この記事では、MailPoetとElementorのフォームを簡単に統合し、すべてのフォームが自動的にMailPoetリストに登録されるようにする方法を説明します。
ElementorにMailPoetを追加する方法
注:まず最新版のMailPoet 3をインストールしてください。ElementorはMailPoetのすべてのバージョンをサポートしています。
- Elementorの編集画面にフォームウィジェットをドラッグします。
- ウィジェットウィンドウの右上にある「コンテンツ」をクリックして、パネルを開きます。「Actions After Submit」をクリックします。
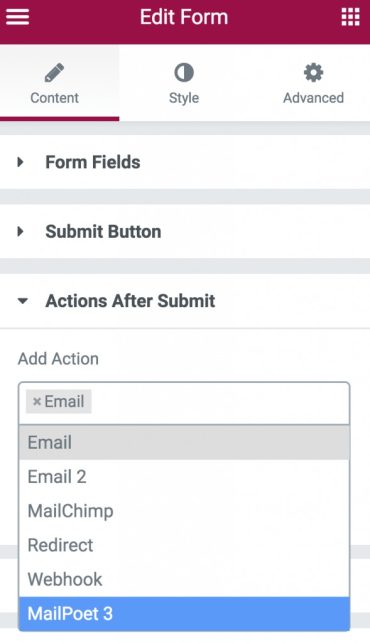
- ボックスの中にはすでに「email」が表示されています。「MailPoet」を追加し、パネル内の緑色の「保存」ボタンを押します。「MailPoet」が追加され、「コンテンツ」に表示されます。送信後のアクションをもう一度クリックして閉じます。
- 次に「Form Name」をクリックし、フィールドの文言を「First Name」に変更します。
- 「Last Name」というフィールドを追加します。「タイプ」で「テキスト」を選択してください。
- 「MailPoet3」をクリックし、「List」を選択します。ここでは、既存のリスト(例:「購読者」)を追加することができます。
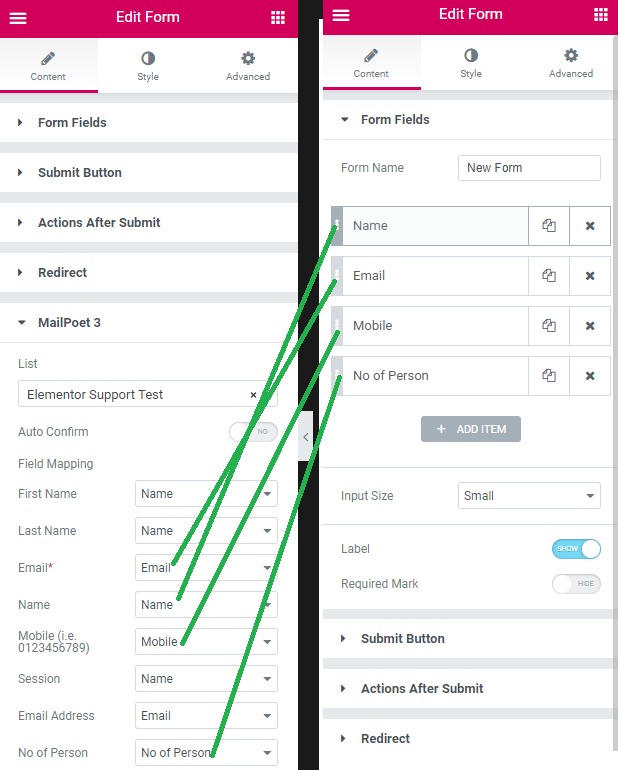
- 「MailPoet3」に戻って、「フィールドマッピング」で、名前とメールを追加します。
- 編集画面で真ん中の矢印をクリックすると、ページがライブで表示され、メール送信のテストができます。

これで、購読者などの特定のリストに、ニュースレターなどを送ることができます。メールマーケティングは、みんなに最新情報をメールで送って、ビジネスを促進するのに最適な方法です。ぜひお試しください。
MailPoetアカウントにリンクされたフォームを送信する場合、MailPoetで「サーバーエラーです。フォームが送信されませんでした。このメッセージは、サイト訪問者には表示されません。」というメッセージが表示されます。MailPoetで追加されたカスタムフィールドがElementorのフォームウィジェット(MailPoet3タブ経由)にマッピングされていない場合に発生します。1つのフィールドがマッピングされていない場合、この検証エラーが表示されます。この場合、フォームのリダイレクトは当然ながらうまくいきません。すべてのフォームフィールドがMailPoetのすべてのフィールドに正しくマッピングされれば、すべてがうまくいくはずです。以下、フィールドマッピングが正しく行われた例のイメージです。