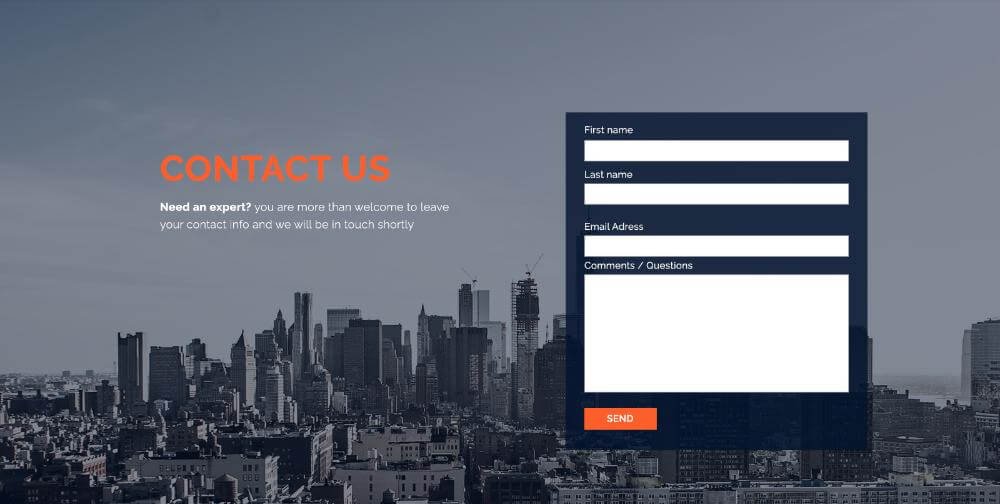
このガイドでは、Caldera FormsとElementor Website Builderを使って、WordPressサイトにお問い合わせフォームを追加する方法を、下の画像を例に説明します。

Caldera Formsでお問い合わせフォームを作成する
Caldera Formsプラグインをインストールしたら、そのインターフェースの中に、「First Name」、「Last Name」、「Email Address」、「Comments/Questions」の4つのフィールドを持つ新しいフォームを作成します。また、Caldera FormsのMailchimpへのアドインを使って、フォームをMailChimpと統合することもできます。Caldera Formsでは、MailChimp、Aweber、ConverKitなどのサービスへのメーリングリストのアドオンを提供しています。Mailchimpに接続するには、APIキーを追加し、リストを選択し、そのフィールドをフォームのフィールドに接続するだけです。Caldera Formsのダッシュボードから、作成したフォームのショートコードをコピーします。
Caldera Formsを設置するページのセクションを追加する
Elementorエディタで、フォームを設置する2列のセクションを追加します。最初のカラムには、左に大見出しと小見出しを、右のカラムにはお問い合わせフォームを配置します。
ショートコードウィジェットをドラッグ&ドロップする
ここで、上記で作成した右カラムにショートコードウィジェットをドラッグし、ウィジェットのオプションで作成したCaldera Formsのショートコードを貼り付けます。
