Elementorフォームに問題がある場合は、これらのよくある質問を読んで、一般的な解決策を見つけてください。
Elementorフォームの送信内容をデータベースに保存するにはどうしたらいいですか?
デフォルトでは、Elementorは送信されたフォームを保存しません。Elementor Contact Form DB のようなサードパーティ製のプラグインを使えば、フォームを保存することができます。
アップロードしたファイルはどこに移動しましたか?
アップロードされたファイルは、「uploads/elementor/forms/」という専用のディレクトリに保存されます。
アップロード後にファイル名が変わるのはなぜですか?
ファイル名はセキュリティ上の理由からランダムに設定されます(ユーザーが「yo_mama.jpg」をアップロードしてしまうことは避けたいですよね。)。
アップロード数を最大に設定しましたが、設定した数のファイルをアップロードすることができません。なぜでしょうか?
この設定は、ホストのサーバー設定を上書きしません。このオプションは、フォーム自体からアップロードできるファイルの数を制限しますが、この制限値がPHPの「max_file_uploads」値を超えない場合に限ります。さらに必要な場合は、サイトの「max_file_uploads」値を上げるように連絡してください。
フォームの日付と時刻のデザインをカスタマイズするにはどうすればいいですか?
日付と時刻のフィールドは、カスタムCSSを使ってスタイリングできます。モバイルでは、ブラウザのネイティブHTML5デザインが使用されます。ネイティブHTML5をオンにすると、すべてのデバイスでブラウザのデザインが使用されるようになります。日付」または「時間」を選択すると、ネイティブHTML5のスイッチが表示されます。
一部のモバイルブラウザで、日付/時刻フィールドのプレースホルダーが表示されないのはなぜですか?
日付/時刻入力用のラベルは、すべてのブラウザ、特にモバイルデバイスのブラウザでは正しくサポートされていません。そのため、プレースホルダーが表示されない場合があります。

これはElementor特有の問題ではありません。これはよく知られた開発上の問題です。これを解決する完璧な方法はありませんが、フォームウィジェットの「高度な設定」>「カスタムCSS」セクションに以下のようなコードを追加することができます。
input[type='time']:after {
color: #aaa;
content: attr(placeholder);
}
input[type='date']:after {
color: #aaa;
content: attr(placeholder);
} ダイナミックメタデータをフォームフィールドに配置するにはどうすればいいですか?

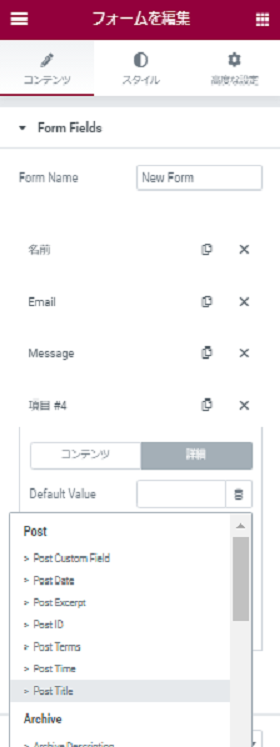
- 左図のように、Form Field(フォームフィールド)に項目を追加してクリック、その後「詳細」タブをクリックします。
- 「Default Value」フィールドの右側にある「動的タグ(ダイナミックアイコン
 )」をクリックします。
)」をクリックします。 - ドロップダウンリストから必要なメタデータを選択します。
リダイレクトが機能しないのはなぜですか?
ユーザーを指定のサンキューページにリダイレクトすることは、とても良いアイデアです。これにより、変換されたユーザーを次のステップに導き、アップセルやユーザーファネルの追跡が可能になり、ユーザーエクスペリエンスの向上を可能にします。
リダイレクトを有効にするには、「Add Action」>「Actions After Submit(送信後のアクション)」にアクセスし、「Redirect(リダイレクト)」を追加して、サンキューページの完全なURLを貼り付けます。
お困りの方へ
ここでは、いくつかのトラブルシューティングをご紹介します。
- 誤って空の文字を貼り付けていないか確認してください。
- 相対URLではなく、完全なURLを貼り付けたことを確認してください。(‘/thank_you/’)
- ページからJavascriptを削除して、再試行してください。Javascriptのエラーは開発者ツールで確認することができます。
- 他のプラグインを無効にして、テーマをGeneratePressに切り替え、リダイレクトが機能するかどうかを確認してください。
フォームで変更できるカスタムメッセージはどれですか?
フォームには3種類のメッセージがあります。
- ブラウザメッセージ – これらはブラウザから送信されるもので、カスタマイズすることはできません。例えば、正しいメールアドレスを入力しなかった場合、「メールアドレスには@を入れてください」というメッセージが表示されます。これらのメッセージは、フォームが送信される前に正しく入力されなかった場合に表示されます。
- サーバーメッセージ – サーバーから送信されます。カスタムCSSを使用して、必要に応じてフォーマットすることができます。これらのメッセージは、フォームが送信された後に表示されます。Success、Error、Invalidなど、いくつかのカスタムオプションがあります。例:フォームの送信に成功しました。カスタムメッセージの内容は、「フォーム」→「追加オプション」で、「カスタムメッセージ」をオンにして、該当するメッセージを見つけることで、いつでも変更することができます。
- サードパーティのサーバー – MailChimpのようなメールマーケティングサービス会社から送られてくるエラーメッセージは変更できません。これらのサードパーティ製品から送信されるエラーメッセージの一部は、管理者のみ(サブスクライバーではなくあなた)に表示され、これは私たちがコントロールできるものではないことに注意してください。
GoogleAnalyticsとTagManagerを使用してフォームの送信と変換を追跡するにはどうすればよいですか?
トラッキングコードをサンキューページに追加し、送信後にフォームをそのページにリダイレクトします。
また、送信後にフォームが自動的にトリガーされるJavascriptのイベントがあり、これを利用してカスタムトラッキングコードを追加することができます。これらは、例えばfunctions.phpを使って、Elementorの外部で追加されます。
ここでは、そのベースとなるスニペットをご紹介します。
//The event is submit_success so you can catch it for example:
jQuery( document ).ready(function( $ ){
jQuery( document ).on('submit_success', function(){
// form has been submitted do your tracking here...
});
}); Webhookとフィールドマッピングで別のサービスを統合するにはどうすればいいですか?
Elementorには「Actions After Submit(送信後のアクション)」の下にwebhookのオプションがあります。デフォルトでは、Webhookは名前としてラベルを付けて各フィールドを送信しますが、詳細データがオンになっている場合は、すべてのフィールドを1つの配列で送信します。
フィールド名を制御するには、フォームフィールドにカスタムIDを与え、以下のスニペットを使用します。
以下は、Webhookをカスタマイズして、名前の代わりにフィールドIDを送信する例です。
add_action( 'elementor_pro/forms/new_record', function( $record, $handler ) {
//make sure its our form
$form_name = $record->get_form_settings( 'form_name' );
if ( 'MY_FORM_NAME' !== $form_name ) {
return;
}
$raw_fields = $record->get( 'fields' );
$fields = [];
foreach ( $raw_fields as $id => $field ) {
$fields[ $id ] = $field['value'];
}
wp_remote_post( 'HTTP://YOUR_WEBHOOK_URL', [
'body' => $fields,
]);
}); 送信されないフォームの問題をトラブルシューティングするにはどうすればよいですか?
この現象は、サーバーエラーやフィールドが適切にマッピングされていないことが原因です。詳しくは、こちらのガイドをご覧ください。
「何かが間違っています。フォームが無効です。」と表示されます。
もし「何かが間違っています。フォームが無効です。」などのエラーメッセージが表示された場合、いくつかの原因が考えられます。
- その理由の一つは、フォームがショートコードを使って他のウィジェットの中にウィジェットとして追加されていることです。これは、ページにフォームを追加するための非公式で信頼性の低い方法なので、避けた方がよいでしょう。
一部のユーザーは、フォームを送信した後に赤いXが表示されます。なぜですか?
Elementorのフォームウィジェットを使ったMailChimpの統合は、「サインアップフォーム」としてのみ機能します。Elementorフォームウィジェットによる再登録は、MailChimp API が許可していないためできません。リストへの再登録はMailChimpがホストするサインアップフォームを通じてのみ可能です。これと同じ状況が、フォームと統合する他のサービスにも当てはまる可能性があります。
このようなタイプのユーザーに対応するには、フォーム下のどこかに、以前リストに登録していた場合は、この方法では再登録できないことを記載した注意書きを入れます。代わりにMailChimp主催のサインアップフォームにリダイレクトするリンクを貼って、そこで再登録できるようにします。
フォームウィジェット(Pro)について詳しくはこちら
公式ページ:Form Widget FAQ
