reCAPTCHAは、ボットがフォームを送信できないようにすることで、スパムや不正使用を防ぐ最も一般的な方法の一つです。
reCAPTCHAを追加するには、まずGoogleのウェブサイトからreCAPTCHAキーを入手する必要があります。reCAPTCHA v3またはreCAPTCHA v2のいずれかを選択することができます。より安全で押しつけがましくない、新しいv3をお勧めします。
reCAPTCHA v3

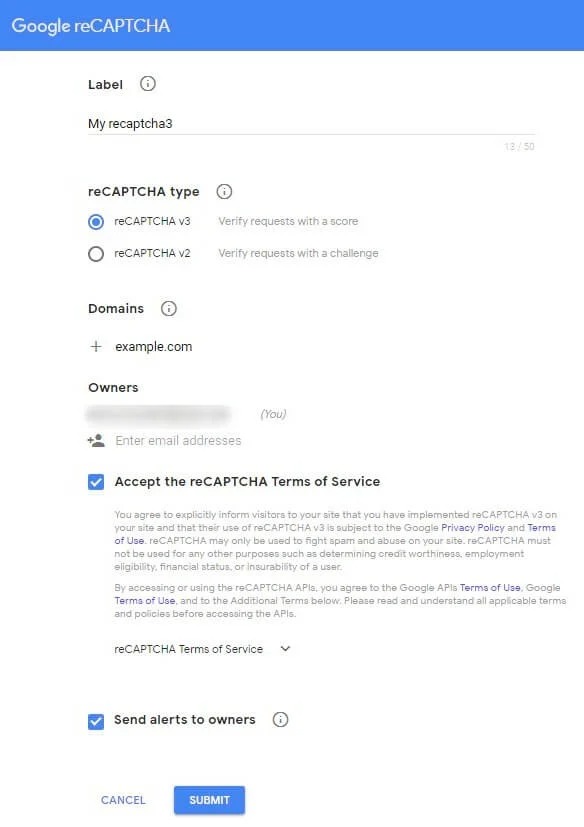
- Google reCAPTCHAのサイトにアクセスし、v3を選択します。
- このインスタンスを識別するための「Label」を追加します。
- ドメインの追加(例:example.com)を行います。
- 所有者のメールアドレスを選択、または新規に追加します。
- 利用規約(「Send alert to owners」)に同意して送信(「SUBMIT」)します。
- 次のページで、「Site Key」と「Secret Key」の両方をコピーします。
- Elementor>設定>インテグレーション>reCAPTCHA optionsにこれらのキーを入力し、Save Changesをクリックします。(必要に応じて、Score Thresholdを変更することができます。ボットがreCAPTCHAを回避しようとする場合は、スコアを増やしてください。)
- 新しいページを追加し、Elementorで編集します。
- フォームウィジェットをドラッグします。
- フォームの「Form Fields」で、「項目を追加」をクリックします。
- 「タイプ」で「reCAPTCHA V3」を選択します。
- バッジを右(ページの下)、左(ページの下)、インラインのどこに配置するかを選択します。
- 「保存」をクリックします。
reCAPTCHA v2
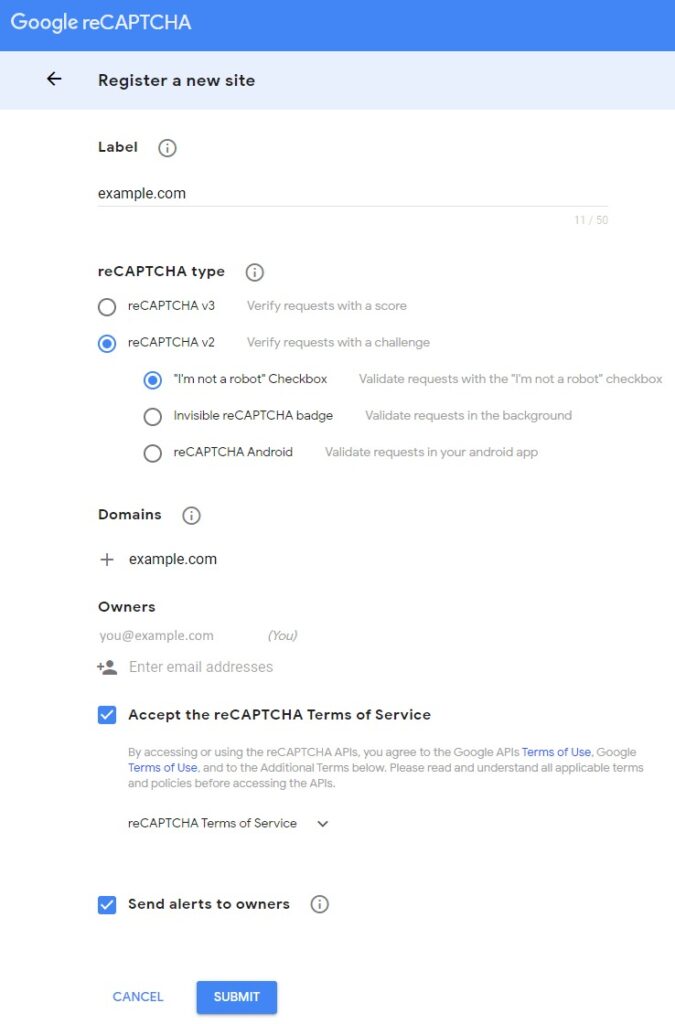
- Google reCAPTCHAのサイトにアクセスします。
- 「Label」で、ウェブサイトの名前を入力し、「reCAPTCHA v2」、「”I’m not a robot” Checkbox」を選択し、保護したいドメインを入力して、「reCAPTCHA Terms of Service」に同意します。
- 2つのAPIキーを受け取ります。
- WordPressダッシュボード>Elementor>設定>インテグレーション、に戻ります。
- 「reCAPTCHA」に2つのAPIキーを入力し、「Save Changes」をクリックします。
- 新しいページを追加し、Elementorで編集します。
- フォームウィジェットをドラッグします。
- フォームの「Form Fields」で、「項目を追加」をクリックします。
- 「タイプ」で「reCAPTCHA」を選択します。
- フォームに「私はロボットではありません」というテキストが表示されています。
- 「保存」をクリックします。