アイコンライブラリでは、1,500以上の無料のFont Awesome 5アイコンにアクセスでき、アイコンを管理するためのインターフェイスを紹介しています。
アイコンライブラリを開くには、アイコンコントロールのあるウィジェットに表示されるアイコンライブラリボタンをクリックします。ほとんどのコントロールは以下のようになります。

アコーディオンウィジェットやトグルウィジェットなどの一部のウィジェットには、このようなインラインアイコンコントロールがあります。

インラインコントロールを備えたウィジェット:アイコンライブラリからアイコンを選択するには、+と-アイコンをクリックするか、SVGをアップロードするには、アップロードアイコンをクリックします。
現在使用しているウィジェットに関連するアイコンが自動的に表示されますが、ご希望であれば、ライブラリ全体をブラウズして目的のアイコンを選択したり、特定のアイコンを検索したりすることができます。

- アイコンを名前でフィルタリング:右パネルのアイコンの上にある検索ボックスでキーワードで検索します。
- アイコンのファミリーによるフィルタリング:左側のパネルでアイコンのファミリーを選択し、一覧、標準(Regular)、ソリッド(Solid)、ブランド(Brand)から選択します。
Font Awesome Pro
Font Awesome Proライセンスをお持ちの方は、Regular Pro、Solid Pro、Brands Pro、Light Pro、Duotone Proなど、より多くのアイコンファミリから選択できます。
Font Awesome Proのアイコンの使い方
- Elementor > 設定 > 連携に移動します。
- Font Awesome Proまでスクロールダウンして、Kit IDを入力してください。
- [変更を保存] をクリックします。
- 固定ページなどに行き、アイコンを含むウィジェットを編集します。
- アイコンライブラリをクリックします。
- Duotone Pro などの Pro ファミリを選択し、お好みのアイコンを選択し、[挿入] をクリックします。
スピードとパフォーマンス
Elementor Icon Libraryは、より速いパフォーマンスと、より速いページスピードをもたらし、SEOやページの読み込み速度に利益をもたらします。このライブラリでは、実際に使用するアイコンファミリーのCSSとフォントのみが読み込まれます。
Font Awesome 5への一回限りの移行
初めてIcon Libraryを使用しようとすると、Font Awesome Migrationのポップアップが表示されることがあります。この件についての詳細はこちら(英語です。
トラブルシューティングのヒント
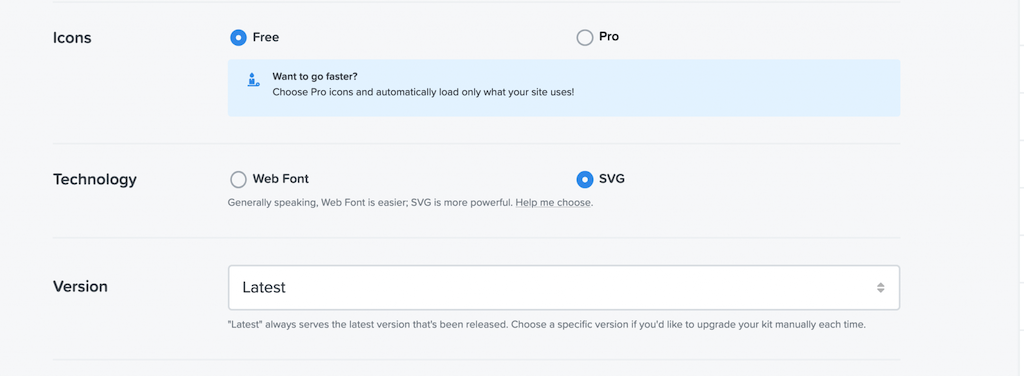
Font Awesome Proのアイコンの色を変更できない場合は、Font Awesome Proのアカウントにログインし、キットの設定でSVGではなくWebフォントを選択してください。
誤ったSVGの設定は以下の通りです。Font Awesome Proのアイコンを表示するためにSVGを使用すると、CSSのプロパティが変更され、そのうちの1つ(塗りつぶしプロパティ)はWordPressのCSSエディタではサポートされていないため、Web Fontの方が適切な選択となります。

公式ページ:Icon Library
