ウィジェット(固定ページなどの編集ページでのElementorの機能)のうち、プロ版グループ – Media Carousel(メディアカルーセル)について説明します。
メディアカルーセルウィジェットでは、動画や画像のスライダーを作成することができます。
各項目のタイトルをクリックすると詳細説明が表示されます。
表示例
Carousel(カルーセル)
カルーセルは、ビューごとに画像や動画のスライドの数をカスタマイズして表示する標準の回転カルーセルスキンです。
Slideshow(スライドショー)
スライドショーは、1つのプライマリスライドと小さな画像のサムネイルを下に表示するスライダースキンです。
Coverflow(カバーフロー)
カバーフローは、前面に中央のスライド、背面に2つのサイドスライドを表示するスライダースキンです。
コンテンツ

スライド - Carousel
いずれかのスキンを選択します。
- Carousel(カルーセル)
- Slideshow(スライドショー)
- Coverflow(カバーフロー)
ウィジェット内のすべてのスライドのリストを表示します。ドラッグ&ドロップで順番を変更することができます。リストに別のスライドを追加するには、「項目の追加」ボタンをクリックします。
- ボタン:複製します
- ボタン:削除します
- 項目を追加ボタン:フィールドを新しく追加します。
スライドのタイプを選択します。
- :画像
- :動画
画像の選択またはアップロードします。
- 画像の選択
- :削除
画像のリンクを設定します。
- なし
- メディアギャラリー
- カスタムURL
画像の選択またはアップロードします。
- 画像の選択
- :削除
YouTubeまたはVimeoのリンクを入力します。
- URL(デフォルト:なし)

スライド - Carousel - 効果 - スライド
いずれかの効果を選択します。
- スライド
- フェード
- Cube
一度に表示するスライドの数を設定します。(最大10枚まで)
- 1-10
- デフォルト
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
スワイプごとにスクロールするスライドの数を設定します。(最大10枚まで)
- 1-10
- デフォルト
カルーセルの高さを設定します。
- 値(デフォルト:なし)
- 単位:
- PX:ピクセル単位(デフォルト)
- VH:ビューポートの高さに対する割合
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
カルーセルの幅を設定します。
- 値(デフォルト:なし)
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。

スライド - Carousel - 効果 - フェード・Cube
いずれかの効果を選択します。
- スライド
- フェード
- Cube
一度に表示するスライドの数を設定します。(最大10枚まで)
- 1-10
- デフォルト
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
スワイプごとにスクロールするスライドの数を設定します。(最大10枚まで)
- 1-10
- デフォルト
カルーセルの高さを設定します。
- 値(デフォルト:なし)
- 単位:
- PX:ピクセル単位(デフォルト)
- VH:ビューポートの高さに対する割合
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
カルーセルの幅を設定します。
- 値(デフォルト:なし)
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。

スライド - Slideshow
いずれかの効果を選択します。
- スライド
- フェード
- Cube
カルーセルの高さを設定します。
- 値(デフォルト:なし)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
一度に表示するスライドの数を設定します。(最大10枚まで)
- 1-10
- デフォルト
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
スライドの比率を選択します。
- 1:1
- 4:3
- 16:9
- 21:9(デフォルト)
メインのスライドをセンターにするか設定します。
- はい
- いいえ(デフォルト)

スライド - Coverflow
一度に表示するスライドの数を設定します。(最大10枚まで)
- 1-10
- デフォルト
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
スワイプごとにスクロールするスライドの数を設定します。(最大10枚まで)
- 1-10
- デフォルト
カルーセルの高さを設定します。
- 値(デフォルト:なし)
- 単位:
- PX:ピクセル単位(デフォルト)
- VH:ビューポートの高さに対する割合
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
カルーセルの幅を設定します。
- 値(デフォルト:なし)
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。

追加オプション
ナビゲーション矢印の表示/非表示を選択します。
- 表示(デフォルト)
- 非表示
ページネーションを選択します。
- なし
- ドット(デフォルト)
- Fraction
- Progress
各スライドが表示されるまでの時間を設定します。この時間はミリ秒単位なので、1000msは1秒に相当します。
- 値(デフォルト:500)
自動再生を選択します。
- はい(デフォルト)
- いいえ
各スライド間の時間を設定します。この時間はミリ秒単位なので、1000msは1秒に相当します。
- 値(デフォルト:5000)
カルーセルの無限ループを選択します。
- はい(デフォルト)
- いいえ
マウスをホバーした時に自動再生を一時停止するかどうかを選択します。
- はい(デフォルト)
- いいえ
ユーザーがカルーセルを操作したときに自動再生を一時停止するかどうかを選択します。
- はい(デフォルト)
- いいえ
ユーザーがスライドの上にマウスを置いたときのオーバーレイの種類を選択します。
- なし(デフォルト)
- テキスト
- アイコン
画像のサイズを選択します。
- Thumbnail – 150 x 150
- Medium – 300 x 300
- Medium Large – 768 x 0
- Large – 1024 x 1024
- 1536×1536 – 1536 x 1536
- 2048×2048 – 2048 x 2048
- フル(デフォルト)
- カスタム
画像がどのようにコンテンツに収まるかを選択します。
- Cover(デフォルト)
- Contain
- Auto
スタイル

スライド
スライドの間隔を設定します。
- 値(デフォルト:10)
カルーセルの背景色を選択します。
- デフォルト
- カラーピッカー
境界線の太さを設定します。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
ボーダー角の丸みを設定します。
- 値(デフォルト:なし)
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
ボーダーの色を選択します。
- デフォルト
- カラーピッカー
パディングを設定します。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定

ナビゲーション
矢印の大きさを上下に拡大縮小します。
- 値(デフォルト:20)
矢印の色を選択します。
- デフォルト
- カラーピッカー
スライドの外側または内側にページネーションを配置します。
- 外側(デフォルト)
- 内側
ページネーションのサイズを上下に拡大縮小します。
- 値(デフォルト:なし)
ページネーションの色を設定します。
- デフォルト
- カラーピッカー
再生アイコンの色を設定します。
- デフォルト
- カラーピッカー
- 値(デフォルト:なし)
- 色:カラーピッカー
- ぼかし:値(デフォルト10)
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- [デフォルトに戻す]ボタン:設定をデフォルトに戻ります。

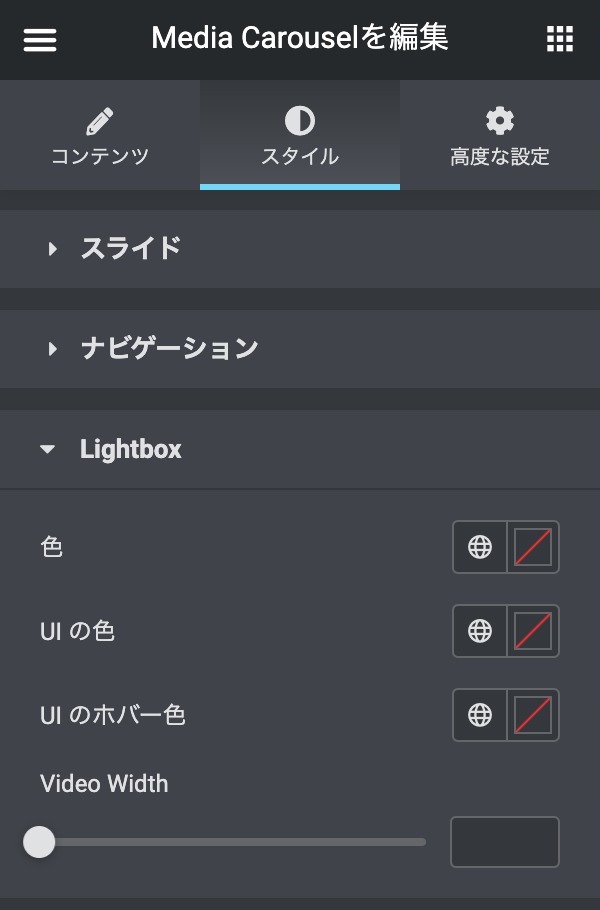
Lightbox
ライトボックスの背景色を選択します。
- デフォルト
- カラーピッカー
UI カラーを選択します。これは、ライトボックスの矢印とドットのナビゲーション、および X を閉じるアイコンに影響を与えます。
- デフォルト
- カラーピッカー
UI ホバーの色を選択します。これは、ライトボックスの矢印とドットのナビゲーションと、ユーザーがそれぞれの上にカーソルを置いたときの X 閉じアイコンに影響を与えます。
- デフォルト
- カラーピッカー
動画の幅を設定します。
- 値(デフォルト:なし)
高度な設定

高度な設定
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- 値を入力します。(デフォルトなし)
open-416x1024.jpg)
モーション効果 PRO版
スクロール効果を [オン] に設定すると、ユーザーがページをスクロールしたときに発生するさまざまなアニメーションやインタラクションから選択できます。スクロール効果の詳細
- オフ(デフォルト)
- オン(オンにすると以下のオプションが設定できます)
縦スクロールは、スクロール中に要素をページとは異なる速度で、選択した方向と速度で移動させます。詳細
Direction(方向)
上か下かを選択します。
- Up(上)(デフォルト)
- Down(下)
Speed(速度)
縦スクロールの移動速度を 0~10 に設定します。
- 値(デフォルト:4)
Viewport(ビューポート)
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
- 値(デフォルト:Bottom:0%, Top: 100%)
ボタン:デフォルトに戻す
横スクロールとは、訪問者が上下にスクロールすると、それに応じて要素が左右に移動することを意味します。詳細
Direction(方向)
左か右かを選択します。
- To Left(左)(デフォルト)
- To Right(右)
Speed(速度)
横スクロールの移動速度を 0~10 に設定します。
- 値(デフォルト:4)
Viewport(ビューポート)
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
- 値(デフォルト:Bottom:0%, Top: 100%)
ボタン:デフォルトに戻す
透明度は、訪問者のスクロールに応じて、要素を徐々に透明化したり、可視化したりすることができます。例としては、スクロールに応じてタイトルが表示され、それに合わせて溶けていくというものがあります。詳細
効果には4つの種類があります。
フェードイン – 要素が透明な状態で始まり、徐々に見えるようになることを意味します。
フェードアウト – 要素が透明な状態で始まり、徐々に透明になります。
フェードアウトイン – 要素が可視状態で始まり、フェードアウトしてから再び可視状態になります。
フェードインアウト – 要素は透明な状態で始まり、可視状態になり、その後再び透明になります。
Direction(方向)
4つの効果から1つを選択します。
- Fade In(フェードイン)(デフォルト)
- Fade Out(フェードアウト)
- Fade Out In(フェードアウトイン)
- Fade In Out(フェードインアウト)
Level(レベル)
透過度を0~10の間で設定します。
- 値(デフォルト:10)
Viewport(ビューポート)
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
- 値(デフォルト:Bottom:20%, Top: 80%)
ボタン:デフォルトに戻す
この設定は透明度に似ていますが、透明度の代わりに要素がぼやけます。良い例としては、ユーザーが下にスクロールしたときにのみ適切なフォーカスが得られる背景画像があります。詳細
効果には4つの種類があります。
フェードイン – レベルとビューポートの設定に基づいて、要素がぼやけた状態で始まり、徐々にクリアになります。
フェードアウト – レベルとビューポートの設定に基づいて、要素はクリアな状態で始まり、徐々にぼやけた状態になります。
フェードアウトイン – レベルとビューポートの設定に基づいて、要素がクリアな状態で始まり、フェードアウトしてぼやけた状態になり、再びクリアな状態になります。
フェードインアウト – レベルとビューポートの設定に基づいて、要素がぼやけた状態で始まり、クリアになり、その後再びぼやけた状態になります。
Direction(方向)
4つの効果から1つを選択します。
- Fade In(フェードイン)(デフォルト)
- Fade Out(フェードアウト)
- Fade Out In(フェードアウトイン)
- Fade In Out(フェードインアウト)
Level(レベル)
透過度を0~10の間で設定します。
- 値(デフォルト:7)
Viewport(ビューポート)
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
- 値(デフォルト:Bottom:20%, Top: 80%)
ボタン:デフォルトに戻す
スクロールすると要素が回転します。詳細
メモ: 2つの設定、XとYのアンカーポイントは、要素が回転する軸を決定します。向きを左上に設定すると、要素の左上の点を中心に回転します。向きを中心に設定した場合、回転はその中心を中心に回転します。
Direction(方向)
左か右かを選択します。
- To Left(左)(デフォルト)
- To Right(右)
Speed(速度)
回転速度を 0~10 に設定します。
- 値(デフォルト:1)
Viewport(ビューポート)
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
- 値(デフォルト:Bottom:0%, Top: 100%)
ボタン:デフォルトに戻す
スケールは、スクロールに応じて要素を拡大・縮小することができます。詳細
Direction(方向)
スケールアップ、スケールダウン、スケールダウンアップ、スケールアップダウンから選択します。
- Scale Up(スケールアップ)(デフォルト)
- Scale Down(スケールダウン)
- Scale Down Up(スケールダウンアップ)
- Scale Up Down(スケールアップダウン)
Speed(速度)
スケーリング速度を 0~10 に設定します。
- 値(デフォルト:4)
Viewport(ビューポート)
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
- 値(デフォルト:Bottom:20%, Top: 80%)
ボタン:デフォルトに戻す
要素がスケールされる水平軸を左、中央、または右から選択します。
- Left(左)
- Center(中央)(デフォルト)
- Right(右)
要素がスケールされる垂直軸を選択し、上、中央、または下から選択します。
- Top(上)
- Center(中央)(デフォルト)
- Bottom(下)
デスクトップ、タブレット、モバイルデバイスにモーション効果を適用するには、選択します。
- Desktop(デスクトップ)
- Tablet(タブレット)
- Mobile(モバイル)
デフォルト、ビューポート、ページ全体から選択します。
- Default(デフォルト)
- Viewport(ビューポート)
- Entire Page(ページ全体)
- オフ(デフォルト)
- オン(オンにすると以下のオプションが設定できます)
鉛筆編集アイコン をクリックします。詳細
Direction(方向)
Opposite(反対側)とDirect(直接)から選択します。Opposite は、マウスの動きと反対方向に要素を移動させます。ダイレクトは、マウスの動きと同じ方向に要素を移動させます。
- Opposite(反対側)(デフォルト)
- Direct(直接)
Speed(速度)
速度を 0 から 10 に設定します。
- 値(デフォルト:1)
ボタン:デフォルトに戻す
Mouse Trackがマウスの動きに関連して要素を移動させるのと同様に、3D Tilt効果はカーソルの同じ動きに応じて要素を傾斜させます。詳細
Direction(方向)
Opposite(反対側)とDirect(直接)から選択します。Opposite は、マウスの動きと反対方向に要素を傾けます。ダイレクトは、マウスの動きと同じ方向に要素を傾けます。
- Opposite(反対側)(デフォルト)
- Direct(直接)
Speed(速度)
チルト速度を 0~10 に設定します。
- 値(デフォルト:4)
ボタン:デフォルトに戻す
スティッキースクロールエフェクトは、セクションやウィジェットをスティッキー(固定)に設定することで、画面の上部や下部にスティッキーが付くようにすることができます。詳細
- None(利用しない)(デフォルト)
- Top(上)
- Bottom(下)
ドロップダウンをクリックしてアニメーションを選択します。
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
| Fading | Zooming | Bouncing | Sliding |
|---|---|---|---|
| Fade in | Zoom in | Bounce in | |
| Fade in Down | Zoom in Down | Bounce in Down | Slide in Down |
| Fade in Left | Zoom in Left | Bounce in Left | Slide in Left |
| Fade in Right | Zoom in Right | Bounce in Right | Slide in Right |
| Fade in up | Zoom in Up | Bounce in Up | Slide in Up |
| Rotating | Attention Seekers | Light Speed | Specials |
|---|---|---|---|
| Rotate in | Bounce | Light Speed in | Roll in |
| Rotate in Down Left | Flash | ||
| Rotate in Down Right | Pulse | ||
| Rotate in Up Left | Rubber Band | ||
| Rotate in Up Right | Shake | ||
| Head Shake | |||
| Swing | |||
| Tada | |||
| Wobble | |||
| Jello |
| Chrome | Firefox | Safari | Opera |
|---|---|---|---|
| サポートされています | サポートされています | サポートされています | サポートされています |
| Edge | Internet Explorer |
|---|---|
| サポートされています | サポートされていません |
Macの場合:"システム環境設定>アクセシビリティ>ディスプレイ」で「動きを減らす」のチェックボックスをオン/オフする
iOSの場合:「設定>一般>アクセシビリティ」で「動きを減らす」のオンオフを切り替える
Windows10の場合: "設定 > アクセスのしやすさ > 表示 > Windowsの簡素化とパーソナライズ"
.jpg)
背景 PRO版
- クラッシック
- グラデーション
色:
1つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
1つ目の色の位置を選択します。
- 値(デフォルト:0)
2つ目の色:
2つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
2つ目の色の位置を選択します。
- 値(デフォルト:100)
タイプ:
グラデーションの種類を選択します。
- 線状
- 放射状
角度(線状):
タイプ:線状を選んだ際の角度を設定します。
- 値(デフォルト:180)
位置(放射状):
タイプ:放射状を選んだ際の位置を選択します。
- 中央の中
- 左中央
- 右中央
- 上 中央寄せ
- 左上
- 右上
- 中央下
- 左下
- 右下
- 値(デフォルト:0.3)

枠線
ボーダー(枠線)タイプを選択します。
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- デフォルト
- カラーピッカー
枠線の角を丸くできます。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- トランジション所要時間:値(デフォルトなし)変化までの時間を設定します。
- 値(デフォルト:0.3)

レスポンシブ
デスクトップ表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
タブレット表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
モバイル表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
.jpg)
属性 PRO版
.jpg)
カスタムCSS PRO版
のメッセージが出てPRO版の利用をアナウンスします。カスタム CSS のご紹介
カスタム CSS を使用すると、任意のウィジェットに CSS コードを追加して、エディタでライブ表示することができます。
- 値(CSS)
例:selector a { color: red;}

