ウィジェットアイコンコントロールでは、アイコンライブラリ内のアイコンを選択したり、独自のSVGアイコンをアップロードしたりすることができるようになりました。Elementorのスタイリングコントロールの機能をフルに活用するためには、インラインスタイリングなしでSVGをアップロードすることをお勧めします。
SVGとは?
Scalable Vector Graphics (SVG) は XML ベースのベクトル画像フォーマットで、インタラクティブ性とアニメーションをサポートしています。
SVGファイルはアイコンと同様に動作します。解像度やぼやけた感じを損なうことなく、拡大縮小することができます。SVGファイルは非常に軽量で、ページを無駄のない状態に保つことができます。
使用方法
アイコンコントロールのある任意のウィジェットに表示される「SVGをアップロード」ボタンをクリックして、WordPress Media Library マネージャをトップに開きます。使用したいSVGをアップロードします。

重要なセキュリティ上の注意事項!
ElementorのSVGモジュールは、あなたのサイトにアップロードされたファイルをサニタイズするために最善を尽くしますが、SVGファイルをアップロードする際には、既知で信頼できるソースからのみアップロードするのがベストです。
SVGファイルをアップロードすると、Elementorはファイルをサニタイズして悪意のあるコードを削除し、必要な画像の骨格だけを残します。アップロードが完了すると、画像をプレビューしたり、ネイティブのWordPressメディアライブラリを使ってフィルタリングしたりすることができ、SVGファイルのみを表示することができます。SVG はインラインコードとしてページに挿入されます。
SVG プロセスを一度だけ有効にする
SVG アイコンを初めてアップロードしようとすると、SVG ファイルを含むあらゆるファイルをアップロードすると、潜在的なセキュリティ リスクが発生する可能性があることを警告するメッセージが表示されます。 このリスクを理解し、続行することに同意する場合は、[有効化] ボタンをクリックしてください。

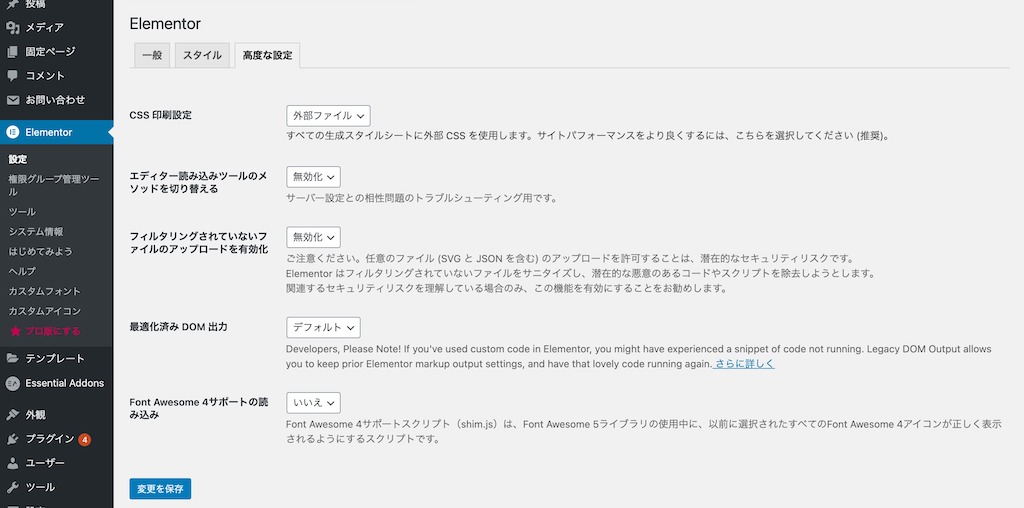
Enableボタンをクリックすると、Elementor > 設定 > 高度な設定ページに移動します。
- 「フィルタリングされていないファイルのアップロードを有効化」を有効にします。ドロップダウンから有効にするを選択します。
- 最下の「変更を保存」ボタンをクリックします。

SVG アップロードを有効にしたら、ページに戻って編集を続けます。
インラインスタイリングのオーバーライド
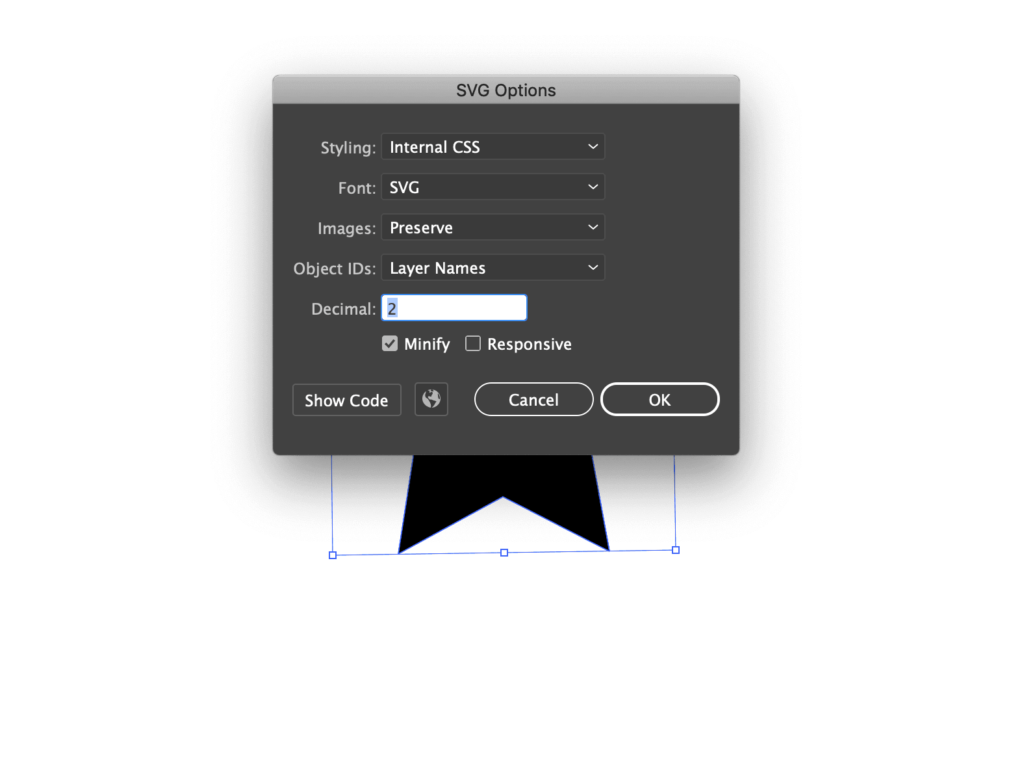
理想的には、IllustratorのようなアプリケーションからSVGファイルをインラインスタイルなしでエクスポートし、Elementorがアイコンのスタイルを設定できるようにしておくべきです。

しかし、アップロードした SVG に幅や高さのインラインスタイリングがある場合は、SVG アイコンを使用してウィジェットの詳細設定タブにこの CSS を追加することで、それを上書きすることができます。
selector svg { width: 100% !important; height: 100% !important; }
これにより、Elementorはアイコンのサイズをコントロールできるようになります。
