ユーザーがページを上下にスクロールするときに、任意の要素を左右に回転させるように設定します。

スクロール効果 - 回転の表示例

ページをスクロールすると、画像が回転します。
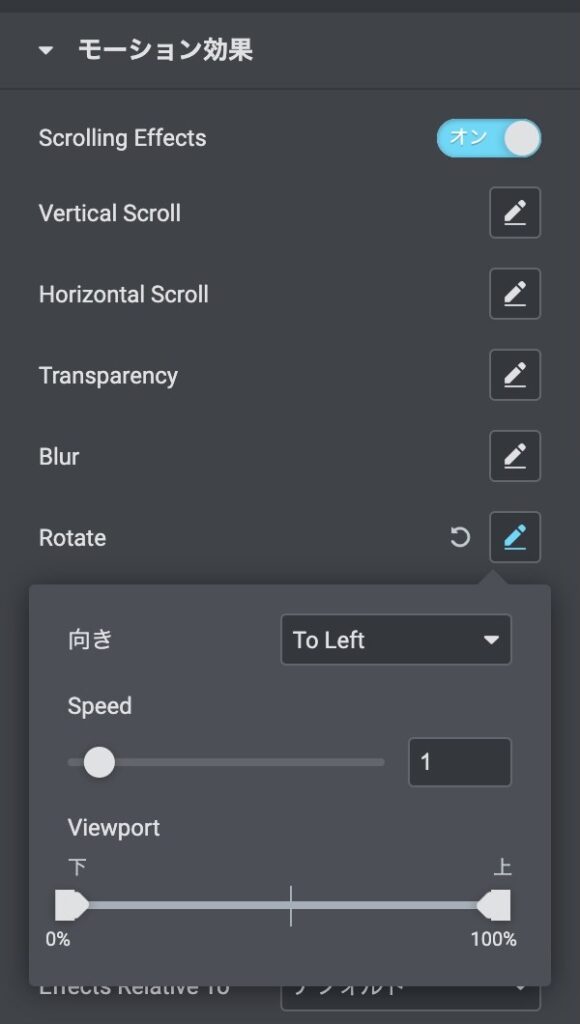
スクロール効果 - 回転の設定
スクロール効果 – 回転を利用するには、対象のウィジェットから高度な設定またはスタイルから、モーション効果を選択します。
- Scrolling Effects:スライドしてオンにします。
- Rotateの鉛筆編集アイコンをクリックします。
- 向き:左(To Left)にまたは右(To Right)に選択します。
- Speed:回転速度を0~10に設定します。
- Viewport(ビューポート):ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、エフェクトを開始するタイミングを決定します。たとえば、ビューポート値が 50 ~ 100 の間で設定されている場合、効果はビューポートの高さの半分をスクロールした後にのみ開始されます。

- X アンカーポイント(Anchor Point):要素が回転する水平軸を左、中央、または右から選択します。
- Y アンカーポイント:要素が回転する垂直軸を上、中央、または下から選択します。
- Apply Effects On(エフェクトを適用):デスクトップ、タブレット、モバイルデバイスにモーションエフェクトを適用するかどうかを選択します。
- Effects Relative To(相対的な効果):デフォルト、ビューポート、またはページ全体から選択します。

注意:
2つの設定、XとYのアンカーポイントは、要素が回転する軸を決定します。向きを左上に設定すると、要素の左上の点を中心に回転します。向きを中心に設定した場合、回転はその中心を中心に回転します。
