ElementorとAweberの連携方法
AWeberのサインアップフォームをWordPressに統合するには、Elementor 無料版とElementor Pro 有料版の両方をご利用いただけます。
AWeber for WordPressのプラグインをお持ちでない方は、今すぐインストールしてください。
Elementor Pro 有料版
Elementor Pro 有料版では、Elementorで作成したフォームをAWeberアカウントに接続したり、タグを追加したり、カスタムフィールドを設定したりすることができます。
以下の手順でElementorのフォームとAWeberを統合しましょう。
ステップ 1: フォームウィジェットを起動する
Elementor Pro 有料版のフォームウィジェットを画面中央のウィジェットエリアにドラッグ&ドロップすると、ページ上に新しいフォームが作成されます。フォームのオプションは左のパネルに表示されます。
ステップ 2: フォームフィールドと送信ボタンの設定
左側のオプションパネルから、フィールドの削除や追加、フィールドの種類を変更することができます。オプションパネルの「送信ボタン」タブをクリックして、ボタンの設定を行います。ボタンに表示されるテキストのほか、サイズ、色、配置などを選択できます。
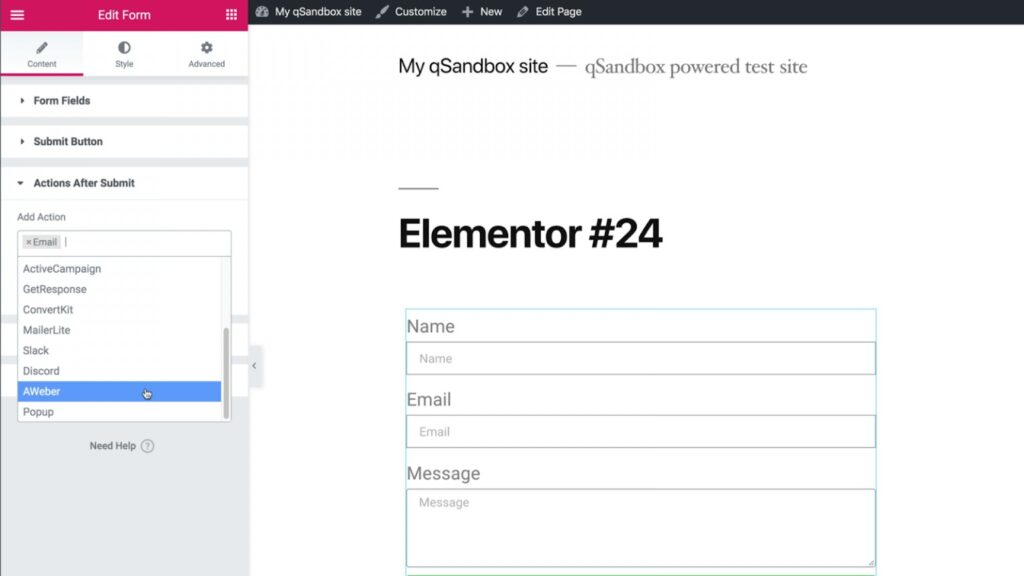
ステップ 3:Aweberを選択するために送信ボタンの後のアクションを設定する
「Actions After Submit」をクリックして、ユーザーが送信ボタンをクリックしたときに実行するアクションを設定します。Add Actionsでオプションを表示し、「AWeber」を選択すると、AWeberの設定オプションが表示されます。

ステップ4:Aweberアクションの設定
次に、連絡先情報を送信する場所を設定します。
- 使用したいAWeberリストを選択します。
- 使用したいタグを入力します。
- 「フィールドマッピング」に進み、各カスタムフィールドに必要なデータをマッピングできるようにします。
- 「Publish」をクリックします。
設定することで、ユーザーが「送信」ボタンをクリックすると、さまざまなフィールドやカスタムフィールドの設定に関する情報がAWeberに送信されるようになります。
他社からAWeberに移行した場合は、送信後のアクションでAWeberを選択することで、Elementorのフォームを簡単にAWeberに再割り当てすることができます。
Elementor 無料版
Elementor 無料版をお使いの場合、コーディングやHTMLを手動でコピーをすることなく、使用したいAWeberのフォームを簡単に引き継ぐことができます。このオプションはElementor Pro 有料版でもご利用いただけます。
以下の手順は、AWeberのサインアップフォームをElementorのランディングページに追加する方法です。
ステップ1:AWeberプラグインがあなたのWordPressウェブサイトにインストールされていることを確認します。
Elementor 無料版のプラグインとAWeberのWordPressのプラグインがインストールされていますと、基本ウィジェットの中にAWeberのアイコンが表示されます。
Step 2:AWeberウィジェットを画面中央のウィジェットエリアにドラッグ&ドロップします。
これにより、何もないグレーの領域が表示され、左のオプションパネルにAweberの設定オプションが表示されます。
ステップ3:AWeberフォームを選択します。
- 左パネルの「AWeber Configuration」にある「Lists」のドロップダウンから使用したいAWeberのリストを選択します。
- 「Sign Up Forms and Split Tests」のドロップダウンから使用したいAWeberのフォームを選択します。選択したフォームは、メイン画面のウィジェットエリアに表示されます。このプラグインは、あなたのAWeberのアカウントに入り、選択したサインアップフォームをElementorに取り込みます。
AWeberとElementorを活用する方法については、ナレッジベースの記事をお読みください。
