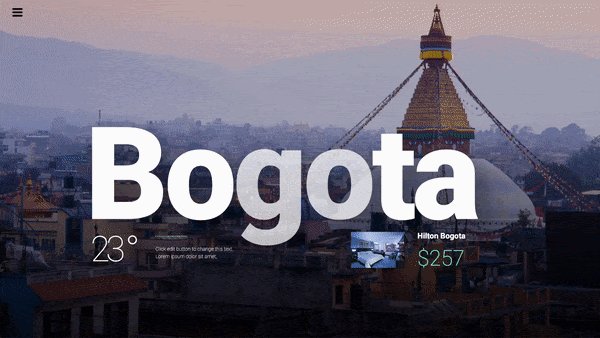
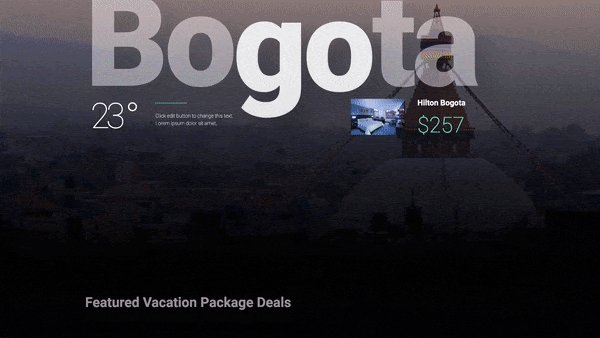
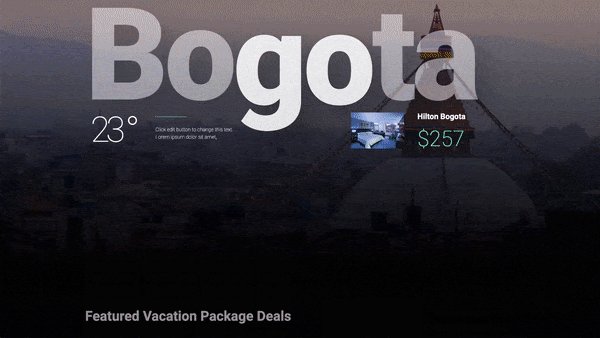
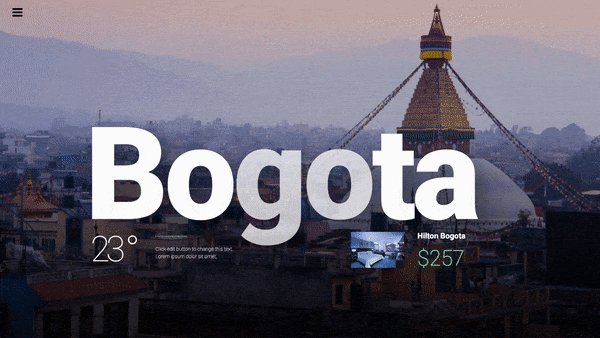
スクロール効果の透明度は、訪問者のスクロールに応じて、要素を徐々に透明化したり、可視化したりすることができます。例としては、タイトルを表示した後、スクロールに合わせてだんだん透明にしていくことができます。

高度な設定またはスタイル > モーション効果

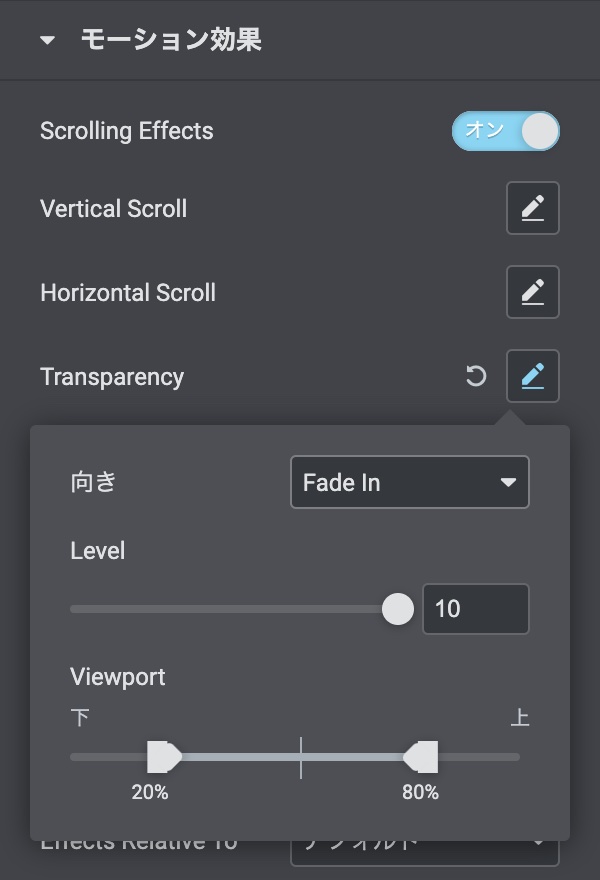
- Scrolling Effects(スクロール効果):スライドしてオンにします。
- Transparency(透明度):鉛筆編集アイコンをクリックします。
- 向き:4 つのエフェクトの方向から 1 つを選択します。
- Fade In(*フェードイン) – ビューポートの設定に基づいて、要素が透明な状態で始まり、徐々に透明になります。
- Fade Out(*フェードアウト) – ビューポートの設定に基づいて、要素が表示され、徐々に透明になります。
- *Fade Out In – ビューポートの設定に基づいて、要素が可視状態で始まり、その後フェードアウトし、再び可視状態になります。
- *Fade In Out – ビューポートの設定に基づいて、要素が透明な状態で始まり、表示された後、再び透明になります。
- レベル(Level):透明度のレベルを0~10の間で設定します。
- Viewport(ビューポート):ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、エフェクトを開始するタイミングを決定します。たとえば、ビューポート値が50~100の間に設定されている場合、ビューポートの高さの半分をスクロールした後にのみ効果が開始されます。
- Apply Effects On(エフェクトを適用):デスクトップ、タブレット、モバイルデバイスにモーションエフェクトを適用するかどうかを選択します。
- Effects Relative To(相対的な効果):デフォルト、ビューポート、ページ全体から選択します。
ヒント;
以下のシナリオを試してみてください。方向をフェードインアウトに設定します。 ビューポートを 30-60 の間に設定して、何が起こるかに注目してください:見出しは透明で始まり、30% で透明度のピークに達し、60% まで同じままで、画面の最後までフェードアウトします。
