ACFでElementorを使う理由
Advanced Custom Fields(ACF)は、カスタムフィールドを作成することで、WordPressのコンテンツに追加データを追加するための無限な可能性をもたらします。Elementorでは、ACFカスタムフィールドのデータを、Elementorのデザインに直接動的に挿入することができます。
注意
ElementorはACF5以上を公式にサポートしています。
Single PostテンプレートにACFを追加する方法
- Elementor>テンプレート>新規追加にアクセスしてください。
- テンプレートの種類>Single Postを選択します。テンプレートに名前をつけ、「テンプレートを作成」をクリックします。
- パネルの左下にある「設定」の歯車アイコンをクリックします。
- 「Preview Settings」をクリックします。
- 「Preview Dynamic Content As」で、プレビューしたい投稿タイプを選択します。
- 動的コンテンツを利用するウィジェット(テキストエディターウィジェットなど)をドラッグします。
- 「動的タグ」をクリックします。
- 「ACF Field」を選択します。
- 選択した後、もう一度「ACF Field」をクリックします。
- 設定>Keyで、表示させたいカスタムフィールドを選択します。
- 「高度な設定」のオプションは任意です。オプションには以下のものがあります。 更新前:カスタムフィールドのデータの前に自動的に表示されるテキスト 後:カスタムフィールドのデータの後に自動的に表示されるテキスト フォールバック:カスタムフィールドにデータがない場合に表示されるテキスト
- カスタムフィールドウィジェットのスタイルは、ウィジェットの「スタイル」タブを使って通常通りに設定します。
ACFのカスタムフィールドをサポートしています
注意
以下のリストに含まれていないACFフィールド(リピータフィールドなど)は、現時点ではサポートされていません。
テキスト
‘text’,
‘textarea’,
‘number’,
‘email’,
‘password’,
‘wysiwyg’,
‘select’,
‘checkbox’,
‘radio’,
‘true_false’,
‘textarea’,
‘number’,
‘email’,
‘password’,
‘wysiwyg’,
‘select’,
‘checkbox’,
‘radio’,
‘true_false’,
PRO版
‘oembed’,
‘google_map’,
‘date_picker’,
‘time_picker’,
‘color_picker’,
‘date’,
‘date_time_picker’
‘google_map’,
‘date_picker’,
‘time_picker’,
‘color_picker’,
‘date’,
‘date_time_picker’
URL
‘email’,
‘image’,
‘text’,
‘file’,
‘page_link’,
‘post_object’,
‘relationship’,
‘taxonomy’,
‘Url’
‘image’,
‘text’,
‘file’,
‘page_link’,
‘post_object’,
‘relationship’,
‘taxonomy’,
‘Url’
画像
‘画像’,
‘ギャラリー’
‘ギャラリー’
使用例
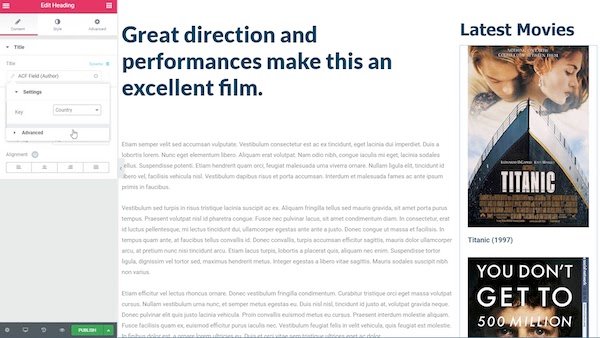
映画レビューサイト
映画レビューのウェブサイトでは、ACFを使って、監督、年、ジャンル、評価など、いくつかのカスタムフィールドを設定することができます。ACFを使えば、各映画レビューにこれらのデータを簡単に追加することができ、Elementorを使えば、フロントエンドにデータを美しく表示することができます。

ACFとElementorを使って映画のレビューサイトを作成した例をビデオチュートリアルでご覧いただけます。
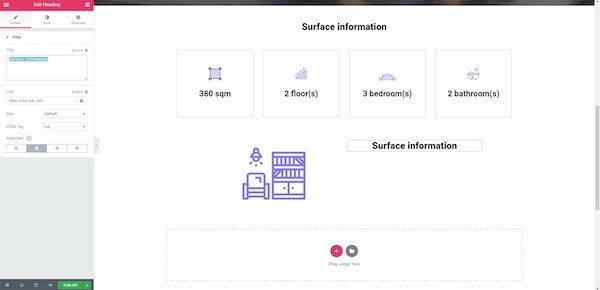
不動産物件情報
不動産サイトでは一般的に、不動産物件を表示するためにカスタムフィールドを使用する必要があり、ベッドルーム数、バスルーム数、家の大きさ、価格などのデータを表示する必要があります。ElementorとACFの統合により、これらのデータをコーディングすることなく、各物件をスタイリッシュに表示することができます。

ACFとElementorを使って動的な不動産サイトを作る方法を、段階的に解説したチュートリアルでご覧いただけます。
