Elementor Proを使えば、セクション、カラム、ウィジェットにカスタムCSSを追加することができます。
要素にカスタムCSSを追加する
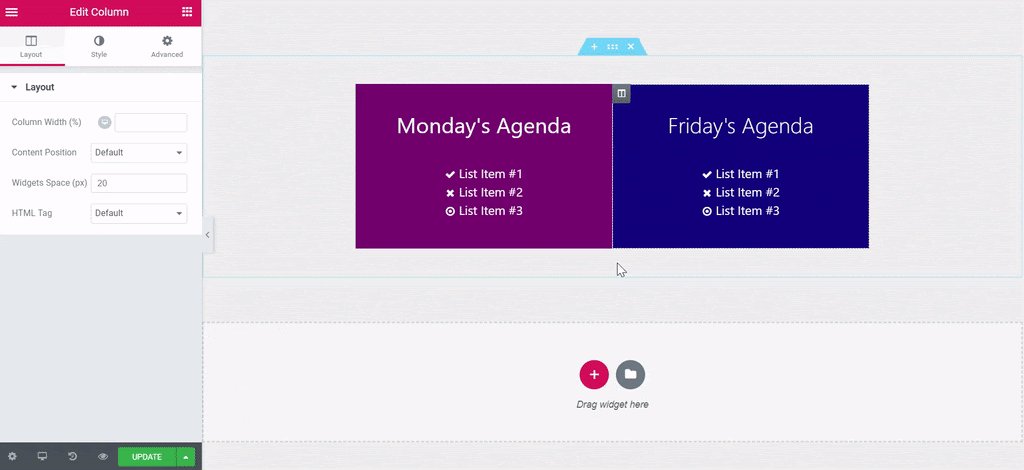
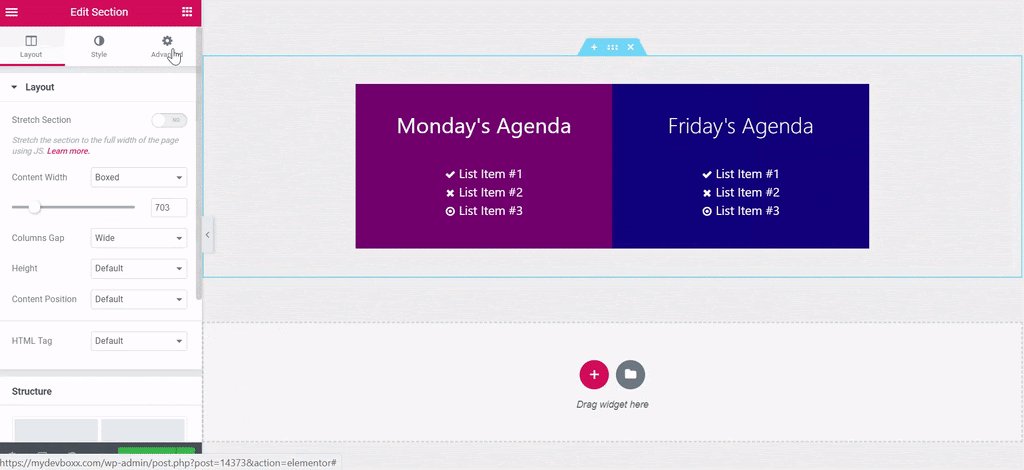
- 要素の編集ボタンを右クリックして、セクションの編集をクリックすると、セクションの設定パネルが開きます。
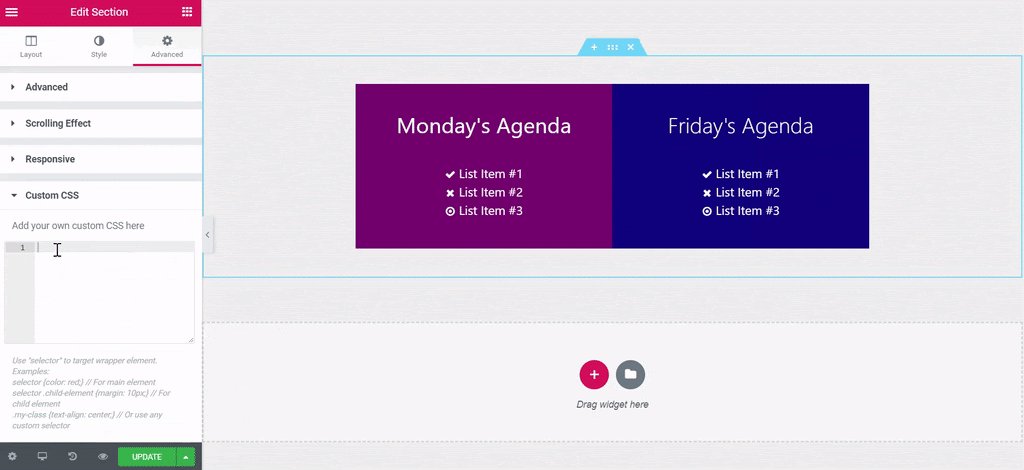
注: ウィジェットを編集する場合、右クリックすると「ウィジェットの編集」オプションが表示され、列を編集すると「列の編集」が表示されます。 - 高度な設定 > カスタムCSS
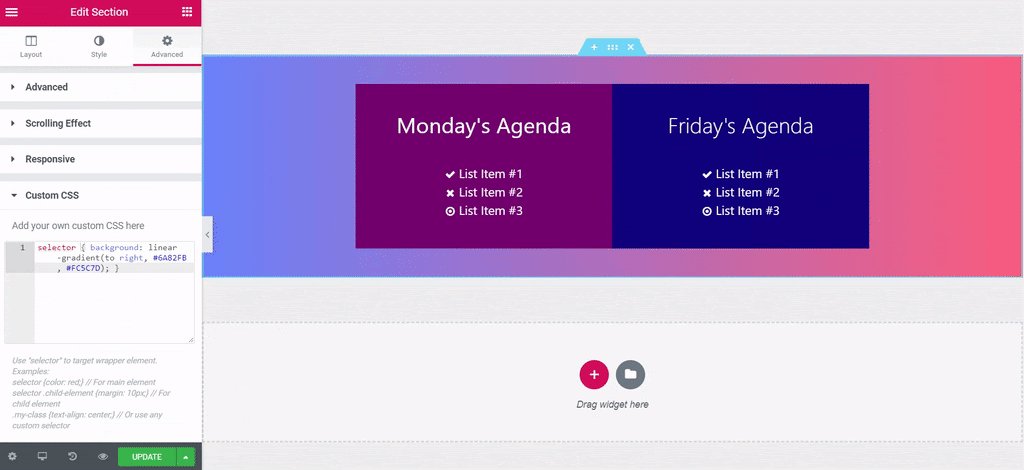
- 要素のCSSコードをエディタに追加します。

注意:
特定の要素をターゲットにする場合、排他的にターゲットにしたいタグやクラスの前に `selector` を追加してください。
注意:
ユーザが提供したカスタムCSSコードの中には、Elementorと干渉したり、衝突したりして、Elementorを使用してフォントを編集できなかったり、他のスタイリングオプションを使用できなかったりする問題を引き起こす可能性があることにも注意してください。これらの問題が発生している場合は、カスタムCSSコードを安全な場所にコピーし、ページからカスタムCSSコードを一時的に削除し、そのコードが問題の原因となっているかどうかを確認してください。
公式ページ:Custom CSS (Pro)
