ポップアップとは、特定の瞬間、または特定のトリガーや条件の下で、ページをポップアップしてオーバーレイするCall to Actionのモーダルウィンドウです。ポップアップは、ユーザーが何かアクションを起こしたときに、そのユーザーの注意を引くように設計されています。
まず、「テンプレート」>「Popup」を選択します。ポップアップのレイアウト、条件、ルール、スタイルをコントロールして、ポップアップの内容をデザインします。
注意
ポップアップ設定を編集するには、パネル下部のツールバーにある「ポップアップ設定」の歯車アイコンをクリックします。

デザイン ポップアップ
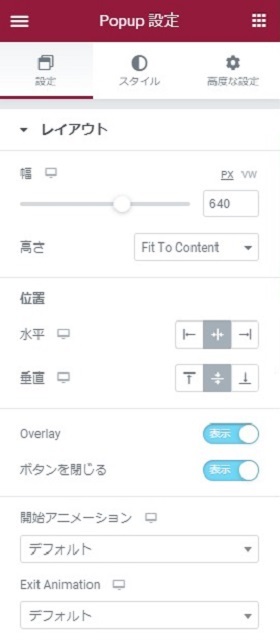
Popup設定 > 設定
レイアウト
- 幅:ポップアップの正確な幅をpxまたはvhで設定します。
- 高さ:ポップアップの正確な高さを、pxまたはvhのいずれかで設定します。フルスクリーンのポップアップを作成するには、幅と高さの両方に100vhを使用します。
- 水平:ポップアップの水平方向の位置を、左、中央、右から選択します。
- 垂直:ポップアップの垂直方向の位置を上、中央、下から選択します。
- Overlay(オーバーレイ):背景オーバーレイの表示/非表示。
- ボタンを閉じる:閉じるボタンの表示/非表示を選択。
- 開始アニメーション:フェードやズームなど、ポップアップの入り口のアニメーションをドロップダウンで選択します。任意のアニメーション効果を選択すると、その効果をプレビューできます。
- Exit Animation(終了アニメーション):フェードやズームなど、ポップアップの終了時のアニメーションをドロップダウンで選択します。任意のアニメーション効果を選択すると、その効果をプレビューできます。
- アニメーションの継続時間(sec):アニメーションの時間をミリ秒単位で設定します。
一般設定
- タイトル: ポップアップのタイトルを入力してください。このタイトルはバックエンドにのみ表示され、ユーザーには表示されません。
- ステータス:ドラフト、保留中のレビュー、非公開、または公開
Preview Settings(プレビュー設定)
- Preview Dynamic Content As(ダイナミックコンテンツのプレビュー):アーカイブ、ページ、ポスト、メディア、404ページの中から選択できます。
注意
選択したコンテンツを表示するには、ダイナミックコンテンツを選択した後、ページを再読み込みする必要があります。
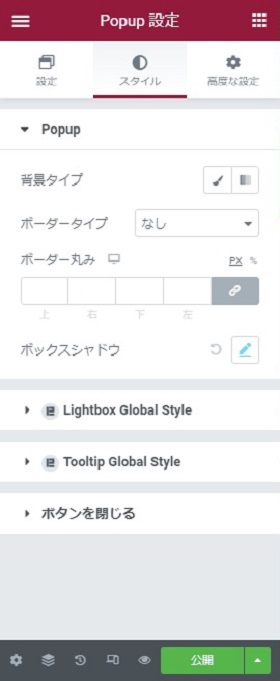
スタイル

Popup(ポップアップ)
- 背景タイプ:背景色、画像、グラデーションのいずれかを選択
- ボーダータイプ:ボーダーの種類を、なし、無地、二重、点線、破線、溝の中から選択します。
- ボーダー丸み:ボーダーの丸みを設定して、ポップアップの各面の角の丸みをコントロールします。
- ボックスシャドウ: ボックスシャドウのオプションを調整する。
ボタンを閉じる
- 位置:閉じるボタンをポップアップの内側または外側に表示するかを選択します。
- Vertical Position(垂直方向の位置):スライダーで閉じるボタンの垂直方向の位置を選択します。
- Horizontal Position(水平方向の位置):スライダーで閉じるボタンの水平方向の位置を選択します。
普通|ホバー
- 色:通常時とホバー時の「閉じる」ボタンの色を選択します。
- 背景色:「閉じる」ボタンの背景色を、通常時とホバー時の両方で選択します。
- サイズ:「閉じる」ボタンのサイズを設定します。
高度な設定

高度な設定
- Show Close Button After (sec)[後に閉じるボタンを表示(秒)]:任意の秒数を入力してください。その時間が経過した後にのみ、閉じるボタンが表示されます。
- Automatically Close After (sec)[後に自動的に閉じる(ms[ミリ秒数])]:ポップアップを自動的に閉じるまでの待ち時間(ミリ秒数[ms])を入力してください。空白にすると、自動終了が無効になります。
- Prevent Closing on Overlay[オーバーレイで閉じないようにする]:ユーザーがオーバーレイをクリックしてポップアップを閉じることができないようにするには、「はい」を選択します。
- Prevent Closing on ESC Key[ESCキーで閉じないようにする]:ユーザーがESCキーを押してポップアップを閉じることができないようにするには、「はい」を選択します。
- Disable Page Scrolling[ページのスクロールを無効にする]:ポップアップの後ろに表示されているページをユーザーがスクロールできないようにするには、「はい」を選択します。
- Avoid Multiple Popups[複数のポップアップを回避する]:ユーザーがアクセスしたページで別のポップアップが表示された場合、「はい」を選択してこのポップアップを非表示にします。
- Open By Selector[セレクターで開く]:ポップアップを手動で起動するセレクター(CSS ID、クラス、データ要素)のリストを入力します。説明を見る。
- マージン(余白):マージン(余白)を調整します。
- パディング:ポップアップのパディングを調整します。
- CSSクラス:カスタムクラスをドットなしで追加する(例:my-class)
カスタムCSS:独自のCSSを入力します。
Publish Settings(公開設定)によるポップアップの制御
Conditions(条件設定)
条件設定では、ウェブサイトのどのページにポップアップが表示されるかを設定できます。

ポップアップが使用される場所を決定する条件を設定します(手動でのトリガーは除く)。例えば、Include条件を追加し、Singular > Front Pageを選択すると、サイトのトップページにのみポップアップが表示されます。条件について詳しくはこちらをご覧ください。
Triggers(トリガー)の設定
トリガーとは、キャンペーンがポップアップする原因となるユーザーのアクションのことです。ポップアップを発生させる各オプションに「はい」または「いいえ」を選択します。

- On Page Load(ページの読み込み時):「はい」に設定すると、ページが読み込まれたときに、ポップアップが起動するまでの待ち時間を秒単位で設定します。
- On Scroll(スクロール時):「はい」に設定されている場合、方向(上または下)と、ポップアップが起動するまでのスクロール量を選択します。下スクロールはページを下にスクロールした割合、上スクロールは上にスクロールしたピクセル数に基づいて行われます。
- On Scroll To Element(要素へのスクロール時):「はい」に設定されている場合は、ユーザーがスクロールしたときにポップアップを起動するセレクタ名(CSS ID)を入力します。CSS IDは、要素の詳細設定タブにも追加する必要があります。
- On Click(クリック時):「はい」に設定されている場合、ポップアップを引き起こすクリック数を入力してください。
- After Inactivity(非アクティブ後):「はい」に設定されている場合、ユーザーが何もしていない状態が何秒続くとポップアップが表示されるかを入力します。
- On Page Exit Intent(ページ終了時の意図):「はい」に設定すると、ユーザーのマウス操作によってページを終了する意図が示されたときにポップアップが表示されます。
Advanced Rules(高度なルール)
高度なルールでは、ポップアップを生成するために満たさなければならない他の要件を指定します。

- Show after X page views(Xページビュー後に表示):「はい」に設定すると、ポップアップが起動するまでのページビュー数を設定します。
- Show after X sessions(Xセッション後に表示):「はい」に設定すると、ポップアップが起動するまでのユーザーセッション数を設定します(ユーザーがWebサイトにアクセスしたときにセッションが開始され、ユーザーがブラウザを閉じたときにセッションが終了します)。
- Show up to X times(最大X回表示):ポップアップが表示される最大回数。「カウント」が「開く」に設定されている場合、設定された回数分だけポップアップが開きます。「カウント」が「閉じる」に設定されている場合は、ユーザーがX回目にポップアップを閉じるまでポップアップが開き、それ以降は開かないようになります。この設定は、ローカルストレージに設定され、削除されるまで保存されます。
- When arriving from specific URL(特定のURLから到着した場合):「はい」に設定すると、ユーザーが特定のURL(特定のURLを入力)から到着した場合に、ポップアップの表示/非表示を切り替えます。Regexは、上級者向けのオプションで、URLパターンを照合するための高度なルールを設定することができます。
- Show when arriving from(到着時に表示):「はい」に設定すると、ユーザーが検索エンジン、外部リンク(特定のリンクのURLを入力)、内部リンク(特定のリンクのURLを入力)のいずれかからアクセスした場合に表示します。
- Hide for logged in users(ログインユーザーの非表示):「はい」に設定すると、ログインしているすべてのユーザーまたは特定のカスタムロールに対してポップアップを非表示にします。キャッシュを使用しているWebサイトでは、この機能が正しく動作しない場合があります。
- Show on devices(デバイスに表示):「はい」に設定すると、デスクトップ、タブレット、またはモバイルデバイスでの表示を選択できます。
- Show on browsers(ブラウザに表示):「はい」に設定すると、Internet Explorer、Chromeなどの表示を選択できます。
公式ページ:Popups
