ElementorとToolsetを併用する理由
Toolsetは、カスタムフィールドを作成することで、WordPressのコンテンツにデータを追加する無限の可能性をもたらします。Elementorでは、Toolsetのカスタムフィールドのデータを、Elementorのデザインに直接、動的に挿入することができます。
単一の投稿テンプレートにツールセットのカスタムフィールドを追加する方法
- 「テンプレート」→「Theme Builder」→「Single」→「新規SINGLEを追加」と進みます。
- テンプレートの種類で「Single Post」を選択します。テンプレートに名前をつけ、「テンプレートを作成」をクリックします。
- パネルの左下にある「設定」の歯車アイコンをクリックします。
- 「Preview Settings」をクリックします。
- 「Preview Dynamic Contents As」で、プレビューしたい投稿タイプを選択します。
- 動的コンテンツを利用するウィジェット(例:Textウィジェット)をドラッグします。
- ダイナミックアイコンをクリックします。
- ツールセットフィールドを選択します。
- 選択した後、もう一度「ツールセットフィールド」をクリックします。
- 「設定」→「キー」で、表示させたいカスタムフィールドを選択します。
- Advancedタブのオプションは任意です。オプションには以下のものがあります。
Before:カスタムフィールドデータの前に自動的に表示されるテキスト
Fallback:カスタムフィールドにデータがない場合に表示されるテキスト
After:カスタムフィールドのデータの後に自動的に表示されるテキスト - カスタムフィールド・ウィジェットのスタイルは、ウィジェットの「スタイル」タブを使って通常通りに設定します。
当社がサポートするカスタムツールセットフィールド
注意
このリストに記載されていないツールセットのフィールドは、現時点ではサポートされていません。
テキスト:
‘テキスト’,
‘phone’,
‘Textarea’,
‘Checkbox’,
‘選択’,
‘番号’,
’Email’,
’embed’,
‘google_address’,
‘wysiwyg’,
‘Radio’
‘テキスト’,
‘phone’,
‘Textarea’,
‘Checkbox’,
‘選択’,
‘番号’,
’Email’,
’embed’,
‘google_address’,
‘wysiwyg’,
‘Radio’
URL:
’email’,
‘image’,
‘file’,
‘audio’,
‘url’
’email’,
‘image’,
‘file’,
‘audio’,
‘url’
Date: 日付
image: 1枚画像
gallery: 複数画像
gallery: 複数画像
使用例
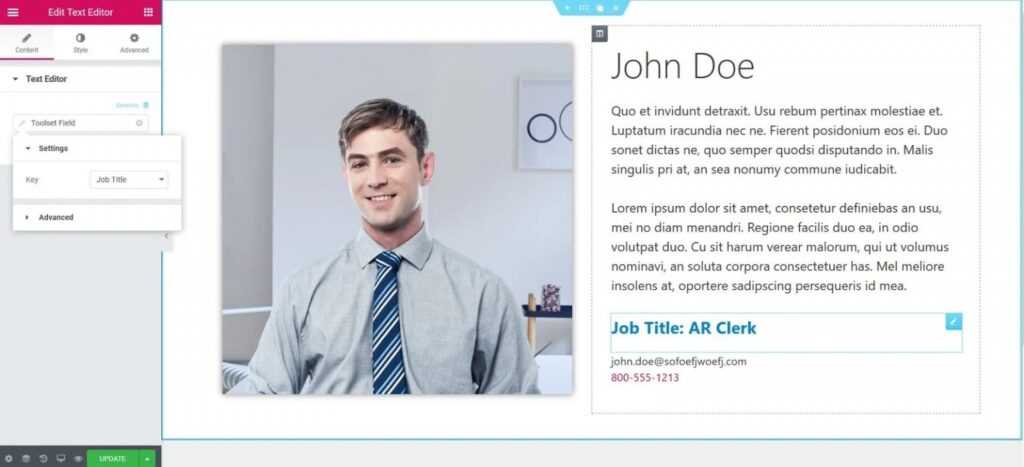
チームメンバー
企業のウェブサイトでは、チームメンバーのリストを表示することがあります。Toolsetを使って、職種、電子メールアドレス、電話番号などのカスタムフィールドを設定することができます。Toolsetを使えば、各チームメンバーのリストにこれらのデータを簡単に追加することができ、Elementorはフロントエンドにデータを美しく表示するのに必要な魔法をもたらします。

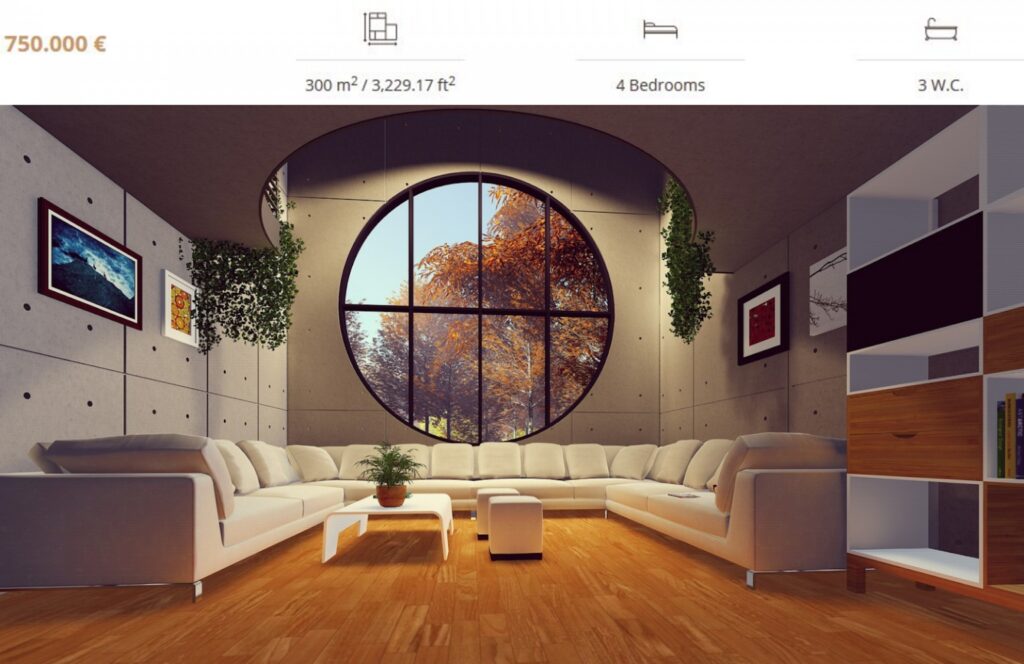
不動産物件の紹介
不動産サイトでは一般的に、不動産物件を表示するためにカスタムフィールドを使用する必要があり、ベッドルーム数、バスルーム数、家の大きさ、価格などのデータを表示する必要があります。ElementorとToolsetの統合により、これらのデータをコーディングすることなく、各物件をスタイリッシュに表示することができます。