テーマスタイル設定はグローバルな設定で、背景、見出し、ボタン、画像、フォームフィールドなどの様々な要素に対してデフォルトのスタイルオプションを設定することができます。 これらの設定はテーマのスタイル設定を上書きし、その代わりに Elementor を使用して Elementor で構築されていない要素のスタイルを設定できるようにします。
デフォルトでは、Elementor以外の要素、例えば、WooCommerceのチェックアウトフィールド、Contact Form 7のラベル、サードパーティの見出しなどにのみスタイルが適用されます。
これらのテーマスタイルの設定を、Elementorで構築された要素にも適用するように強制することもできます。
テーマスタイルをElementor Elementsに適用するには:
テーマスタイルの設定をElementorのほとんどの要素やウィジェットにも適用するには、Elementorのデフォルトカラーとフォントを無効にする必要があります。
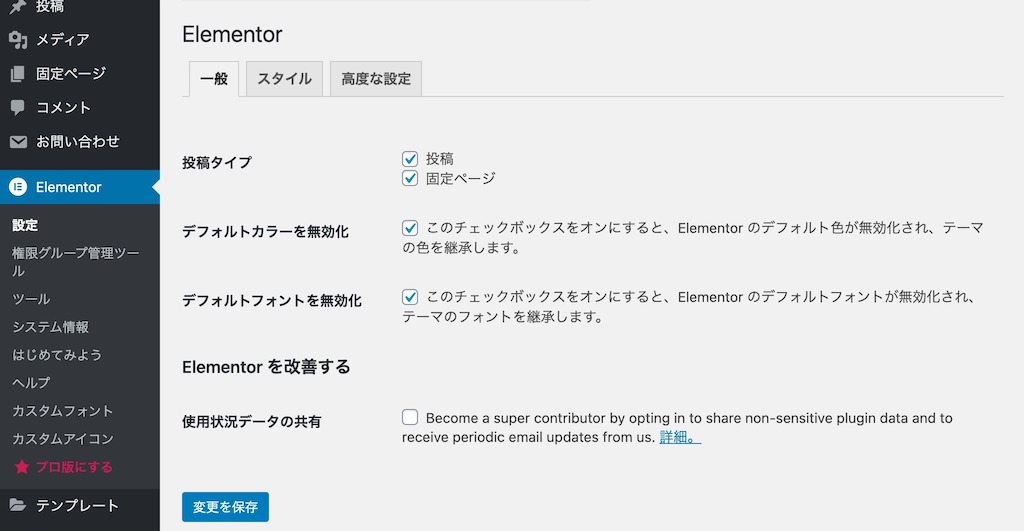
- デフォルトの色とデフォルトのフォントを無効にするには、管理者メニューのElementor > 設定に進みます。
- デフォルトカラーを無効化とデフォルトフォントを無効化の隣にあるボックスにチェックを入れます。

テーマスタイルの設定方法
ページや投稿のウィジェットパネルの左上隅にあるハンバーガーメニュー をクリックして、サイト設定 > テーマスタイルの設定にアクセスします。
テーマスタイルは4つのタブで構成されています。タイポグラフィ、ボタン、画像、フォームフィールドです。

タイポグラフィ

本文
デフォルトのテキストの色を選択します。
- デフォルト
- カラーピッカー
デフォルトのテキストの書体オプションを変更します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
段落の後のデフォルトの間隔(margin-bottom)を設定します。
- 値(デフォルト:なし)
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- VH:ビューポートの高さに対する割合
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
リンク
通常の状態とホバー状態の両方のリンクのデフォルトの色を選択します。
- デフォルト
- カラーピッカー
通常状態とホバー状態の両方のリンクのデフォルトの書体オプションを変更します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
H1-H6
各見出し(H1、H2、H3、H4、H5、H6)のデフォルトカラーを選択します。
- デフォルト
- カラーピッカー
各見出し(H1、H2、H3、H4、H5、H6)のデフォルトの書体オプションを変更します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
ボタン

ボタンのデフォルトの書体オプションを変更します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
ボタンのデフォルトのテキストシャドウを設定します。
- 色:カラーピッカー
- ぼかし:値(デフォルト10)
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- [デフォルトに戻す]ボタン:設定をデフォルトに戻ります。
ボタンのテキストのデフォルトの色を選択します。
- デフォルト
- カラーピッカー
ボタンのデフォルトの背景色を選択します。
- デフォルト
- カラーピッカー
ボタンのデフォルトのボックスシャドウオプションを設定します。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- [デフォルトに戻す]ボタン:設定をデフォルトに戻ります。
ボタンのデフォルトのボーダーの種類を設定します。
- なし(デフォルト)
- 直線
- 二重線
- 点線
- 破線
- 溝
ボーダーの幅を設定できます。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
ボーダーの色を選択します。
- デフォルト
- カラーピッカー
枠線の角を丸く設定します。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
デフォルトのボタンのパディング設定を変更します。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
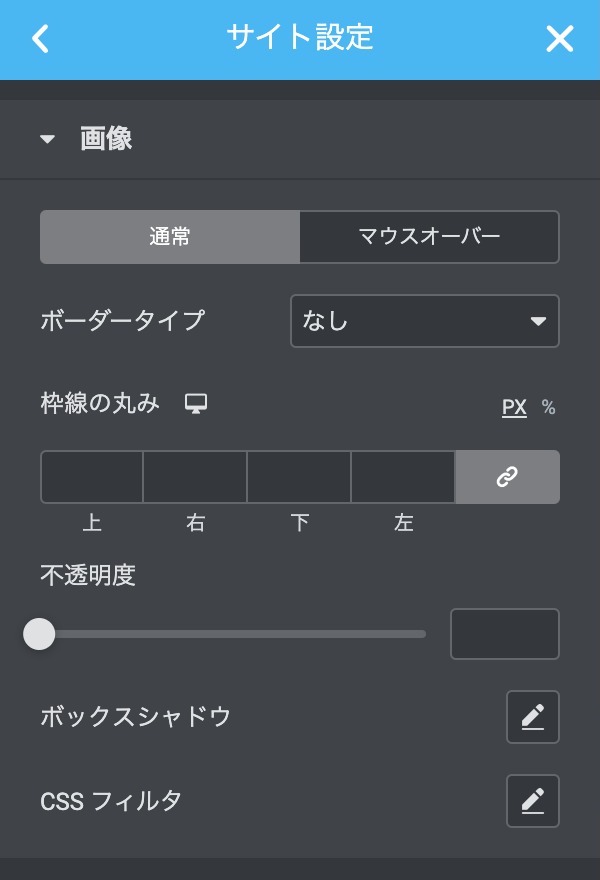
画像

通常モードとホバーモードの両方で、画像の境界線のデフォルトのタイプを設定します(。
- なし(デフォルト)
- 直線
- 二重線
- 点線
- 破線
- 溝
ボーダーの幅を設定できます。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
枠線の角を丸く設定します。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
通常モードとホバーモードの両方で、画像のデフォルトの不透明度を設定します。
- 値(デフォルト:なし)
通常モードとホバーモードの両方で、画像のデフォルトのボックスシャドウオプションを設定します。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- [デフォルトに戻す]ボタン:設定をデフォルトに戻ります。
- ぼかし:値(デフォルト0)
- 明るさ:値(デフォルト100)
- コントラスト:値(デフォルト100)
- 彩度:値(デフォルト100)
- Hue:値(デフォルト0)
- ボタン:デフォルトに戻す
ホバー遷移が行われるまでのデフォルトの時間をミリ秒単位で設定します。
- 値(デフォルト:なし)
フォームフィールド

ラベル
フィールド ラベルのデフォルトのテキスト色を選択します。
- デフォルト
- カラーピッカー
フィールド ラベルのデフォルトの書体オプションを変更します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
フィールド
入力フィールドテキストのデフォルトの書体オプションを変更します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
入力フィールドのテキストのデフォルトのテキスト色を選択します。
- デフォルト
- カラーピッカー
入力フィールドのデフォルトの背景色を選択します。
- デフォルト
- カラーピッカー
入力フィールドのデフォルトのボックスシャドウオプションを設定します。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- [デフォルトに戻す]ボタン:設定をデフォルトに戻ります。
入力フィールドのデフォルトのボーダーのタイプを設定します。
- なし(デフォルト)
- 直線
- 二重線
- 点線
- 破線
- 溝
ボーダーの幅を設定できます。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
ボーダーの色を選択します。
- デフォルト
- カラーピッカー
枠線の角を丸く設定します。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
入力フィールドのデフォルトのパディングオプションを設定します。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
元に戻す / やり直しと下書き / 公開
他のElementorの編集機能と同様に、テーマスタイルはレビジョンと履歴コントロールと連動しているので、変更を元に戻したり、やり直したりすることができます。
Theme Styleは、下書きモードと公開モードにも対応しているので、変更をテストして下書きに保存しても、ライブサイトに影響を与えることはありません。ライブサイトに変更が反映されるのは、テーマスタイルの「公開」ボタンをクリックしたときだけです。
影響を受けるHTML要素
背景色:
- <body>
ボタン:
- button
- input[type=”button”]
- input[type=”submit”]
- .elementor-button
- Paragraph spacing:
- <p>
リンク:
- <a>
ヘッダー:
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
フォーム:
- label
- input:not([type=”button”]):not([type=”submit”])
- textarea
- .elementor-field-textual
画像:
- <img>
私のテーマスタイルはすべて消えてしまったのですが、なぜですか?
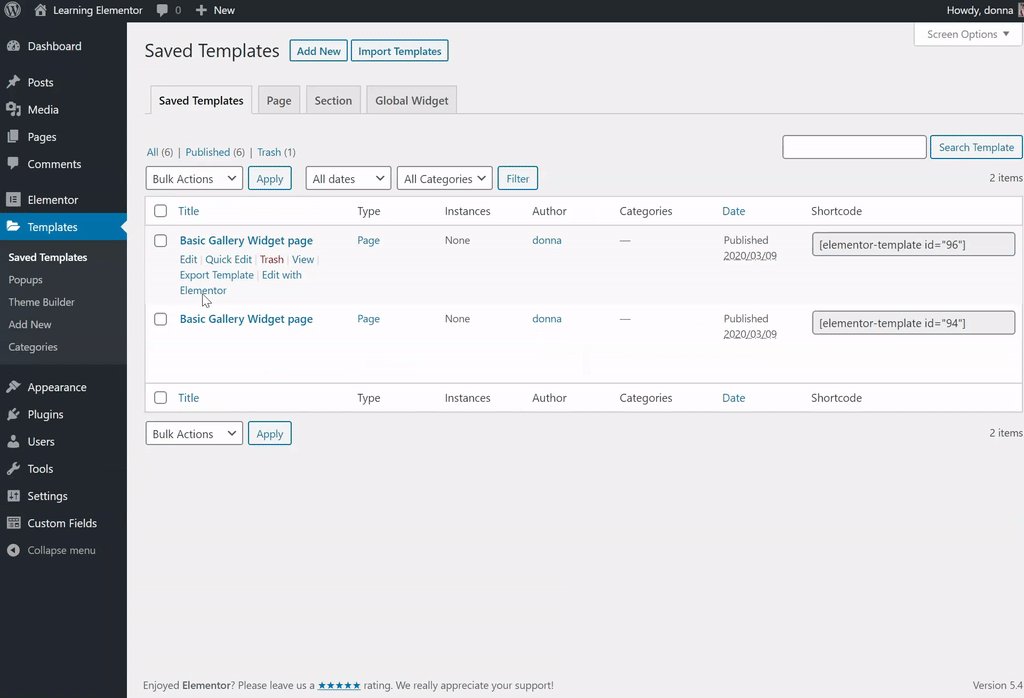
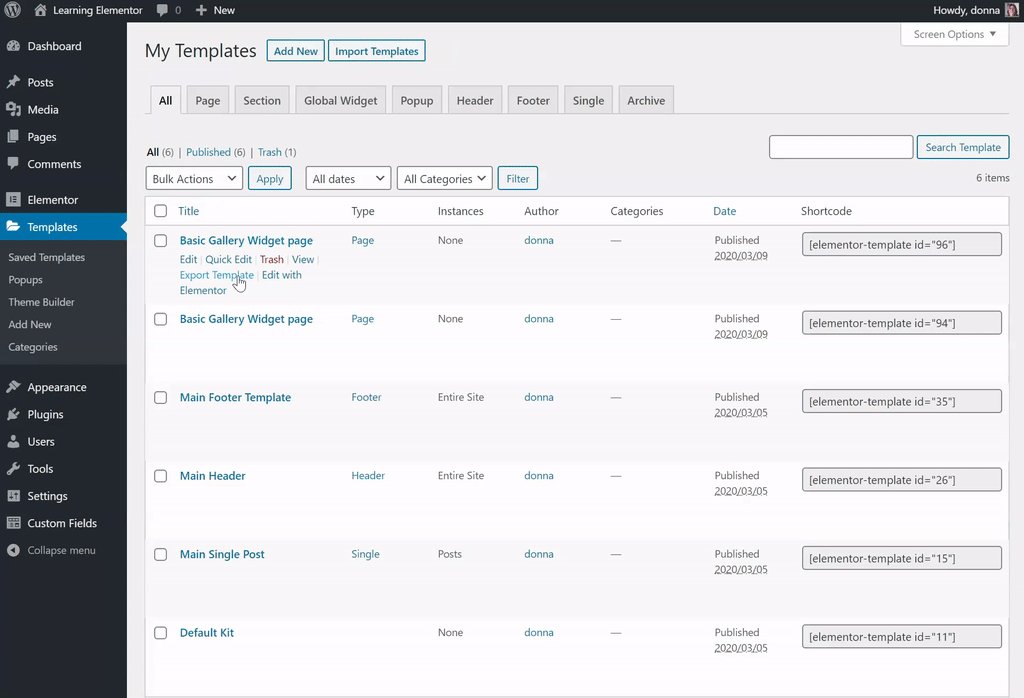
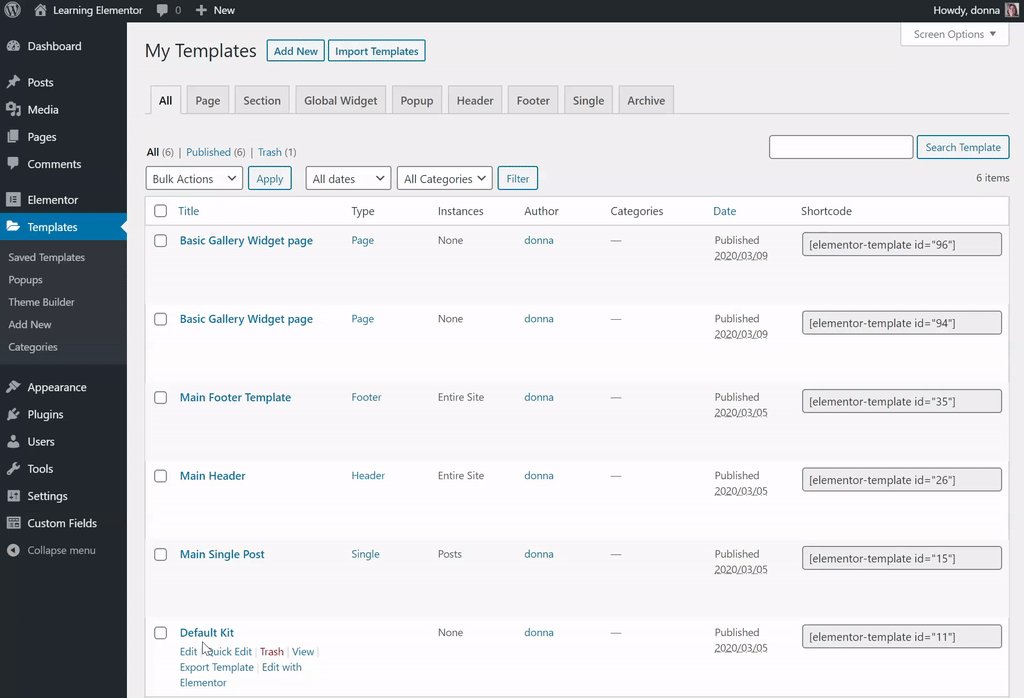
これは、デフォルトキットが削除されたときに発生します。[テンプレート] > [保存されたテンプレート]に移動し、[すべてのテンプレートを表示]を選択すると、[デフォルトキット]という新しいテンプレートが表示されます。
テーマスタイルはこの保存されたテンプレートに保存されています。デフォルトキットテンプレートを削除すると、自動的に再作成されますが、削除するとテーマスタイルに保存されているすべての設定が削除されるので、テーマスタイルを完全にリセットしたい場合のみ、このテンプレートを削除してください。