パフォーマンスを向上させるために、フォントの読み込みを調整することで、ElementorではGoogle Fontsを読み込む方法を変更できるようにしました。
Font-displayプロパティは、ブラウザがフォントファイルをどのように読み込んで表示するかを設定します。Elementorダッシュボードの設定画面で、指定のコントロールを使用して、希望の読み込み方法を選択することができます。
Font-displayプロパティは、ブラウザがフォントファイルをどのように読み込んで表示するかを設定します。Elementorダッシュボードの設定画面で、指定のコントロールを使用して、希望の読み込み方法を選択することができます。

Google Fontsの読み込み方法の選択
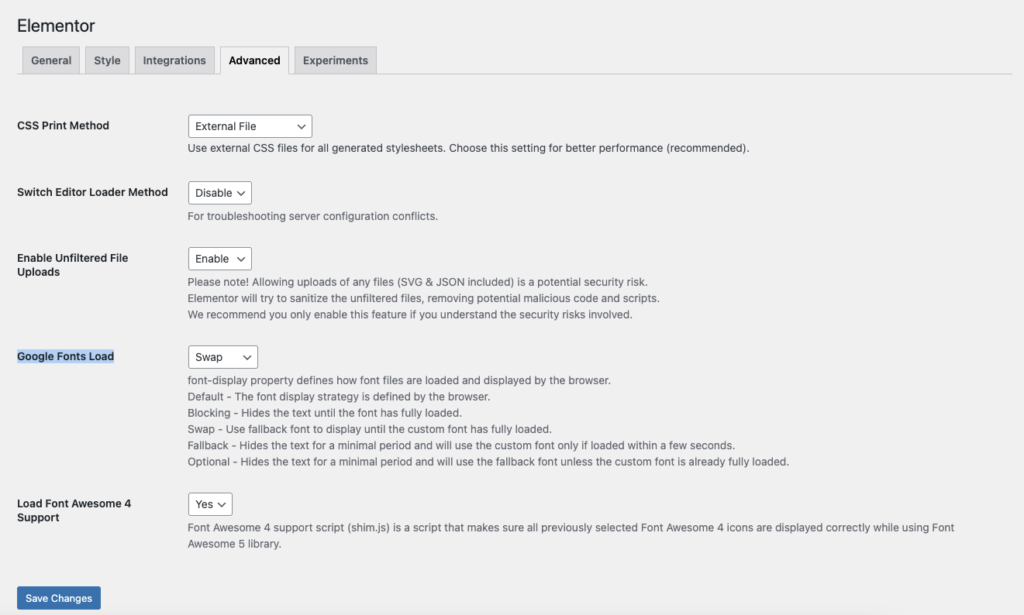
Elementor>設定>Advancedタブを開き、「Google Fonts Load」の設定を変更します。ドロップダウンメニューより、以下の読み込みオプションから選択します。
- Default – フォントの表示方法は、ブラウザによって定義されます。
- Blocking – Google Fontsが完全に読み込まれるまで、テキストを非表示にします。
- Swap – Google Fontsが完全に読み込まれるまで、既存のフォントで表示します。
- Fallback – 最小限の期間テキストを非表示にし、数秒以内に読み込まれた場合のみフォントを使用します。
- Optional – 最小限の期間テキストを非表示にし、フォントが完全に読み込まれていない限り、既存のフォントで表示します。
注意
Font Awesome libraries loading options - v3.1では、Font Awesomeがレンダーブロック処理の影響を排除するために推奨しているfont-display: blockプロパティをデフォルトで含むようにFont Awesomeライブラリを更新しました。
