レイヤーのテーマオプションには、複数のヘッダーやフッターのレイアウトやデザインが用意されています。
ヘッダー
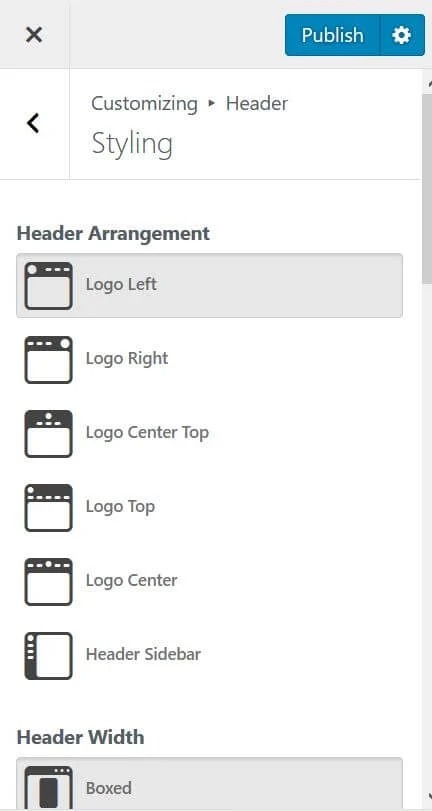
WordPressカスタマイザーで「Header」を選択します。

スタイリング
- Header Arrangement:ロゴの位置を「左」、「右」、「中央上」、「上」、「中央」、「ヘッダーサイドバー」のいずれかで表示するかを選択する
- Header Width:ヘッダーの表示方法をBoxedかFull Widthかを選択する
- Sticky Header:スライドさせると、ヘッダーをスティッキーにしたり、スティッキーヘッダーを透明にしたりすることができます。
- Search:スライドさせるとヘッダーに検索結果が表示されます。オンの場合、検索ラベルを入力する
ヘッダーのスタイリング
見出し要素のビジュアルスタイリングを制御する
- Header Padding:ヘッダーの上下のパディングを調整する
- Background Color:ヘッダーの背景色を選択する
- Background Image:ヘッダーの背景となる画像を選択する
- Sticky Breakpoint (px):ユーザーがスクロールしたときに、スティッキーメニューが表示されるピクセル数を設定する
ページタイトルのスタイリング
ページタイトルは、リストページと「空白ページ」テンプレートを使用したページに表示され、パンくずナビゲーションも含まれます。
- Title Background:ページタイトルの背景色を選択する
- Background Image:ページタイトルの背景に使用する画像を選択する
- Title:タイトルの文字色を選択する
- Excerpt:抜粋ページの色を選択する
- Title Height:ページタイトルの高さを調整する
- Title Below Spacing (px):ページタイトルの下のスペースを調整する
メニューのスタイリング
ヘッダーに表示されるメニューに作用します。
- Text Color:メニューの文字色を選択する
- Text Shadow:「なし」、「ボトムシャドウ」、「トップシャドウ」のいずれかを選択する
- Text Transform:「変換なし」、「すべて大文字」、「先頭文字のみを大文字」、「すべて小文字」のいずれかを選択する
- Link Spacing:スライドで各メニュー間のスペースを設定する
- Enable Hover Styling:スライドさせると、以下のようにホバースタイリングが有効になります。
ヘッダーメニューのホバースタイリング
カーソルが置かれたときやアクティブになったときのヘッダーメニュー項目に作用します。
- Text Color:メニューアイテムのホバー/アクティブテキストの色を選択する
- Text Shadow:ホバー/アクティブの状態で、「なし」、「ボトムシャドウ」、「トップシャドウ」を選択する
- Background Color:メニューアイテムのホバー/アクティブ時の背景色を選択する
- Rounded Corner Size:メニューアイテムのホバー/アクティブ状態での角の丸みの量を設定する
- Border Width:ホバー/アクティブ状態でのメニューアイテムのボーダーの幅を設定する
- Border Color:ホバー/アクティブ状態でのメニューアイテムのボーダーカラーを選択する
サブメニューのスタイリング
ドロップダウンメニューに作用します。
- Text Color:ドロップダウンメニュー項目の色を選択する
- Text Shadow:「なし」、「ボトムシャドウ」、「トップシャドウ」のいずれかを選択する
- Text Transform:「変換なし」、「すべて大文字」、「先頭文字のみを大文字」、「すべて小文字」のいずれかを選択する
- Background Color:ドロップダウンメニュー項目の背景色を選択する
- Border Width:ドロップダウンメニュー項目の境界線の幅を設定する
- Border Color:ドロップダウンメニュー項目の境界線の色を選択する
- Separator Border Color:ドロップダウンメニューの各項目を区切る境界線の色を決める
フッター
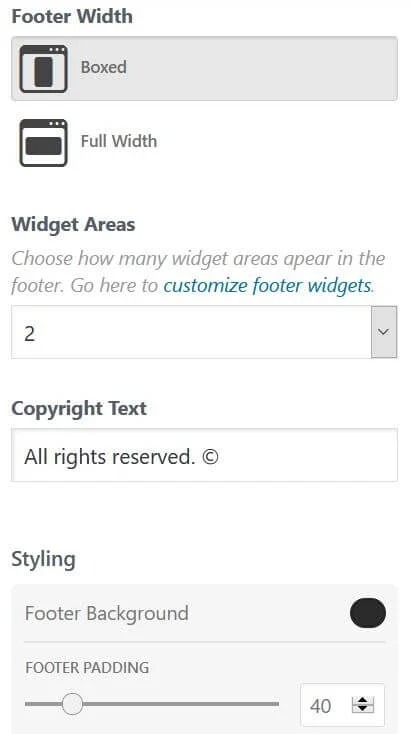
同様に、Layersテーマでは、WordPressカスタマイザーでフッターのレイアウトやデザインのオプションがいくつか用意されています。WordPressカスタマイザーから「フッター」を選択します。

- Footer Width:ボックス型、フルワイド型から選択する
- Widget Areas:フッターに表示するウィジェットエリアの数を選択する
- Copyright Text:コピーライトを入力する
スタイリング
- Footer Background:フッターの背景色を選択する
- Footer Padding:フッターの上下のパディングを設定する
Elementor Proのヘッダー、フッタービルダー
より複雑なヘッダーデザインのカスタマイズが必要な場合は、Elementor Proを使えば、ヘッダーとフッターを視覚的に完全にデザインすることができます。限られたオプションで妥協する必要はありません。Elementorのウィジェットをヘッダーやフッターのテンプレートにドラッグ&ドロップして、レイアウト全体を自由にデザインすることができます。複数の条件に基づいて異なるヘッダーやフッターを表示する必要がありますか?Elementor Proはそのプロセスをシンプルにします。
Elementor ProのHeader and Footer Builderについてはこちらをご覧ください。
5つの感動的なヘッダーチュートリアルをご覧ください。
