されているため、どれを選ぶべきなのかを迷ってしまうものです。
そこで今回は、有料テーマのおすすめと選びかたについてお話ししますので、参考にしてみてください。

最近では、WordPressなどのプラットフォームを利用して、ブログを始めることが簡単にできるようになりました。しかし、一度立ち上げると、次の大きな課題は、あなたのブログやウェブサイトにもっと多くのトラフィックをもたらすことです。
心配しないでください、あなたはあなたのブログを促進するためにマーケティングの第一人者である必要はありません。あなたは簡単にいくつかの実績のあるベストプラクティスを使用することにより、より多くの訪問者を得るためにあなたのブログのトラフィックを増やすことができます。

WordPress の投稿で同じ内容のスニペットをよく使用しますか?もしそうなら、新しいWordPressブロックエディターの再利用可能なブロック機能を気に入るはずです。これは、任意のコンテンツブロックを保存し、あなたのウェブサイト上の他の投稿やページでそれらを再利用することができます。
この記事では、Gutenbergとしても知られているWordPressブロックエディタで、再利用可能なブロックを簡単に作成する方法を紹介します。また、WordPressの投稿に再利用可能なブロックを追加し、それらをエクスポートして他のWordPressウェブサイトで使用する方法も紹介します。
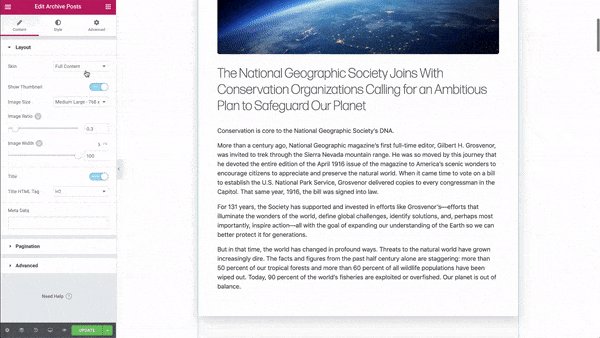
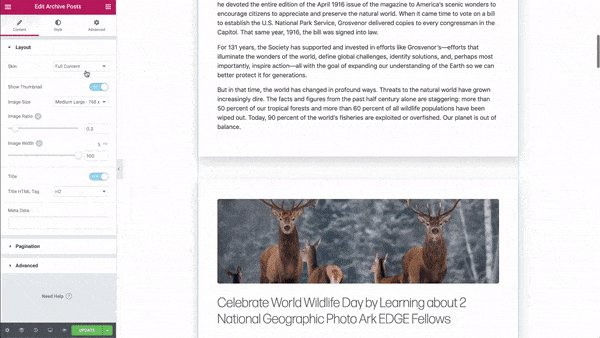
フルコンテンツスキンでは、投稿リストページに投稿内容全体を表示することができます。


クラシック、カード、フルコンテンツのいずれかのスキンを選択します。
以下はクラッシックスキンを選択した際のオプションです。
表示する投稿数を設定します。
コンテンツに対する画像の位置を設定します。オプションは以下の通りです。オプションには、上/左/右/なしがあります。
注:携帯電話で画像の位置を設定する方法については、以下の注意事項を参照してください。
石積みレイアウトにするにはONにします。
サムネイルからフルサイズまで、画像のサイズを設定します。
画像の比率を設定します。
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
タイトルの表示・非表示を選択します。
タイトルに使用するHTMLタグを選択します。
抜粋の表示・非表示を選択します。
抜粋の長さを選択し、表示される単語数を設定します。
注:単語とは英単語のことで、日本語の場合有効になりません(2020年12月現在)
ウィジェットに表示するメタデータを選択します。フィールドをクリックすると、オプションのリストが開きます。オプションには、著者、日付、時間、コメントが含まれています。
メタデータの間に使用する区切り文字を選択します。
「続きを読む」ボタンの表示・非表示を選択します。
「続きを読む」のテキストをカスタマイズします。
「続きを読む」ボタンを押した際、新しいウィンドウで開くかを選択します。

クラシック、カード、フルコンテンツのいずれかのスキンを選択します。
以下はカードスキンを選択した際のオプションです。
表示する投稿数を設定します。
注目の画像の表示・非表示を選択します。
石積みレイアウトにするにはONにします。
サムネイルからフルサイズまで、画像のサイズを設定します。
画像の比率を設定します。
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
タイトルの表示・非表示を選択します。
タイトルに使用するHTMLタグを選択します。
抜粋の表示・非表示を選択します。
抜粋の長さを選択し、表示される単語数を設定します。
注:単語とは英単語のことで、日本語の場合有効になりません(2020年12月現在)
ウィジェットに表示するメタデータを選択します。フィールドをクリックすると、オプションのリストが開きます。オプションには、著者、日付、時間、コメントが含まれています。
メタデータの間に使用する区切り文字を選択します。
「続きを読む」ボタンの表示・非表示を選択します。
「続きを読む」のテキストをカスタマイズします。
「続きを読む」ボタンを押した際、新しいウィンドウで開くかを選択します。
バッジを表示または非表示にします。
バッジは、カード内のカテゴリ、タグ、その他の分類法を表示することができます。
投稿者のユーザーアバターを表示・非表示にします。

クラシック、カード、フルコンテンツのいずれかのスキンを選択します。
以下はフルコンテンツスキンを選択した際のオプションです。
表示する投稿数を設定します。
投稿ごとのすき間を設定します。
「はい」または「いいえ」を選択して、注目の画像を表示または非表示にします。
タイトルの表示・非表示を選択します。
タイトルに使用するHTMLタグを選択します。
ウィジェットに表示するメタデータを選択します。フィールドをクリックすると、オプションのリストが開きます。オプションには、著者、日付、時間、コメントが含まれています。
メタデータの間に使用する区切り文字を選択します。
「続きを読む」ボタンを押した際、新しいウィンドウで開くかを選択します。

ウィジェットがコンテンツを表示するソースを選択します。オプションには、投稿、ページ、カスタム投稿タイプ(利用可能な場合)、手動選択、現在のクエリ、関連があります。クエリに選択したソースに応じて、結果をフィルタリングするためのオプションが表示されます。
用語または著者名を選択し、使用する項目を選ぶために検索と選択を使用します。用語には、タクソノミー内のすべての項目が含まれます。利用可能なタクソノミーは、カテゴリ、タグ、フォーマット、カスタムタクソノミーです。
すべて、過去の日、過去の週、過去の月、過去の四半期、過去の年、カスタム(日付の前後を選択)から選択してください。
投稿を表示する順番を設定します。オプションは以下の通りです。日付、タイトル、メニュー順、ランダム
DESC (降順) または ASC (昇順)を選びます。
固定投稿を無視するか選択します。 (Sticky Postsオプションはゼロ条件が選択されている場合にのみ機能します)
サーバーサイドでのフィルタリングを可能にするために、クエリーにカスタムのユニークな ID を与えます。この高度な機能の使い方については開発者向けのドキュメントを参照してください。
除外する項目を設定します。。現在のポスト、マニュアル選択、用語、または著者の選択を行う場合は、マニュアル、用語、または著者の選択肢を検索して選択してください。
フロントエンドのみに重複した投稿を表示しないようにするにはYesを選択してください。
Elementorは、Postsウィジェット内に重複する投稿が存在しないことを考慮して、ページレベル(ウィジェットレベルではなく)で重複を探します。
この設定を使用すると、投稿を読み飛ばすことができます。(例:2つの投稿を読み飛ばす場合は「2」)

結果のページ送り方法を選択します。オプションには、「なし」、「数字」、「前/次」、「数字+前/次」があります。

行間のスペースを設定します。
ウィジェット内のコンテンツの配置を左、中央、または右に設定します。

投稿のボックスの周囲の枠線の太さを設定します。
投稿のボックスの周囲の枠線の丸みを設定します。
投稿のボックスの周囲の枠線内のパディングを設定します。
投稿のボックスの内容だけを囲むように追加のパディングを設定します。
通常モードとホバーモードの両方で、投稿ボックスの周りのボックスシャドウオプションを設定します。
通常モードとホバーモードの両方で投稿ボックスの背景色を選択します。
通常モードとホバーモードの両方で投稿ボックスの枠線の色を選択します。

カードの背景色を選択します。
カードのボーダーの色を選択します。
カード周りの枠の太さを設定します。
カードのボーダーの角の丸みを設定します。
カードの内容の水平方向のパディングを設定します。
カードの内容の垂直方向のパディングを設定します。
「はい」を選択して、事前に定義されたボックスシャドウをカードに適用します。
ホバー効果は、なしまたはグラデーションのいずれかを選択します。
メタデータの上の境界線の色を選択します。

ボックスの枠線の幅を設定できます。
ボックスのボーダーの角の丸みを設定します。
ボックスの内容のみのパディングを設定します。
ボックスシャドウをボックスに適用します。
ボックスの色を選択します。
通常状態とホバー状態のボックスの境界線の色を選択します。


画像とコンテンツの間のスペースを設定します。
ぼかし、明るさ、コントラスト、彩度、色相の設定のCSSフィルタのスケールを変更して、画像のスタイルを調整します。
バッジの背景色を選択します。
バッジの文字色を選択します。
バッジの角の丸みを設定します。
バッジのサイズを設定します。
カードの上部と側面からバッジの距離をコントロールします。
バッジテキストの書体を設定します。
アバターのサイズを設定します。

タイトルの色を設定します。
タイトルの書体を設定します。
タイトルとコンテンツの間隔を設定します。
メタデータの色を設定します。
メタデータの区切り文字の色を設定します。
メタデータの書体を設定します。
メタデータと抜粋の間隔を設定します。
抜粋の色を設定します。
抜粋の書体を設定します。
抜粋と続きを読むの間隔を設定します。
続きを読むの色を設定します。
続きを読むの書体を設定します。
続きを読むテキストと投稿ボックスの下部の間隔を設定します。

open-416x1024.jpg)
スクロール効果を [オン] に設定すると、ユーザーがページをスクロールしたときに発生するさまざまなアニメーションやインタラクションから選択できます。スクロール効果の詳細
縦スクロールは、スクロール中に要素をページとは異なる速度で、選択した方向と速度で移動させます。詳細
上か下かを選択します。
縦スクロールの移動速度を 0~10 に設定します。
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
ボタン:デフォルトに戻す
横スクロールとは、訪問者が上下にスクロールすると、それに応じて要素が左右に移動することを意味します。詳細
左か右かを選択します。
横スクロールの移動速度を 0~10 に設定します。
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
ボタン:デフォルトに戻す
透明度は、訪問者のスクロールに応じて、要素を徐々に透明化したり、可視化したりすることができます。例としては、スクロールに応じてタイトルが表示され、それに合わせて溶けていくというものがあります。詳細
効果には4つの種類があります。
フェードイン – 要素が透明な状態で始まり、徐々に見えるようになることを意味します。
フェードアウト – 要素が透明な状態で始まり、徐々に透明になります。
フェードアウトイン – 要素が可視状態で始まり、フェードアウトしてから再び可視状態になります。
フェードインアウト – 要素は透明な状態で始まり、可視状態になり、その後再び透明になります。
4つの効果から1つを選択します。
透過度を0~10の間で設定します。
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
ボタン:デフォルトに戻す
この設定は透明度に似ていますが、透明度の代わりに要素がぼやけます。良い例としては、ユーザーが下にスクロールしたときにのみ適切なフォーカスが得られる背景画像があります。詳細
効果には4つの種類があります。
フェードイン – レベルとビューポートの設定に基づいて、要素がぼやけた状態で始まり、徐々にクリアになります。
フェードアウト – レベルとビューポートの設定に基づいて、要素はクリアな状態で始まり、徐々にぼやけた状態になります。
フェードアウトイン – レベルとビューポートの設定に基づいて、要素がクリアな状態で始まり、フェードアウトしてぼやけた状態になり、再びクリアな状態になります。
フェードインアウト – レベルとビューポートの設定に基づいて、要素がぼやけた状態で始まり、クリアになり、その後再びぼやけた状態になります。
4つの効果から1つを選択します。
透過度を0~10の間で設定します。
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
ボタン:デフォルトに戻す
スクロールすると要素が回転します。詳細
メモ: 2つの設定、XとYのアンカーポイントは、要素が回転する軸を決定します。向きを左上に設定すると、要素の左上の点を中心に回転します。向きを中心に設定した場合、回転はその中心を中心に回転します。
左か右かを選択します。
回転速度を 0~10 に設定します。
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
ボタン:デフォルトに戻す
スケールは、スクロールに応じて要素を拡大・縮小することができます。詳細
スケールアップ、スケールダウン、スケールダウンアップ、スケールアップダウンから選択します。
スケーリング速度を 0~10 に設定します。
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
ボタン:デフォルトに戻す
要素がスケールされる水平軸を左、中央、または右から選択します。
要素がスケールされる垂直軸を選択し、上、中央、または下から選択します。
デスクトップ、タブレット、モバイルデバイスにモーション効果を適用するには、選択します。
デフォルト、ビューポート、ページ全体から選択します。
鉛筆編集アイコン をクリックします。詳細
Opposite(反対側)とDirect(直接)から選択します。Opposite は、マウスの動きと反対方向に要素を移動させます。ダイレクトは、マウスの動きと同じ方向に要素を移動させます。
速度を 0 から 10 に設定します。
ボタン:デフォルトに戻す
Mouse Trackがマウスの動きに関連して要素を移動させるのと同様に、3D Tilt効果はカーソルの同じ動きに応じて要素を傾斜させます。詳細
Opposite(反対側)とDirect(直接)から選択します。Opposite は、マウスの動きと反対方向に要素を傾けます。ダイレクトは、マウスの動きと同じ方向に要素を傾けます。
チルト速度を 0~10 に設定します。
ボタン:デフォルトに戻す
スティッキースクロールエフェクトは、セクションやウィジェットをスティッキー(固定)に設定することで、画面の上部や下部にスティッキーが付くようにすることができます。詳細
ドロップダウンをクリックしてアニメーションを選択します。
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
| Fading | Zooming | Bouncing | Sliding |
|---|---|---|---|
| Fade in | Zoom in | Bounce in | |
| Fade in Down | Zoom in Down | Bounce in Down | Slide in Down |
| Fade in Left | Zoom in Left | Bounce in Left | Slide in Left |
| Fade in Right | Zoom in Right | Bounce in Right | Slide in Right |
| Fade in up | Zoom in Up | Bounce in Up | Slide in Up |
| Rotating | Attention Seekers | Light Speed | Specials |
|---|---|---|---|
| Rotate in | Bounce | Light Speed in | Roll in |
| Rotate in Down Left | Flash | ||
| Rotate in Down Right | Pulse | ||
| Rotate in Up Left | Rubber Band | ||
| Rotate in Up Right | Shake | ||
| Head Shake | |||
| Swing | |||
| Tada | |||
| Wobble | |||
| Jello |
| Chrome | Firefox | Safari | Opera |
|---|---|---|---|
| サポートされています | サポートされています | サポートされています | サポートされています |
| Edge | Internet Explorer |
|---|---|
| サポートされています | サポートされていません |
Macの場合:"システム環境設定>アクセシビリティ>ディスプレイ」で「動きを減らす」のチェックボックスをオン/オフする
iOSの場合:「設定>一般>アクセシビリティ」で「動きを減らす」のオンオフを切り替える
Windows10の場合: "設定 > アクセスのしやすさ > 表示 > Windowsの簡素化とパーソナライズ"
.jpg)
1つ目の色を選択します。
1つ目の色の位置を選択します。
2つ目の色を選択します。
2つ目の色の位置を選択します。
グラデーションの種類を選択します。
タイプ:線状を選んだ際の角度を設定します。
タイプ:放射状を選んだ際の位置を選択します。

ボーダー(枠線)タイプを選択します。
枠線の角を丸くできます。
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。

デスクトップ表示のとき、このセクションを表示または非表示にするかを設定します。
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
タブレット表示のとき、このセクションを表示または非表示にするかを設定します。
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
モバイル表示のとき、このセクションを表示または非表示にするかを設定します。
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
.jpg)
.jpg)
のメッセージが出てPRO版の利用をアナウンスします。カスタム CSS のご紹介
カスタム CSS を使用すると、任意のウィジェットに CSS コードを追加して、エディタでライブ表示することができます。