Elementor Proのダイナミックコンテンツ(動的タグ)は、カスタムフィールドなどのコンテンツを使用して、ページ上に動的に表示することができます。この機能は、テキストや数値入力を使用してデータを動的に表示するだけでなく、カラーフィールドを持つ任意のウィジェットで、ウィジェットの色を動的にスタイル化することができます。ダイナミックカラーコントロールは、カスタムフィールドキーと同様にACF(Advanced Custom Fields)アドバンスドカラーフィールドをサポートしています。
ダイナミックカラーの使用例:
ここでは、投稿者のお気に入りの色を投稿のタイトルの色に使用する例を示します。ここでは、”fave_color “というフィールドが事前に詳細なカスタムフィールド(英語を使用して設定されており、投稿者がお気に入りの色である紫色を投稿に割り当てていると仮定します。各投稿のタイトルをその投稿に割り当てられたお気に入りの色で表示するには、作成したシングル投稿テンプレートを編集して以下のようにします。

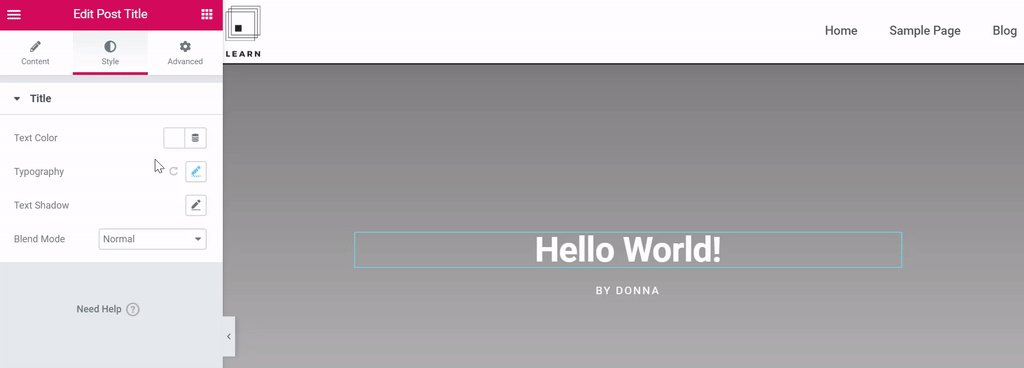
- 投稿タイトルウィジェットの編集を選択します。
- 「スタイル」タブをクリックします。
- タイトルのテキストカラーフィールドの横にあるダイナミックアイコン (動的タグ)をクリックします。
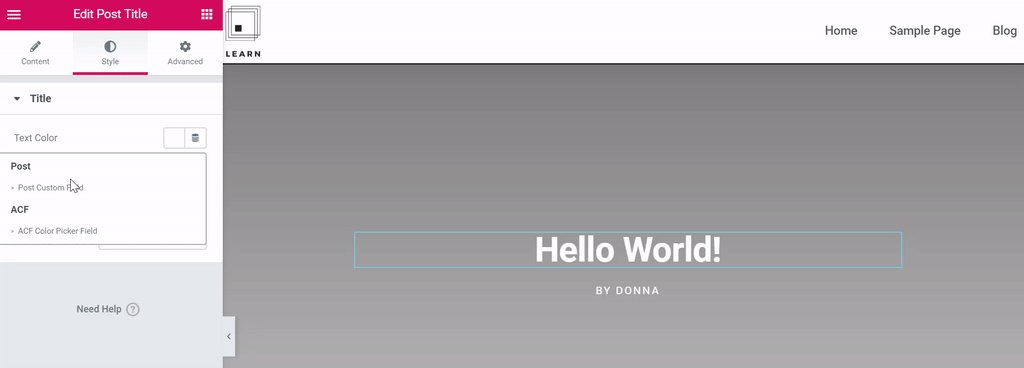
- 使用するカスタムフィールドを選択します。この例では、[投稿] > [投稿カスタムフィールド] を選択します。
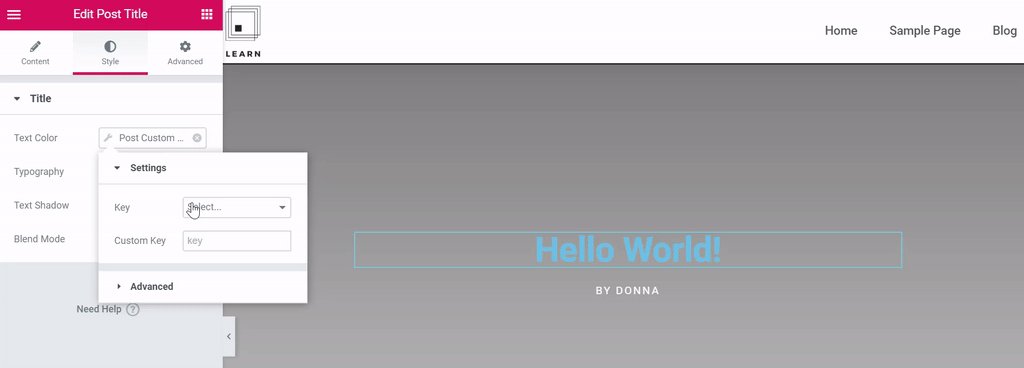
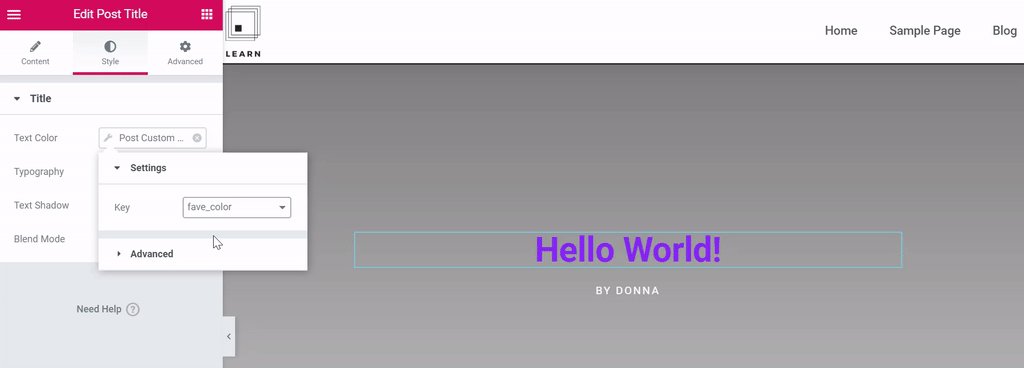
- 動的タグの設定から、使用するカスタムフィールドキーを選択します。この例では、fave_color キーが選択されます。
公式ページ:Dynamic Colors
