Elementorのフォームを使って、確認メールを簡単に送信およびカスタマイズできます。
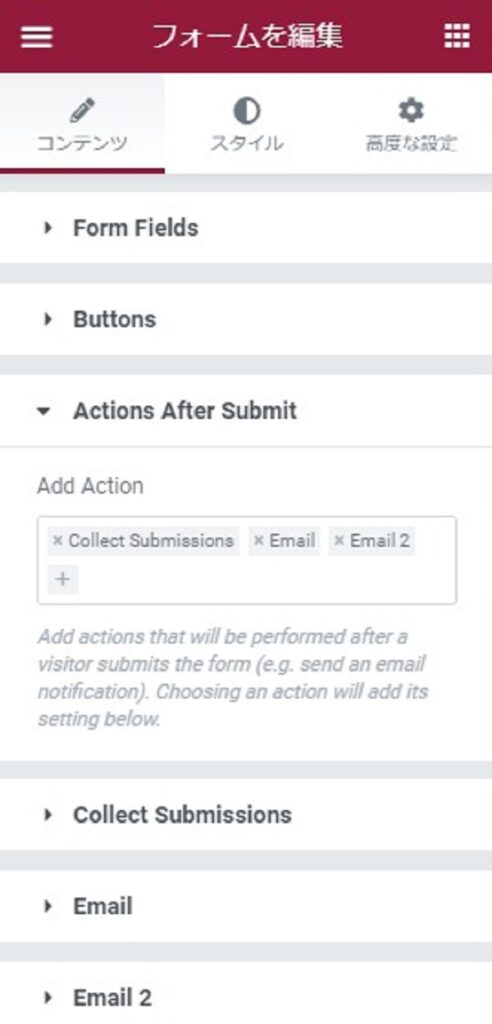
セクションにフォームウィジェットを追加した後、「Action After Submit(送信後のアクション)」>「Add Action(アクションの追加)」に移動し、「Email(電子メール)」を追加します。

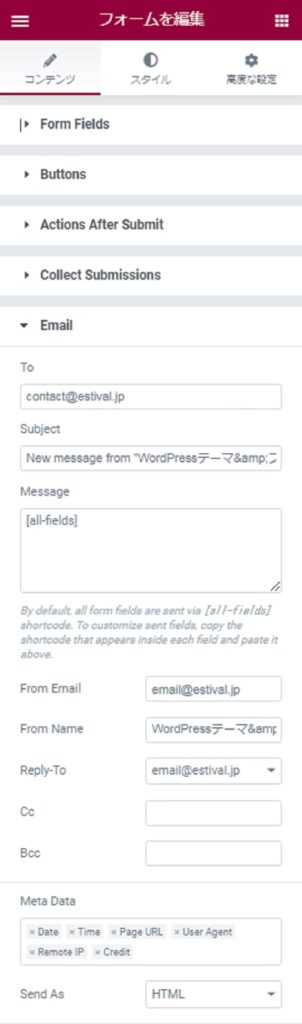
Email(電子メール)
クリックするとメールのセクションが表示されます。
- To(宛先): サイト所有者のアドレスを定義します。WordPress管理者で設定されたメールに従ってデフォルトで追加されます。
- Subject(メールの件名): メールの件名を入力します。
- Message(メールの内容): デフォルトでは、すべてのフォームフィールドはショートコード[all-fields]を介して送信されます。コンテンツをカスタマイズするには、フィールドのショートコード([field id =” name”]など)をコピーします。ショートコードは、「Form Fields(フォームフィールド)」>「Email(電子メール)」(またはその他のフォームフィールド)>「[詳細」にあります。HTMLを介して独自のカスタムメールを作成することもできます。記事の最後にある例を参照してください。
- From Email(メールの送信元): メールの送信元を入力します。
- From Name(差出人名): 差出人名を入力します。
- Reply-To(返信先):返信先を入力します。返信先のコンテンツは、「差出人の電子メール」フィールドと同じです。
- Cc:Ccを入力します。
- Bcc:Bccを入力します。
- Meta Date(メタデータ):日付、時間、ページURLなどの追加メタデータを送信メールに含めます。
- Send As(送信者):HTMLまたはプレーンテキストとして送信。

Email2(電子メール2)の設定
Email2(メール2)はとても便利です。例えば、サイトの訪問者がサイトでフォームを送信した直後に受信した確認メールである可能性があります。
メールを作成するには、上記のメールと同じ手順で行います。
「Action After Submit(送信後のアクション)」>「Add Action(アクションの追加)」に移動し、「Email2(電子メール2)」を追加します。
注意
「To」フィールドには、メールフィールド[field id="email"]の詳細タブにあるショートコードを入力してください。
ヒント
確認メールに投稿者のファーストネームを使うことで、パーソナライズできます。(‘Howdy [field id=”name”]’)
ここでは、HTMLを使ってメールコンテンツ全体を構築する例をご紹介します。
<p> <p>You got a new message!</p> </p> <p> <p>Username: [field id="name"]<br /> </p> <p> <p>Email: [field id="email"]<br /> </p> <p> <p>Phone: [field id="tel"]<br /> </p> <p> <p>Message: [field id="message"]</p> </p> <p> <p>Don’t forget to call them back soon :) </p> </p>
注意
フォームフィールドウィジェットの詳細タブにあるショートコードのみ使用できます。ここでは、他の場所にあるショートコードは使用できません。他のプラグインや他の場所にあるショートコードを追加すると、サーバーのエラーメッセージが表示されます。ショートコードは、フォームフィールドの詳細タブに表示されている通りに記述する必要があります。
その他のフォームオプション
このページでは、フォーム確認用オプションの概要を説明します。その他のフォームのオプションについては、以下のリンクをクリックしてください。
