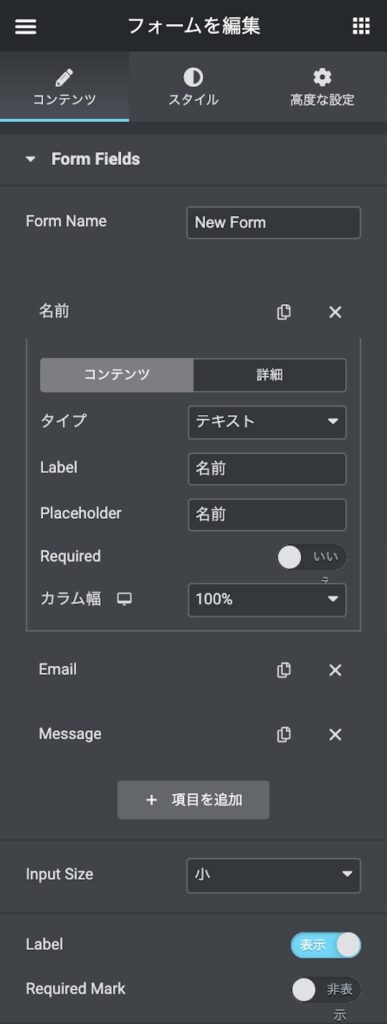
Elementorフォームウィジェットのこのセクションでは、フォームに含まれる各フォームフィールドの追加と管理を行うことができます。

Form Field(フォームフィールド)
フォーム内のフィールドのリストです。好きなようにフィールドを複製、追加、削除することができます。ドラッグ&ドロップで順番を変えることもできます。
フォームの名前を入力します。
フィールドをクリックすると、その設定が表示されます。
- タイプ : 必要なフィールドのタイプを選択します。
- Label(ラベル): フィールドの名前で、フォームやユーザーから送られてくるメールに表示されます。
- Placeholder(プレースホルダー):フィールドのフロントエンドの表示名です。
- Required(必須):フィールドを必須フィールドとして設定するには、このスイッチをオンにします。
- カラム幅 : フィールドの幅を設定することができます。1行に2つのフィールドを持つフォームにしたい場合は、各フィールドを50%に設定します。
フィールドの高さを設定します。
フォーム上のラベルの表示・非表示を設定します。
表示をオンにすると、この項目が必須項目になります。
フィールドの種類

タイプ
- テキスト:シンプルなテキストフィールド(例:名前)
- Email(メールアドレス):メールアドレスタイプ。電子メールの検証を含む。
- Textarea(テキストエリア):テキストエリアタイプです。行数を設定することができます。
- URL :ウェブサイトのURLフィールドです。
- Tel(電話): 電話番号タイプ
- Radio(ラジオ): ラジオタイプです。単一の選択肢。インラインリストをスライドして水平スタイルにすることができます。その他のオプションについてはクリックしてください。
- 選択: 選択タイプ。オプションのドロップダウンリスト。複数選択に設定できます。その他のオプションについてはクリックしてください
- Chechbox(チェックボックス): チェックボックスタイプです。1つ以上のオプションを確認してください。インラインリストをスライドして水平スタイルにすることができます。その他のオプションについてはクリックしてください。
- Acceptance(承諾): ユーザーが同意するための条件チェックボックスを追加します。
- 番号 : 番号タイプです。
- Date(日付): 日付の選択フィールドを追加します。
- Time(時間):タイムピッカーフィールドを追加。
- File upload : ユーザーがファイルをアップロードできるようにします。
- Password : パスワードフィールドの追加。
- HTML : HTMLフィールドの追加。
- Hidden(隠し):隠されたフィールドを追加します。ユーザーには表示されないが、管理者には表示されます。
- reCAPTCHA : reCAPTCHAを追加します。reCAPTCHAはユーザーがロボットでないことを確認します。
- Honeypot(ハニーポット): フォームにハニーポットを追加します。ハニーポットとは、フォームに記入しているスパムボットのおとりとして設計された隠しフィールドです。人間はフィールドを見ないので記入しません。ボットはフィールドが非表示になっていることを認識できないため、フィールドに入力します。送信時にハニーポットフィールドが空でない場合、フォームは明らかにボットで埋められたスパム送信であり、自動的に拒否されます。
フォームウィジェット(Pro)について詳しくはこちら
注意
フィールドのエラーメッセージはすべてブラウザで制御されます。
その他のフォームオプション
このページでは、フォームのフィールドオプションについて説明します。その他のフォームのオプションについては、以下のリンクをクリックしてください。
コンテンツ
スタイル
公式ページ:Form Fields
